标签:
背景:做一个多级图片分类管理,当然要用到TreeView,在asp.net中已经提供了此服务器控件,参照效果,自定义一个简单可控性高的就当做练手吧!
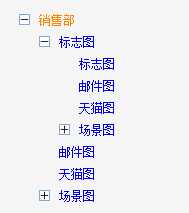
效果:如图,小图标 折叠 展开

 ico-treeview-1.png
ico-treeview-1.png  ico-treeview-2.png
ico-treeview-2.png
HTML:
<div class="container mt30">
<ul class="tree">
<li><i class="ico-tv tv1 tv2"></i><a href="javascript:void(0)" class="op-tv o">销售部</a>
<ul class="subtree">
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">标志图</a>
<ul class="subtree hide">
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">标志图</a></li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">邮件图</a></li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">天猫图</a></li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">场景图</a>
<ul class="subtree hide">
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">标志图</a></li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">邮件图</a></li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">天猫图</a></li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">场景图</a></li>
</ul>
</li>
</ul>
</li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">邮件图</a></li>
<li><i class="ico-tv tv1"></i><a href="javascript:void(0)" class="op-tv">天猫图</a></li>
</ul>
</li>
</ul>
</div>
STYLE:
<style type="text/css">
*{ margin:0; padding:0; }
.mt30{ margin:30px 0 0 0; }
.container{ width:800px; margin:0 auto; padding:30px; background:#f5f5f5; }
ul{ list-style:none; }
a{ text-decoration:none; font-size:12px; border:0; }
.tree{ display:block; }
.tree li{ clear:both; display:block; }
.tree i,a{ float:left; }
.tree li ul.subtree{ display:block; margin-left:20px; }
.tree li ul.subtree.hide{ display:none; }
.tree .ico-tv{ width:20px; height:20px; display:block; margin-top:2px; }
/*+*/
.tree .tv1{ background:url(images/ico-treeview-1.png) no-repeat; cursor:pointer; }
/*-*/
.tree .tv2{ background:url(images/ico-treeview-2.png) no-repeat; cursor:pointer; }
.tree .o{ color:#ff8400; }
</style>
JAVASCRIPT:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".tree .ico-tv").click(function(){
if($(this).parent("li").children("ul.subtree").length>0){
$(this).toggleClass("tv2");
$(this).parent("li").children("ul.subtree").toggleClass("hide");
}
});
$(".tree .op-tv").click(function(){
--节点标题点击事件
});
function treenode(nodes) {
$.each(nodes, function (i,n) {
if ($(n).children("ul.subtree").length > 0) {
treenode($(n).children("ul.subtree li"));
}else{
$(n).children("i.ico-tv").removeClass("tv1");
}
});
}
treenode($(".tree li")); --递归取消没有子节点的图标
});
</script>
总结:
好的功能从小Case做起,平时多积累,才能够多学活用,动手比空想更重要!
标签:
原文地址:http://www.cnblogs.com/chenyjccxy/p/4281935.html