标签:
离上次写的类似于铁道部12306城市选择框的实现过了都快一个月了,最近一直在忙,在学习sharepoint2013,虽然早就实现了12306的余票查询,但是一直没抽出时间来写,刚好这几天也快放假了,抽点时间写一下,不然都要拖到年后了啊。。。
先来看一下条件输入窗口:

这里的出发地和目的地是之前提到的城市选择框,加上一个DateTimePicker和一个Button,就做的简陋一点了哈,对界面挑剔的大牛可以绕道,不要伤害我幼小的心灵哟~
然后我们分析一下12306查询余票的过程:
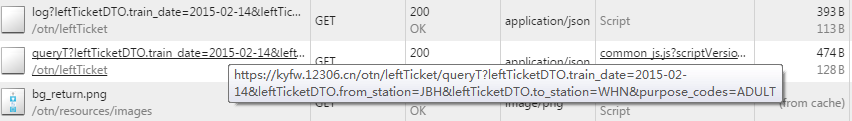
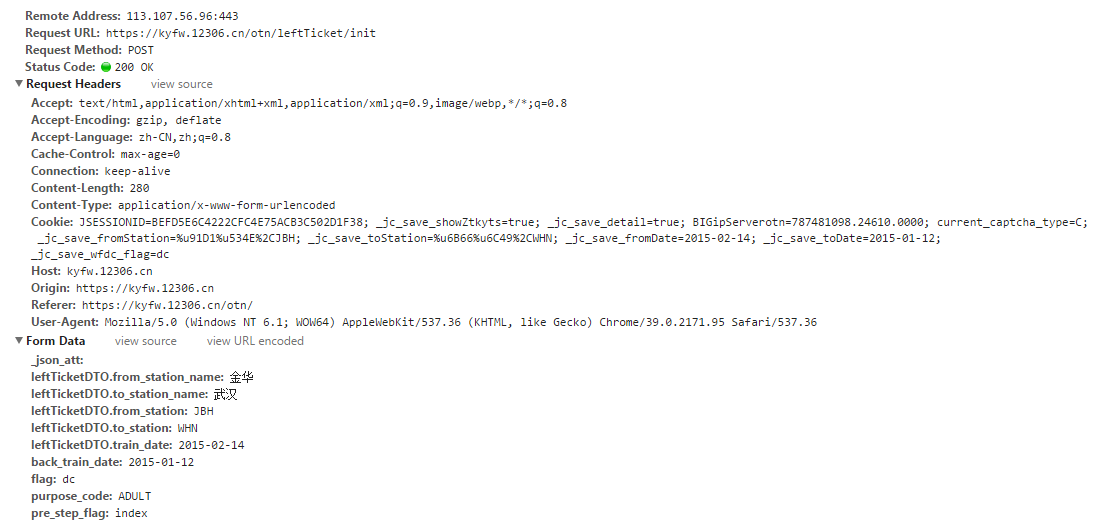
最直接的就是用chrome的开发者选项(F12),我比较喜欢用这个而已,当然你用firefox的firebug也可以,或者用IE的开发者选项,追踪一下点击查询按钮的这个过程,看看具体调用了那些网站,传了哪些参数,有哪些cookies,这个过程我就不详细介绍了,大家有兴趣的可以自己去研究一下,我就贴几张图,这是我分析到的结果:


现在准备就绪,开工了。。
废话不多说,上代码!
private void btnSelect_Click(object sender, EventArgs e)
{
//判断是否选择出发地
string fromStation = this.fromStationText.Text;
if (fromStation == "")
{
MessageBox.Show("请选择出发地!");
}
else
{
//判断是否选择目的地
string toStation = this.toStationText.Text;
if (toStation == "")
{
MessageBox.Show("请选择目的地!");
}
else
{
//判断时间是否合理
this.startTime.Format = DateTimePickerFormat.Custom;
this.startTime.CustomFormat = "yyyy-MM-dd";
string nowDate = DateTime.Now.ToString("yyyy-MM-dd");
string startDate = this.startTime.Text;
if (startDate.CompareTo(nowDate) < 0)
{
MessageBox.Show("请选择合适的时间!");
}
else
{
//将城市转码
string fromStationCode = CityInfoHelper.codeSelect(fromStation);
string toStationCode = CityInfoHelper.codeSelect(toStation);
//获得查询结果
var datas = TicketDemo.GetTicketData.getTicketData(fromStationCode, toStationCode, startDate);
JToken[] TrainInfoArr = datas.ToArray();
int arrLength = TrainInfoArr.Length;
string train_no = datas[0]["train_no"].ToString();
}
}
}
}
这是查询按钮的点击事件,没什么内容,对出发地,目的地,出发时间做一个合理判断,从数据库将城市的CODE读出,将fromStationCode, toStationCode, startDate传入查询函数,取得返回的DATA,这里返回的值,调试一下就可以看到他的格式,他的事json的格式,转换一下格式,读出就可以了。
接下来,核心代码来了,擦亮你的眼睛,看好咯:
public static JToken getTicketData(string fromStation,string toStation,string startDate) { //获取查询的车票信息 string url = "https://kyfw.12306.cn/otn/lcxxcx/query?purpose_codes=ADULT&queryDate=" + startDate + "&from_station=" + fromStation + "&to_station=" + toStation; System.Net.HttpWebRequest request = (System.Net.HttpWebRequest)System.Net.HttpWebRequest.Create(url); HttpWebResponse response = (HttpWebResponse)request.GetResponse();//请求连接,并返回数据 System.IO.StreamReader myreader = new System.IO.StreamReader(response.GetResponseStream(), Encoding.UTF8); string responseText = myreader.ReadToEnd(); myreader.Close(); JObject joo = (JObject)JsonConvert.DeserializeObject(responseText); string re = joo["data"].ToString(); JObject da = (JObject)JsonConvert.DeserializeObject(re); var data = da["datas"]; return data; }
代码很简单,相信大家也都看得懂,我也不做过多的解释了,就是做一个request和response,然后就可以取到我们想要的结果了哈!
到这里,关于余票查询的部门就介绍完毕了,至于要怎么展示,那就看大家自己的喜好了,有兴趣的朋友可以一步步的去执行看看,也欢迎大牛们给点指导意见,小弟感激不尽!
新手帖,非喜勿喷,大神可自动过滤~~~
标签:
原文地址:http://www.cnblogs.com/onrush/p/4282983.html