标签:
布局:
<div> <div class="box">box1</div> <div class="box">box2</div> </div>
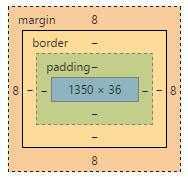
测试1(默认样式):

Netscape 和 IE 对 body 标签定义的默认边距(margin)值是 8px。而 Opera 不是这样。相反地,Opera 将内部填充(padding)的默认值定义为 8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于 Opera 中,那么必须对 body 的 padding 进行自定义。
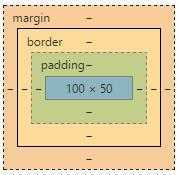
测试2(设置长度和宽度):
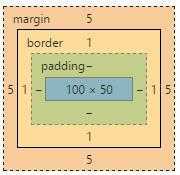
body, div { margin: 0; padding: 0; } .box { width: 100px; height: 50px; }
效果:

在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加padding、border和margin不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
兼容性问题:IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
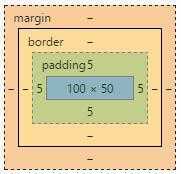
测试3(设置padding):
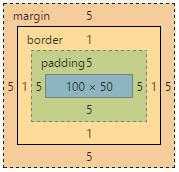
.box { width: 100px; height: 50px; padding: 5px; }

当设置padding为负数时,盒子模型中padding会为“-”,和padding为0的效果一致,margin、border和content不受影响,事实上,padding取值不可以为负数。
| padding为正数的盒子 | padding为负数的盒子 | ||
| 盒子1 | 效果1 | 盒子2 | 效果2 |
 |
 |
 |
 |
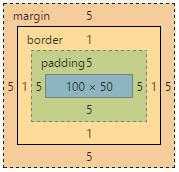
测试4(设置margin):
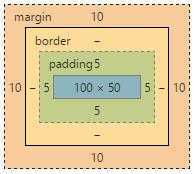
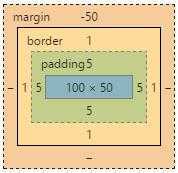
.box { width: 100px; height: 50px; padding: 5px; margin: 10px; }

当设置margin为负数时,会减小整个盒子的大小,依次消除padding和content:
| margin为正数的盒子 | margin为负数的盒子 | ||
| 盒子1 | 效果1 | 盒子2 | 效果2 |
 |
 |
 |
 |
参考
http://www.w3school.com.cn/css/css_margin.asp
标签:
原文地址:http://www.cnblogs.com/hemi/p/4287046.html