标签:
这篇文章的案例都是来自官方,引用的cdn来自bootcss, 因为angular的官方网站被屏了, 所以要翻, 不过我把整个文档下回来了,方便大家下载可以点击: 打开下载英文版
angular的指令
a标签(也就是html的锚标签);
angular的所有事件直接绑定在元素的上,而且事件都是以“ng-****”开头,比如ng-click,ng-keydown,ng-keypress,ng-mouseover....
基本的绑定事件代码, 点击a标签会触发该控制器内部$scope的alert事件;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="app" ng-controller="app-controller">
//我们先来看angular的默认的指令
a标签(也就是html的锚标签);
<a href="" ng-click="alert(1)">a标签</a>
<script>
var app = angular.module("app",[]);
app.controller("app-controller", function($scope){
console.log( $scope );
$scope.alert = function() {
alert(2)
};
})
</script>
</body>
</html>
form标签
form标签的默认属性比较多, 基本上HTML所有的标签都被angular的默认指令扩展了, 所以dom元素有很多多出来的属性可以用,$form.$valid是指这个表单内部的所有元素是否可以通过校验,$ngDirty, $ngInvalid, $ngPristine等;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="formExample">
<script>
angular.module(‘formExample‘, [])
.controller(‘FormController‘, [‘$scope‘, function($scope) {
$scope.userType = ‘guest‘;
}]);
</script>
<style>
.my-form {
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
background: transparent;
}
.my-form.ng-invalid {
background: red;
}
</style>
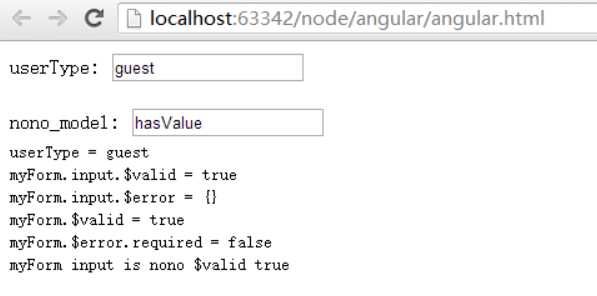
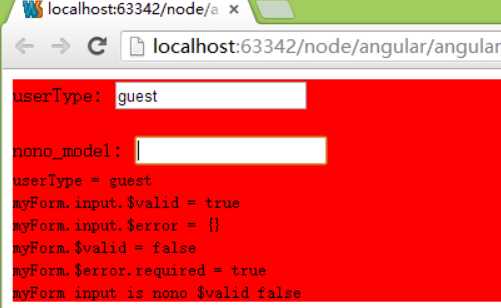
<form name="myForm" ng-controller="FormController" class="my-form">
userType: <input name="input" ng-model="userType" required><br>
<span class="error" ng-show="myForm.input.$error.required">Required!</span><br>
nono_model: <input name="nono" ng-model="nono_model" required><br>
<tt>userType = {{userType}}</tt><br>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br>
<tt>myForm input is nono $valid {{myForm.nono.$valid}}</tt>
</form>
</body>
</html>
表单两种不同的状态如图;


input也有很多的angular属性, ng-model是必须的, 如果input有name属性那么,我们直接通过formName.inputName获取该元素,ngMinLength,,ngMaxLength,ng-parttern,通过正则判断input是否匹配,ngChange,这个是一个事件属性,实例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="inputExample">
<script>
angular.module(‘inputExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.user = {name: ‘guest‘, last: ‘visitor‘};
}]);
</script>
<div ng-controller="ExampleController">
<form name="myForm">
User name: <input type="text" name="userName" ng-model="user.name" required>
<span class="error" ng-show="myForm.userName.$error.required">
Required!</span><br>
Last name: <input type="text" name="lastName" ng-model="user.last" ng-minlength="3" ng-maxlength="10">
<span class="error" ng-show="myForm.lastName.$error.minlength">
Too short!</span>
<span class="error" ng-show="myForm.lastName.$error.maxlength">
Too long!</span><br>
</form>
<hr>
<tt>user = {{user}}</tt><br/>
<tt>myForm.userName.$valid = {{myForm.userName.$valid}}</tt><br>
<tt>myForm.userName.$error = {{myForm.userName.$error}}</tt><br>
<tt>myForm.lastName.$valid = {{myForm.lastName.$valid}}</tt><br>
<tt>myForm.lastName.$error = {{myForm.lastName.$error}}</tt><br>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br>
<tt>myForm.$error.minlength = {{!!myForm.$error.minlength}}</tt><br>
