标签:
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server">
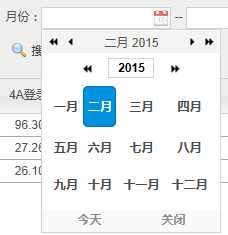
<title>日期控件</title>
<link href="css/easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="css/easyui/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="js/jquery/jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="js/easyui/jquery.easyui.min.js" type="text/javascript"></script>
</head><body>
<input id="db" type="text" class="easyui-datebox" />
<script>
$(function () {
$(‘#db‘).datebox({
onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
span.trigger(‘click‘); //触发click事件弹出月份层
if (!tds) setTimeout(function () {//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
tds = p.find(‘div.calendar-menu-month-inner td‘);
tds.click(function (e) {
e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件
var year = /\d{4}/.exec(span.html())[0]//得到年份
, month = parseInt($(this).attr(‘abbr‘), 10) ; //月份
$(‘#db‘).datebox(‘hidePanel‘)//隐藏日期对象
.datebox(‘setValue‘, year + ‘-‘ + month); //设置日期的值
});
}, 0)
},
parser: function (s) {//配置parser,返回选择的日期
if (!s) return new Date();
var arr = s.split(‘-‘);
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
formatter: function (d) { return d.getFullYear() + ‘-‘ + d.getMonth(); }//配置formatter,只返回年月
});
var p = $(‘#db‘).datebox(‘panel‘), //日期选择对象
tds = false, //日期选择对象中月份
span = p.find(‘div.calendar-title span‘); //显示月份层的触发控件
});
</script>
</body>
</html>


标签:
原文地址:http://www.cnblogs.com/redEarrings/p/4286184.html