---内容开始---
Don‘t let me think!
这本书以网站可用性为目的,从作者自身工作和经验角度,站在用户的心理立场上,介绍了作为设计者如何做出可用性的web设计。
其中包含的内容有:
1.别让我思考(定律)
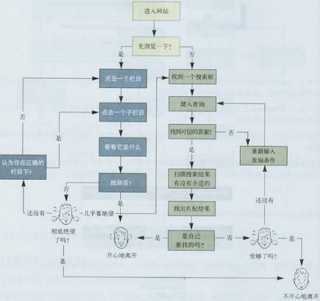
当看到一个不需要思考的网站时:
当看到一个要思考的网站时:
@创建一个网站时,要去掉这些问号。
有时候网站会强迫我们思考,名字,常见的罪魁祸首就是改成自以为很酷很聪明的,带有营销色彩的名字。
还有另一个来源是看起来不太明显的链接和按钮,会造成用户犹豫可不可点。
@类似的例子太多了。在设计时,最好列一份检查清单,理解好不要让我思考的定律,就会开始注意到所有
让你思考的东西,最后就会学会识别并在页面上避免它们。
@你的目标是要让一切都不言而喻,用户一看到就知道是什么内容,就知道如何用它。至少让它自我解释。
2.我们实际上是如何使用web的(扫描、满意即可,勉强应付)
我们设计网站,以为用户是很认真的详细阅读,但是大部分时间上,如果我们幸运的话,是在每个页面瞥
一眼,扫过一些文字,点击感兴趣或符合的目标链接。通常页面很多部分看都不看。
@如果设计有效的网页,你必须接受三个事实。
<1>我们不是阅读,而是扫描
<2>我们不做最佳选择,而是满意即可。(很忙碌,无需思考太多,选个自我满意的。
大不了重新进行选择,选择思考的时间比重新选择的时间还要感觉长)
<3>我们不是追根究底,而是勉强应付。(明白网页工作机制不重要。发现某个事物好用,会一直用)
3.广告牌设计101法则(为扫描设计,不为阅读设计)
<1>重要内容突出;逻辑上相关的在视觉上也相关;逻辑上包含的部分在视觉上进行嵌套
<2>用户的习惯用法
和
<3>把页面划分为明确定义的区域
<4>明确标识可以点击的地方
<5>降低视觉噪音
4.动物、植物、无机物(为什么用户喜欢无需思考的选择)
5.省略不必要的文字
6.设计导航
<1>通常是为了寻找某个目标
<2>先搜索还是先浏览呢(如果浏览就用导航各级层筛选)
<3>找不到目标可能就离开了。

@导航给人固定的感觉,告诉我们当前位置。
@可以用到面包屑:得知当前位置和包含的层级(要使用小字体,用>隔开,最后一个元素加重样式)
7.设计主页
主页要包含以下内容:
<1>站点标识和使命(logo)
<2>站点层次
<3>导读(导航添加,每个页面都要有,可以主页另类些独特些)
<4>内容更新
<5>友情链接
<6>快捷方式
<7>注册
<8>让我看到正在寻找的东西
<9>告诉我从哪里开始
<10>建立可信度和信任度
详情请看这本书。
---内容结束---
原文地址:http://www.cnblogs.com/mylyy/p/3761336.html