<tt>myForm.$error.maxlength = {{!!myForm.$error.maxlength}}</tt><br>
</div>
</body>
</html>
input[checkbox],是checkbox的input元素跟input是不一样的,有了ng-false-value,ng-true-value这两个属性:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="checkboxExample">
<script>
angular.module(‘checkboxExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.value1 = true;
$scope.value2 = ‘YES‘
}]);
</script>
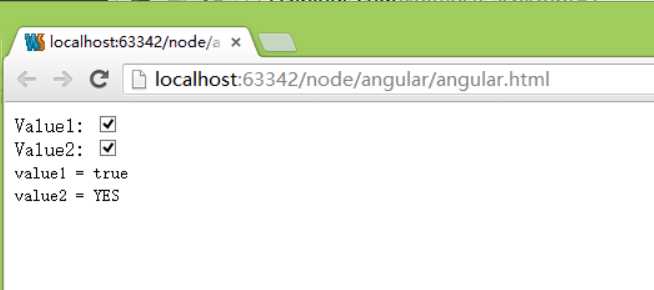
<form name="myForm" ng-controller="ExampleController">
Value1: <input type="checkbox" ng-model="value1"> <br/>
Value2: <input type="checkbox" ng-model="value2"
ng-true-value="‘YES‘" ng-false-value="‘NO‘"> <br/>
<tt>value1 = {{value1}}</tt><br/>
<tt>value2 = {{value2}}</tt><br/>
</form>
</body>
</html>
ng-ture-value意思是如果这个input被选中,那么这个input对应的ng-model的值为ng-true-value, 上面的代码对应的输出如下图;

input[date], 日期属性, 可以设置min和max:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="dateInputExample">
<script>
angular.module(‘dateInputExample‘, [])
.controller(‘DateController‘, [‘$scope‘, function($scope) {
$scope.value = new Date(2013, 9, 22);
}]);
</script>
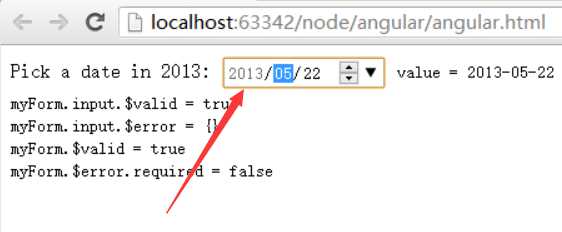
<form name="myForm" ng-controller="DateController as dateCtrl">
Pick a date in 2013:
<input type="date" id="exampleInput" name="input" ng-model="value"
placeholder="yyyy-MM-dd" min="2013-01-01" max="2013-12-31" required />
<span class="error" ng-show="myForm.input.$error.required">
Required!</span>
<span class="error" ng-show="myForm.input.$error.date">
Not a valid date!</span>
<tt>value = {{value | date: "yyyy-MM-dd"}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
</body>
</html>
日期设置了max和min,所以只能选择指定区间的日期:

还有emai类型的inputDemo:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="emailExample">
<script>
angular.module(‘emailExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.text = ‘me@example.com‘;
}]);
</script>
<form name="myForm" ng-controller="ExampleController">
Email: <input type="email" name="input" ng-model="text" required>
<span class="error" ng-show="myForm.input.$error.required">
Required!</span>
<span class="error" ng-show="myForm.input.$error.email">
Not valid email!</span>
<tt>text = {{text}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
<tt>myForm.$error.email = {{!!myForm.$error.email}}</tt><br/>
</form>
</body>
</html>
input[radio],这种输入类型有两种属性,第一种是value,对应的是ng-model的值,第二种是ngValue,对应的是$scope内部的变量值:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="radioExample">
<script>
angular.module(‘radioExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.color = ‘blue‘;
$scope.specialValue = {
"id": "12345",
"value": "green"
};
}]);
</script>
<form name="myForm" ng-controller="ExampleController">
<input type="radio" ng-model="color" value="red"> Red <br/>
<input type="radio" ng-model="color" ng-value="specialValue"> Green <br/>
<input type="radio" ng-model="color" value="blue"> Blue <br/>
<tt>color = {{color | json}}</tt><br/>
</form>
Note that `ng-value="specialValue"` sets radio item‘s value to be the value of `$scope.specialValue`.
