标签:
在网页实现中,经常会遇到水平居中的需求。例如要求一个标题水平居中,这时只需要设置css属性text-align:center即可。代码如下所示:
<div class="wrap"> <h3>标题居中对齐</h3> </div>
.wrap{ background: #808080; width: 200px; height: 100px; padding: 20px; } .wrap h3{ text-align: center; color: #12226a; }
效果图如下:

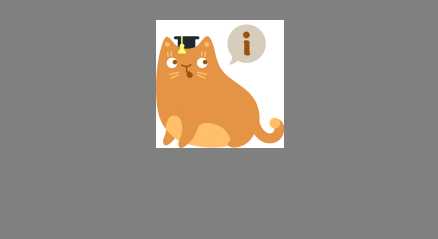
如果是要求图片居中呢,同样可以使用text-align:center来实现,代码如下所示:
<div class="wrap"> <img alt="cat" src="../images/cat.png"/> </div>
.wrap{ background: #808080; width: 400px; height: 300px; padding: 20px; text-align: center; }
效果图如下:

文本和图片都是行内元素,它们都可以通过简单的设置包含元素的text-align属性来实现水平居中对齐。但对于块级元素,text-align属性就不再起作用了。如果块级元素的宽度确定的话,我们可以使用margin-left:auto和margin-right:auto来实现水平居中,代码如下所示:
<div class="wrap">
<div class="fixed-width-block"></div>
</div>
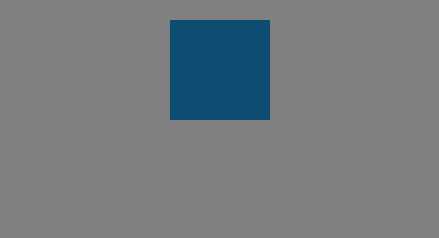
.wrap{ background: #808080; width: 400px; height: 200px; padding: 20px; } .fixed-width-block{ background: #0d4d72; width: 100px; height: 100px; margin-left: auto; margin-right: auto; }
效果图如下所示:

事实上,前端开发人员经常使用margin:0 auto的方法使页面相对于浏览器居中对齐。
上面我们讲到了不同类型的元素的居中对齐方法,这些方法都比较简单,只需要简单的设置相应的css属性就可以实现。现在,如果我们碰到了这样的一个需求,有一个分页模块,我们页数的列表是水平居中的,因为页数是不固定的,所以块级元素ul的宽度也是不确定的,无法使用margin-left:auto和margin-right:auto来实现。参考行内元素的对齐方法,我们可以将块元素设置成行内元素,然后再通过设置text-align属性将它居中对齐。代码如下所示:
<div class="wrap"> <ul class="auto-width-block"> <li>1</li> </ul> <ul class="auto-width-block"> <li>1</li> <li>2</li> <li>3</li> </ul> <ul class="auto-width-block"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div>
.wrap{ background: #808080; width: 400px; height: 200px; padding: 20px; } ul{ padding: 0; } .auto-width-block{ text-align: center; } .auto-width-block li{ display: inline; color: YellowGreen; }
效果图如下所示:

这种方法可以实现不固定宽度的块元素的水平居中,但是由于将块元素改成了行内元素,而行内元素比起块元素缺少一些功能,在某些应用场景下,该方法并不适用。除了这种方法之外,还有一种方法就是通过定位的方式去实现,将父元素和子元素都设置成相对定位,然后父元素的left设置成50%,float设置成left,子元素的left设置成-50%,代码如下:
.wrap{ background: #808080; width: 400px; height: 200px; padding: 20px; } ul{ padding: 0; } .auto-width-block{ position: relative; left: 50%; float: left; clear: both; } .auto-width-block li{ display: inline; color: YellowGreen; padding: 0 5px; position: relative; left: -50%; }
该方法保留了块级元素的属性,但是引入了相对定位,会带来一定的副作用。
除了以上的方法之外,还有一种方法就是继续利用margin-left和margin-right,那就是因为table元素,table元素的特别之处在于它本身不是块级元素,如果不给它设置宽度的话,它的宽度将由内部元素“撑起”。所以即使不设置它的宽度,我们仍然可以使用margin的方法来使其居中,不过这样做的缺点就是引入了无语义的标签table,代码如下所示:
<div class="wrap"> <table><tr><td> <ul class="auto-width-block"> <li>1</li> </ul> </td></tr></table> <table><tr><td> <ul class="auto-width-block"> <li>1</li> <li>2</li> <li>3</li> </ul> </td></tr></table> <table><tr><td> <ul class="auto-width-block"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </td></tr></table> </div>
.wrap{ background: #808080; width: 400px; height: 200px; padding: 20px; } ul{ padding: 0; } .wrap table{ margin-left: auto; margin-right:auto; } .auto-width-block li{ display: inline; color: YellowGreen; }
上面提到了三种方法都可以实现不固定宽度的块级元素的水平居中,且它们之间各有利弊,开发人员可以根据实际场景选择不同的方法去实现。
标签:
原文地址:http://www.cnblogs.com/vadar/p/4284133.html