标签:
rem是指根元素的字体大小,默认情况下html的字体大小为:16px=1rem。而em是相对单位,是基于它的祖先元素计算的。
如果我们不指定html和body的字体大小,要得到12px的rem需要这样计算:12/16=0.75rem
下面这张图em和px的转换关系是基于父元素是16px的情况下,所以rem也是这样的结果。

但是。这样换算总归有点麻烦,我们总不能写px的时候时刻被一张转换表或者计算器。
我们可以修改根元素html的字体:16*62.5%=10.4px ,约10px 现在,px与rem的关系是这样的:10px=1rem。
这样,我们要得到12px就简单多了:12px=1.2rem
通常,我们会给页面一个默认的12px字体,这样写:
html{font-size:62.5%}
body{font-size:1.2rem}
在PC上调试时,需要使用Chrome浏览器,因为在使用360急速模式下,可能会发生下面的bug:
看下面的例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <style> html{font-size: 62.5%} body{font-size:1.2rem;} </style> <title>em rem</title> </head> <body> <p>我不是12像素</p> </body> </html>
预览结果:

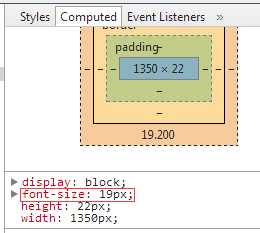
查看控制台computed样式:

16*1.2=19.2 ,可见,body中rem还是基于16px计算的,而不是10px。
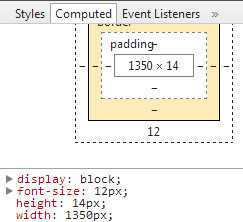
但是对于其他元素而言,rem又是10px了,看第二个例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <style> html{font-size: 62.5%} body{font-size:1.2rem;} </style> <title>em rem</title> </head> <body> <p>我不是12像素</p> <p style="font-size:1.2rem">我真的是12像素</p> </body> </html>
结果如下:

标签:
原文地址:http://www.cnblogs.com/qianlegeqian/p/4287461.html