</body>
</html>
input还有很多类型,比如input[text],input[url],input[week],input[month],input[number],angular给不同的input添加了不同的属性,不一一罗列了;
ngApp 这个自定义指令很重要,我们上面的所有DEMO都在body元素上添加了ng-app属性, 添加了ng-app属性的元素会自动加载到angular模块里面去, 所以我们就不要写angular.bootstrap(element, ["moduleName"]), 但是自动加载的ng-app在一个页面只能有一个, 两个或者更多就会出现问题, 那么能才能在一个html文件添加多个angular模块呢, 可以得,但是我们不给元素设置ng-app属性,我们手动通过angular.bootstrap加载模块;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body>
<div id="ap0">
<div ng-controller="app0-c">
{{a}}
</div>
</div>
<div id="ap1">
<div ng-controller="app1-c">
{{a}}
</div>
</div>
<script>
angular.module("app0",[]).controller("app0-c",function($scope){
$scope.a = 0;
});
angular.module("app1",[]).controller("app1-c",function($scope){
$scope.a = 1;
});
angular.bootstrap( document.getElementById("ap0") ,["app0"]);
angular.bootstrap( document.getElementById("ap1"), ["app1"] )
</script>
</body>
</html>
ok,界面显示一个0,还有一个1, 我们在一个html文件里面启动了两个不关联的app了
angular的ng-bind指令, 这个指令是指ng-bind的值就是这个元素的textContent或者是innerText;ng-bind对应的一个ng-bind-html, ng-bind-html指的是ng-bind-html的值为这个元素的innerHTML, 要注意的是ng-bind-html依赖了一个叫做angular-sanitize的模块,所以要手动导入这个JS,要么会报错
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
<script src="http://cdn.bootcss.com/angular.js/1.3.8/angular-sanitize.min.js"></script>
</head>
<body>
<script>
angular.module(‘bindExample‘, ["ngSanitize"])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.name = ‘Whirled‘;
$scope.myHTML = ‘I am an <code>HTML</code>string with ‘ +
‘<a href="#">links!</a> and other <em>stuff</em>‘;
}]);
</script>
<div id="bindExample" ng-controller="ExampleController">
Enter name: <input type="text" ng-model="name"><br>
Hello <span ng-bind="name"></span>!
<p ng-bind-html="myHTML"></p>
</div>
<script>
angular.bootstrap(document.getElementById("bindExample"),["bindExample"]);
</script>
</body>
</html>
ng-bind-template指令, 这个指令跟ng-bind 差不多, ng-bind是指替换元素的textContent为ng-bind的值,ng-bind-template是指替换元素的textContent的值为ng-bind-template经过angular.parse().assign的内容;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="bindExample">
<script>
angular.module(‘bindExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function ($scope) {
$scope.salutation = ‘Hello‘;
$scope.name = ‘World‘;
}]);
</script>
<div ng-controller="ExampleController">
Salutation: <input type="text" ng-model="salutation"><br>
Name: <input type="text" ng-model="name"><br>
<pre ng-bind-template="{{salutation}} {{name}}!"></pre>
<p>其实你直接这样写也行</p>
<p>{{salutation}} {{name}}!</p>
<p>压根不需要ng-bind-template</p>
</div>
</body>
</html>
ng-if效果跟ng-show一样, 不同的是ng-if如果是false,那么这个元素的dom节点都没有了,如果为true,那么该节点重新加载到dom;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="app">
Click me: <input type="checkbox" ng-model="checked" ng-init="checked=true" /><br/>
Show when checked:
<span ng-if="checked" class="animate-if">
I‘m removed when the checkbox is unchecked.
