标签:
BOM(即浏览器对象模型)是一个用于访问浏览器和计算机屏幕的对象集合。我们可以通过全局对象window和window.screen来访问这些对象。
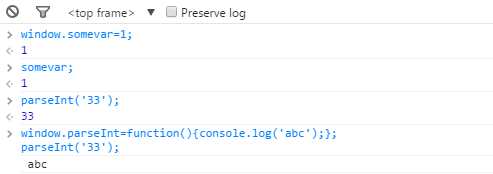
在JavaScript中,每个宿主环境都有一个全局对象。具体到浏览器环境中,这就是window对象了。环境中所有的全局变量实际上都是该对象的属性。同样的,所有的JavaScript核心函数也都是window对象的方法。

navigator是一个用于反映浏览器本身及其功能信息的对象。例如其中的navigator.userAgent是一个用于浏览器识别的长字符串。

由于各种浏览器的功能是各不相同的,开发人员需要根据userAgent字符串来识别不同的浏览器,并提供不同版本的代码。这种字符串很难追踪到所有的浏览器以及其各种版本。所以,直接检测我们使用的功能在浏览器中是否存在要简单的多,例如:
if(typeof window.addEventListener === ‘function‘){ }else{ }
另外,还有一个原因也促使我们避免使用userAgent检测浏览器,即在某些浏览器中,用户是可以对该字符串进行修改,并将其伪装成其他浏览器。
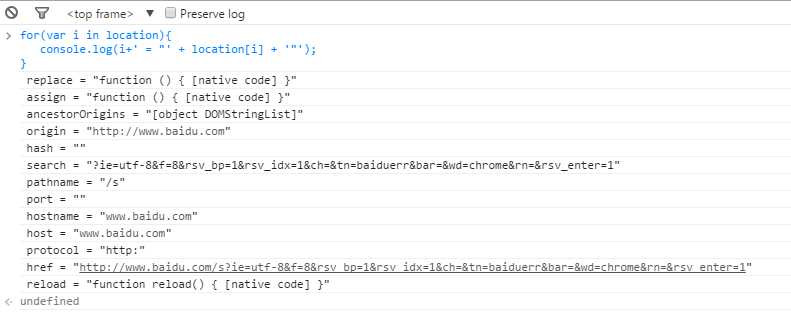
location属性石一个用于存储当前载入页面的URL信息的对象。例如,其中的location.href显示的是完整的URL,而location.hostname则只显示相关的域名信息。下面,我们通过一个简单的循环列出location对象的完整属性列表。

另外,location对象还提供了三个方法,分别是reload()、assign()和replace()。需要注意的是页面导航存在着许多不同的方式,下面列出的只是其中一小部分。
window.location.href="http://www.baidu.com/"; location.href="http://www.baidu.com/"; location="http://www.baidu.com/"; location.assign(‘http://www.baidu.com/‘);
replace()方法的作用与assign基本相同,只不过它不会再浏览器的历史表中留下痕迹:
location.replace("http://www.yahoo.com");
另外,如果我们想重新载入某个页面,可以调用:
location.reload()
或者,也可以让location.href属性指向自己:
window.location.href=window.location.href;
location=location;
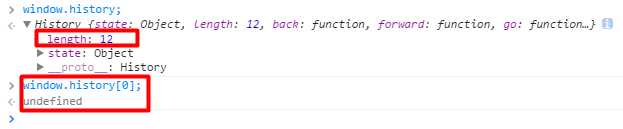
history属性允许我们在同一个浏览器会话中存储有限数量的访问记录。例如,我们可以通过以下方式来查看用户可在这之前访问了多少页面:
window.history.length
但是这种访问是受限制的,例如像下面这样访问是不被允许的:

但是我们可以在当前用户会话中对个页面进行来回切换,就像在浏览器中单击后退/前进按钮一样:
history.forward()
history.back()
另外,我们也可以用history.go()来实现页面跳转:
history.go(0);//重载当前页
标签:
原文地址:http://www.cnblogs.com/zhongxinWang/p/4281506.html