标签:
html:
<html> <head></head> <body> <div class="parent"> <div class="child"></div> </div> </body> </html>
css:
<style> .parent{ position:relative; width:600px; height:300px; border:1px solid red; } .child{ position:absolute; width:450px; height:198px; left:50%; top:50%; margin-left:-225px; margin-top:-99px; } </style>
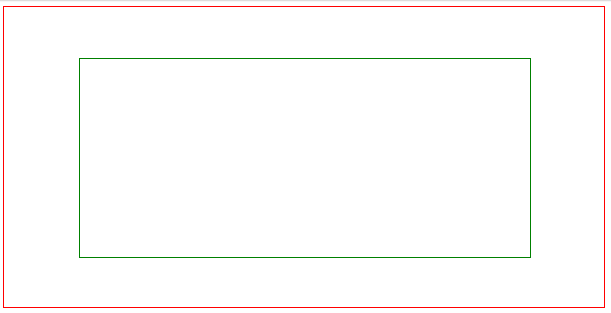
效果如下图:

标签:
原文地址:http://www.cnblogs.com/ecosu/p/4285923.html