</span>
<script>
var APP = angular.module(‘app‘, []);
</script>
</body>
</html>
ng-href,如果一个锚点的链接是动态的,比如<a href="{{href}}">gogogo</a>,如果你点击那么界面会调到{{href}},为了动态添加href,那么ng-href就出现了:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="app">
<input ng-model="value" /><br />
<a id="link-1" href ng-click="value = 1">link 1</a> (link, don‘t reload)<br />
<a id="link-2" href="" ng-click="value = 2">link 2</a> (link, don‘t reload)<br />
<a id="link-3" ng-href="/{{‘123‘}}">link 3</a> (link, reload!)<br />
<a id="link-4" href="" name="xx" ng-click="value = 4">anchor</a> (link, don‘t reload)<br />
<a id="link-5" name="xxx" ng-click="value = 5">anchor</a> (no link)<br />
<a id="link-6" ng-href="{{value}}">link</a> (link, change location)
<script>
var APP = angular.module(‘app‘, []);
</script>
</body>
</html>
ng-show,和ng-hide如果元素的ng-show为true,那么元素就显示, 否则就隐藏, ng-hide同理
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body>
<div ng-app="app">
Click me: <input type="checkbox" ng-model="checked"><br/>
<div>
Show:
<div class="check-element " ng-show="checked">
<span class="glyphicon glyphicon-thumbs-up"></span> I show up when your checkbox is checked.
</div>
</div>
<div>
Hide:
<div class="check-element " ng-hide="checked">
<span class="glyphicon glyphicon-thumbs-down"></span> I hide when your checkbox is checked.
</div>
</div>
</div>
<script>
var APP = angular.module(‘app‘, []);
</script>
</body>
</html>
如果ng-show和ng-hide同时存在一个节点上,那么隐藏和显示的状态根据ng-hide展现:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body>
<div ng-app="app">
Click me: <input type="checkbox" ng-model="checked"><br/>
<div>
Show:
<div class="check-element " ng-hide="checked" ng-show="checked">
<span class="glyphicon glyphicon-thumbs-up"></span> I show up when your checkbox is checked.
</div>
</div>
<script>
var APP = angular.module(‘app‘, []);
</script>
</body>
</html>
写着写着,chrome居然崩溃了, 我勒个去, 草稿都没存;
ng-cloak存在完全是为了用户体验, 如果一个html界面angular.js还没加载进来,那么界面会有{{}}这样的标志,如果{{}}标志多了,用户会一头雾水啊, ng-cloak如果加在根节点,那么界面的{{}}会被隐藏,等到{{}}完全编译成动态数据的时候界面才可见;
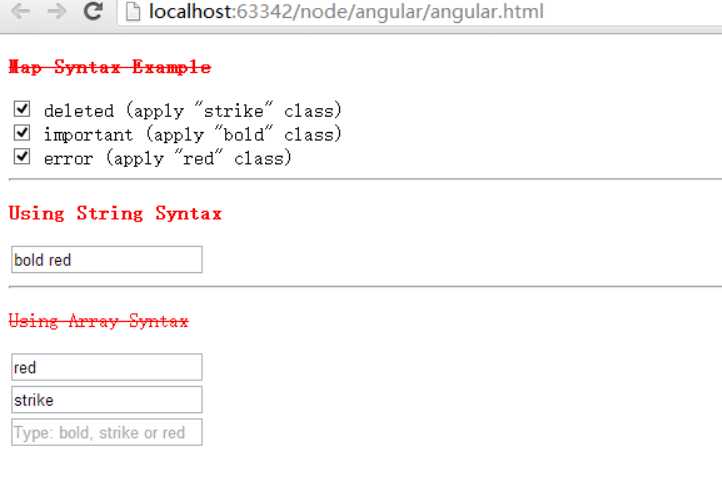
ng-class的用处还是很大的,通过模型绑定,我们根本不需要操作class,ng-class允许三种值:
1:对象{bold:true,red:false} 那么bold这个class会生效;
2:通过空格区分的字符串;
3:一个数组,数组的每一个值都要为一个class即可:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body>
<style>
.strike {
text-decoration: line-through;
}
.bold {
font-weight: bold;
}
.red {
color: red;
}
</style>
<div ng-app="APP">
<p ng-class="{strike: deleted, bold: important, red: error}">Map Syntax Example</p>
<input type="checkbox" ng-model="deleted"> deleted (apply "strike" class)<br>
<input type="checkbox" ng-model="important"> important (apply "bold" class)<br>
<input type="checkbox" ng-model="error"> error (apply "red" class)
