标签:
最近在学习Bootstrap的分页,有一种方法用“Bootstrap-Paginator”的东西来做。
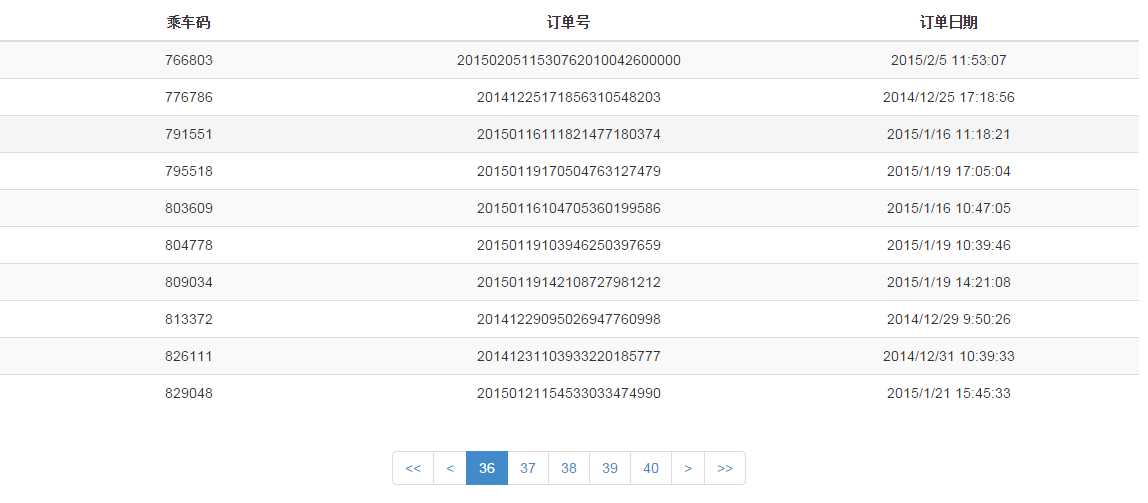
先预览一下:

为了能够局部刷新页面,我创建了一个PartialView
页面的HTML部分如下:

1 < div class ="tableContainer"> 2 < input id ="currentPage" type ="hidden" value =" @ViewData[ "currentPage"] "/> 3 < input id ="totalPages" type ="hidden" value =" @ViewData["totalPages" ] " /> 4 < table class ="table table-hover table-striped"> 5 < thead> 6 < tr> 7 < th class ="col-md-4 text-center"> 乘车码 </th > 8 < th class ="col-md-4 text-center"> 订单号 </th > 9 < th class ="col-md-4 text-center"> 订单日期 </th > 10 </ tr> 11 </ thead> 12 < tbody> 13 @foreach ( var item in Model) 14 { 15 < tr> 16 < td> @item.BusNo </ td> 17 < td> @item.OrderId </ td> 18 < td> @item.OrderDate </ td> 19 </ tr> 20 } 21 </ tbody> 22 </ table> 23 < ul id ="example"></ ul> 24 </ div >

1 @ Scripts.Render( "~/bundles/bootstrap-paginator" ) 2 < script type ="text/javascript"> 3 $( ‘#example‘ ).bootstrapPaginator({ 4 currentPage: $( ‘#currentPage‘ ).val(), //当前页 5 totalPages: $( ‘#totalPages‘ ).val(), //总页数 6 bootstrapMajorVersion: 3, //兼容Bootstrap3.x版本 7 tooltipTitles: function (type, page) { 8 switch (type) { 9 case "first" : 10 return "第一页" ; 11 case "prev" : 12 return "上一页" ; 13 case "next" : 14 return "下一页" ; 15 case "last" : 16 return "最后一页" ; 17 case "page" : 18 return page; 19 } 20 return "" ; 21 }, 22 onPageClicked: function (event, originalEvent, type, page) { 23 $.get( ‘/Home/GetPaginationData‘ , { currentPage: page, pageSize:10 }, function (view) { 24 $( ‘#tableTest‘ ).html(view); 25 }); 26 } 27 }); 28 </ script >

1 public ActionResult GetPaginationData( int currentPage = 1, int pageSize = 10) 2 { 3 using (var context = new TestEntities ()) 4 { 5 int count; 6 var q = (from a in context.Tickets 7 join b in context.Order on a.OrderId equals b.Id 8 select new TableItem 9 { 10 BusNo = a.BusNumber, 11 OrderId = b.Id, 12 OrderDate = b.OrderDateTime, 13 }).Pagination(currentPage, pageSize, out count); 14 var data = q.ToList(); 15 ViewData[ "totalPages" ] = count / pageSize + 1; //计算分页后总的页面数 16 ViewData[ "currentPage" ] = currentPage; //当前页码 17 return PartialView("~/Views/Home/OrderList.cshtml" ,data); 18 } 19 }
标签:
原文地址:http://www.cnblogs.com/ChrisLee2011/p/4288194.html