<hr>
<p ng-class="style">Using String Syntax</p>
<input type="text" ng-model="style" placeholder="Type: bold strike red">
<hr>
<p ng-class="[style1, style2, style3]">Using Array Syntax</p>
<input ng-model="style1" placeholder="Type: bold, strike or red"><br>
<input ng-model="style2" placeholder="Type: bold, strike or red"><br>
<input ng-model="style3" placeholder="Type: bold, strike or red"><br>
</div>
<script>
angular.module("APP",[]);
</script>
</body>
</html>

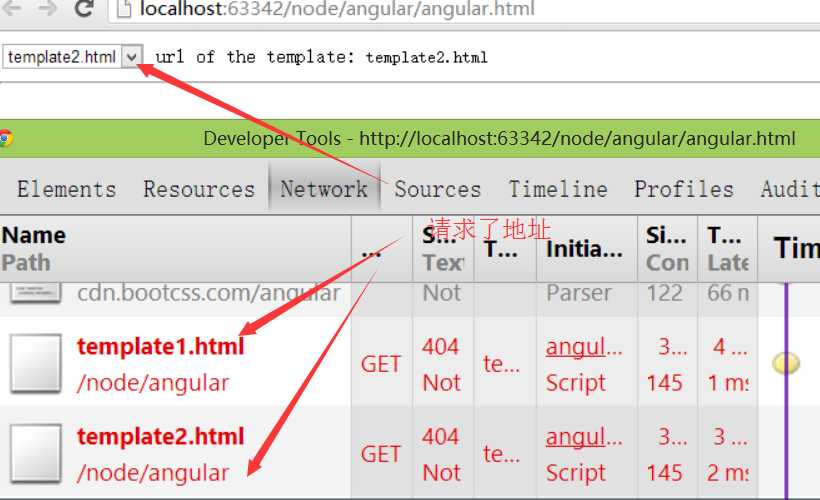
ng-include指令是指这个指令标签的innerHTML为指定的url,这个url为相对与当前目录的url地址或者绝对地址,angular会通过ajax请求该地址, 然后把地址的内容作为指令元素innerHTML填充;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body>
<div ng-app="includeExample" ng-controller="ExampleController">
<select ng-model="template" ng-options="t.name for t in templates">
<option value="">(blank)</option>
</select>
url of the template: <tt>{{template.url}}</tt>
<hr/>
<div ng-include="template.url"></div>
<script>
angular.module(‘includeExample‘,[])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.templates =
[ { name: ‘template1.html‘, url: ‘template1.html‘},
{ name: ‘template2.html‘, url: ‘template2.html‘} ];
$scope.template = $scope.templates[0];
}]);
</script>
</div>
</body>
</html>

ng-list这个指令要和ng-model合起来用,ng-list在输入框的表现通过split(",")的数组才是实际的model, ng-list默认为","逗号, 要设置成自定义的区分符,直接为ng-list赋值即可;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="listExample">
<form name="myForm" ng-controller="ExampleController">
List: <input name="namesInput" ng-model="names" ng-list="!" required>
<span class="error" ng-show="myForm.namesInput.$error.required">
Required!</span>
<br>
<tt>names = {{names}}</tt><br/>
<tt>myForm.namesInput.$valid = {{myForm.namesInput.$valid}}</tt><br/>
<tt>myForm.namesInput.$error = {{myForm.namesInput.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
<script>
angular.module(‘listExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.names = [‘morpheus‘, ‘neo‘, ‘trinity‘];
}]);
</script>
</body>
</html>
ng-model这个指令是很重要的指令,所有学习angular开发者对这个指令都无比熟悉, ng-model主要绑定的元素包括input, select, textarea
ng-model的元素都有ng-valid(可用),ng-invalid(不可用), ng-pristine(用户为对这个元素进行操作过), ng-dirty(元素的模型发生改变的话)属性; 这几个属性都是布尔值;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="inputExample">
<script>
angular.module(‘inputExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.val = ‘1‘;
}]);
</script>
<style>
.my-input {
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
background: transparent;
}
.my-input.ng-invalid {
color:white;
background: red;
}
</style>
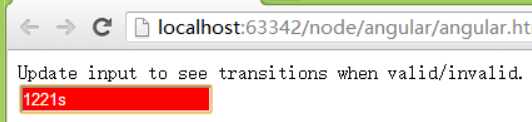
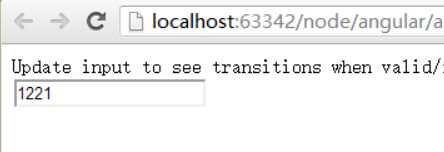
Update input to see transitions when valid/invalid.
Integer is a valid value.
<form name="testForm" ng-controller="ExampleController">
<input ng-model="val" ng-pattern="/^\d+$/" name="anim" class="my-input" />
</form>
</body>
</html>
ng-pattern:匹配这个输入框的输入值是否符合这个正则,如果不匹配,这个元素会被加上ng-invalid的class, 如果匹配会被加上ng-valid的class;


ng-model还可以指定为一个getersetter,相当于一个preSave,和preGet方法,模型的可控性变好了
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="getterSetterExample">
<div ng-controller="ExampleController">
<form name="userForm">
Name:
<input type="text" name="userName"
ng-model="user.name"
ng-model-options="{ getterSetter: true }" />
</form>
<pre>user.name = <span ng-bind="user.name()"></span></pre>
</div>
<script>
angular.module(‘getterSetterExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
var _name = ‘Brian‘;
$scope.user = {
name: function (newName) {
if (angular.isDefined(newName)) {
_name = newName;
}
return _name+1111;
}
};
}]);
</script>
</body>
</html>
ngModelOption ,可以设置ng-model在元素失去焦点的时候更新model
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<div ng-controller="ExampleController">
<form name="userForm">
Name:
<input type="text" name="userName"
ng-model="user.name"
ng-model-options="{ updateOn: ‘blur‘ }"
ng-keyup="cancel($event)" /><br />
Other data:
<input type="text" ng-model="user.data" /><br />
</form>
<pre>user.name = <span ng-bind="user.name+user.data"></span></pre>
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.user = { name: ‘say‘, data: ‘‘ };
$scope.cancel = function (e) {
if (e.keyCode == 27) {
$scope.userForm.userName.$rollbackViewValue();
}
};
}]);
</script>
</body>
</html>
ng-mousedown, ng-mouseenter, ng-mouseleave, ng-mousemove, ng-mouseover, ng-mouseup, ng-click, ng-dblclick都是ng的事件这些事件和dom的事件区别是dom事件的执行作用域是该元素, 而angular的事件执行作用域是$scope下, 现在可能不明白,以后自然就懂了;
ng-paste, ng-copy, ng-cut是一伙的,如果输入框的值是粘帖的,那么ng-paste就为真, ng-copy,ng-cut也是同理 , 提供了demo:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<div ng-controller="ExampleController">
<input ng-paste="paste=true" ng-init="paste=false" placeholder=‘paste here‘>
pasted: {{paste}}
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
}]);
</script>
</body>
</html>
ng-non-bindable指令指该元素的内部{{****}}不被绑定和转义,不受angular的掌控:
<div>Normal: {{1 + 2}}</div>
<div ng-non-bindable>Ignored: {{1 + 2}}</div>
的输出值为 == 》》
Normal: 3
Ignored: {{1 + 2}}
ng-readonly指令是指ng-model的只读, 不能随便更改, 和ng-disabled差不多, ( •? ω •? )y肯定有区别
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<div ng-controller="ExampleController">
Check me to make text readonly: <input type="checkbox" ng-model="checked"><br/>
<input type="text" ng-readonly="checked" value="I‘m Angular"/>
<br>
Click me to toggle: <input type="checkbox" ng-model="checked_model"><br/>
<button ng-model="button" ng-disabled="checked_model">Button</button>
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
}]);
</script>
</body>
</html>
ng-open, 这个我也认为和ng-open, ng-hide差不多, 区别是ng-open只能绑定details元素,(details标签目前只有webkit浏览器支持), 当ng-open的值为open那么绑定的details内部的summary元素就显示
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<div ng-controller="ExampleController">
Check me check multiple: <input type="checkbox" ng-model="open"><br/>
<details id="details" ng-open="open">
<summary>Show/Hide me</summary>
</details>
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
}]);
</script>
</body>
</html>
ng-repeat和(ng-repeat-start,ng-repeat-end)都是循环一个items, 区别是ng-repeat-start可以跨越多个标签, 而ng-repeat只能在一个标签里面循环, ng-repeat-start也很有用,因为可以跨多个标签, (其实只要把ng-repeat放在ng-repeat-start的父级,可以模拟ng-repeat-start, 个人想法....)DEMO:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<div ng-controller="ExampleController">
使用ng-repeat-start和ng-repeat-end的循环
<header ng-repeat-start="item in items">
Header {{ item }}
</header>
<div class="body">
Body {{ item }}
</div>
<footer ng-repeat-end>
Footer {{ item }}
</footer>
使用ng-repeat的循环
<div ng-repeat="item in items">
{{item}}
</div>
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope){
$scope.items = [‘A‘,‘B‘];
}]);
</script>
</body>
</html>
ng-repeat里面提供了几个变量,为开发者提供一些快捷的操作,
$index : 表示当前item的索引,
$first : 如果item为第一个,那么$first为true ,
$middle : 如果item不是开头,不是结尾$middle为true,
$last : 如果item是最后一个, $last为true,
$even : 如果索引为偶数, 那么$even为true,否则为false
$odd : 同上, 索引为奇数$odd为true....;
如果你喜欢的话,可以循环对象的key和value,比如
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<div ng-controller="ExampleController">
<div ng-repeat="(name, age) in {‘adam‘:10, ‘amalie‘:12}">
{{name}}+{{age}}
</div>
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope){
}]);
</script>
</body>
</html>
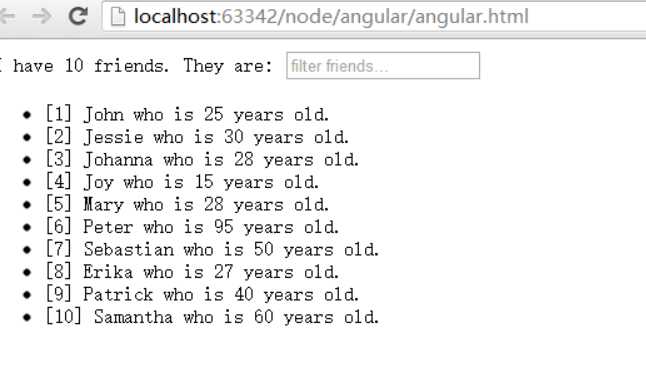
ng-repeat还提供了别的特性, 让循环更加强大, 可以这么写 item in items | filter:x as results,结果filter过滤后的结果会被保存到results,可以这么用:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<div ng-controller="ExampleController">
<div ng-init="friends = [
{name:‘John‘, age:25, gender:‘boy‘},
{name:‘Jessie‘, age:30, gender:‘girl‘},
{name:‘Johanna‘, age:28, gender:‘girl‘},
{name:‘Joy‘, age:15, gender:‘girl‘},
{name:‘Mary‘, age:28, gender:‘girl‘},
{name:‘Peter‘, age:95, gender:‘boy‘},
{name:‘Sebastian‘, age:50, gender:‘boy‘},
{name:‘Erika‘, age:27, gender:‘girl‘},
{name:‘Patrick‘, age:40, gender:‘boy‘},
{name:‘Samantha‘, age:60, gender:‘girl‘}
]">
I have {{friends.length}} friends. They are:
<input type="search" ng-model="q" placeholder="filter friends..." />
<ul class="example-animate-container">
<li class="animate-repeat" ng-repeat="friend in friends | filter:q as results">
[{{$index + 1}}] {{friend.name}} who is {{friend.age}} years old.
</li>
<li class="animate-repeat" ng-if="results.length == 0">
<strong>No results found...</strong>
</li>
</ul>
</div>
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope){
}]);
</script>
</body>
</html>

ng-selected这个指令我是不怎么用到, 这个指令的值指向一个模型, 如果这个模型为真, 那么这个ng-selected就是select标签的当前选中选项
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
Check me to select: <input type="checkbox" ng-model="selected"><br/>
<select>
<option>Hello!</option>
<option id="greet" ng-selected="selected">Greetings!</option>
</select>
</div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope){
}]);
</script>
</body>
</html>
ng-src这个指令也有用的, 界面加载的时候才不管img的标签src有什么,都会一并加载, 如果图片的src包含了{{****}}这些字符, 浏览器不会管这是什么东西, 在渲染dom树的时候,会直接请求这个地址,如果想通过{{****}}动态生成img标签的src,不要用src,要用ng-src。
script标签可以作为ng-include的模板使用,把类型type设置为"text/ng-template":
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="optionsExample">
<script type="text/ng-template" id="/tpl.html">
Content of the template.
</script>
<a ng-click="currentTpl=‘/tpl.html‘" id="tpl-link">Load inlined template</a>
<div id="tpl-content" ng-include src="currentTpl"></div>
<script>
angular.module(‘optionsExample‘, [])
.controller(‘ExampleController‘, [‘$scope‘, function($scope){
}]);
</script>
</body>
</html>
ng-switch这个指令相当于通过$scope内部变量控制dom的隐藏和显示:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="switchExample">
<div ng-controller="ExampleController">
<select ng-model="selection" ng-options="item for item in items">
</select>
<tt>selection={{selection}}</tt>
<hr/>
<div class="animate-switch-container"
ng-switch on="selection">
<div class="animate-switch" ng-switch-when="settings">Settings Div</div>
<div class="animate-switch" ng-switch-when="home">Home Span</div>
<div class="animate-switch" ng-switch-default>default</div>
</div>
</div>
<script>
angular.module(‘switchExample‘,[])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.items = [‘settings‘, ‘home‘, ‘other‘];
$scope.selection = $scope.items[0];
}]);
</script>
</body>
</html>
通过ng-switch来控制dom结构,其实这个指令非常强大哦, 相当于是为html代码提供了ifelse的功能(因为angular的html中不能通过ifelse控制逻辑):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="switchExample">
<div ng-controller="ExampleController">
<div ng-repeat="item in items">
<div ng-switch="item">
——————————————————————
<div ng-switch-when="settings">Settings Div</div>
<div ng-switch-when="home">Home Span</div>
<div ng-switch-default>default</div>
</div>
</div>
</div>
<script>
angular.module(‘switchExample‘,[])
.controller(‘ExampleController‘, [‘$scope‘, function($scope) {
$scope.items = [‘settings‘, ‘home‘, ‘other‘];
$scope.selection = $scope.items[0];
}]);
</script>
</body>
</html>
ng-value这个指令的demo:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> <script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script> </head> <body ng-app="valueExample"> <script> angular.module(‘valueExample‘, []) .controller(‘ExampleController‘, [‘$scope‘, function($scope) { $scope.names = [‘pizza‘, ‘unicorns‘, ‘robots‘]; $scope.my = { favorite: ‘unicorns‘ }; }]); </script> <form ng-controller="ExampleController"> <h2>Which is your favorite?</h2> <label ng-repeat="name in names" for="{{name}}"> {{name}} <input type="radio" ng-model="my.favorite" ng-value="name" id="{{name}}" name="favorite"> </label> <div>You chose {{my.favorite}}</div> </form> </body> </html>
ng-style指令demo, 这个指令接收一个对象, 对象的key为css名字,val为样式的值, val我们可以绑定$scope中的变量:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.3.7/angular.min.js"></script>
</head>
<body ng-app="styleModule">
<input type="button" value="set color" ng-click="myStyle={color:‘red‘}">
<input type="button" value="set background" ng-click="myStyle={‘background-color‘:‘blue‘}">
<input type="button" value="clear" ng-click="myStyle={}">
<br/>
<span ng-style="myStyle">Sample Text</span>
<pre>myStyle={{myStyle}}</pre>
<script>
angular.module("styleModule",[])
</script>
</body>
</html>
周末好快就过完了,睡( ̄o ̄) . z Z一觉起床上班啦, 因为写的匆忙, 有错别字或者代码错误欢迎指正;
标签:
原文地址:http://www.cnblogs.com/diligenceday/p/4279767.html