标签:
此系统能满足一般权限/菜单控制需求,不需要重复开发,达到多系统共用的目的
权限判断是基于请求路径,意味着是页面级控制,可能不符合一些要求,当然你也可以把路径细化实现
菜单为二级菜单,暂不支持多级
此系统基于CRL框架内置业务开发,CRL框架详细信息
运行环境 .Net Mvc4 默认数据库MSSQL
此权限系统主要概念
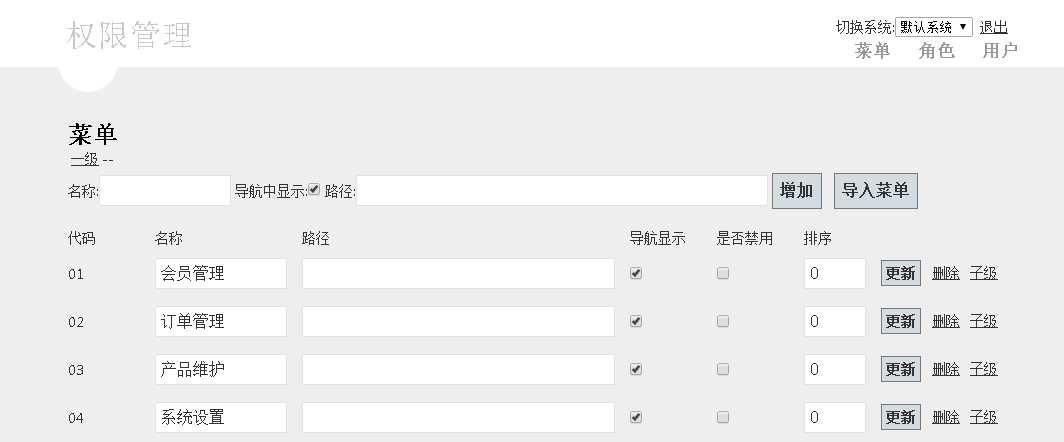
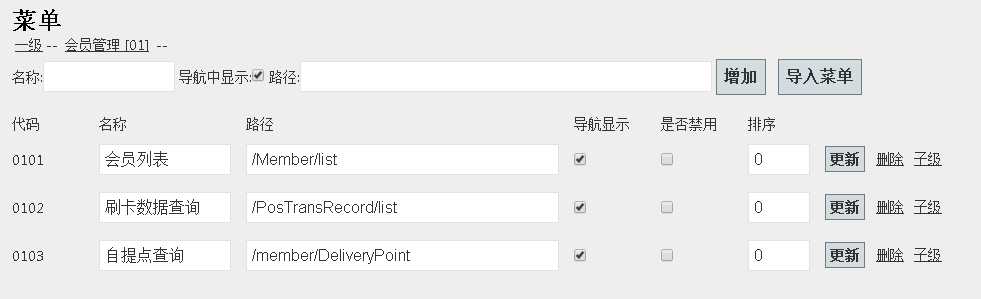
菜单结构如下,主要属性

菜单子级




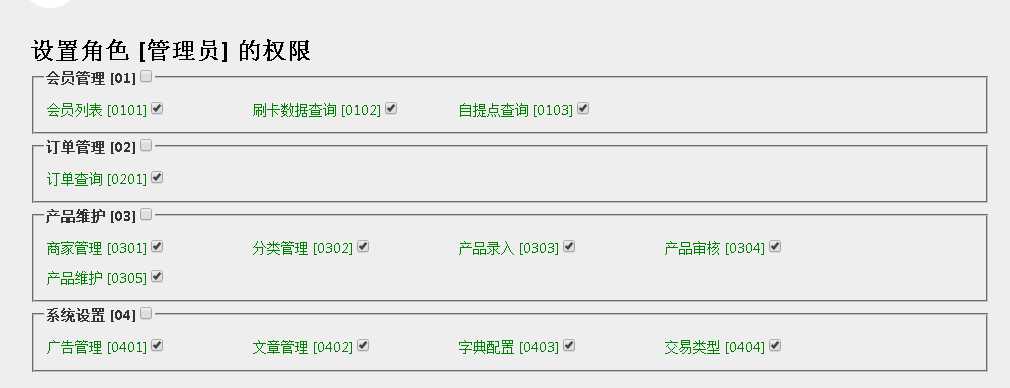
用户权权限继承角色权限,只会多,不会少,继承的权限不能更改

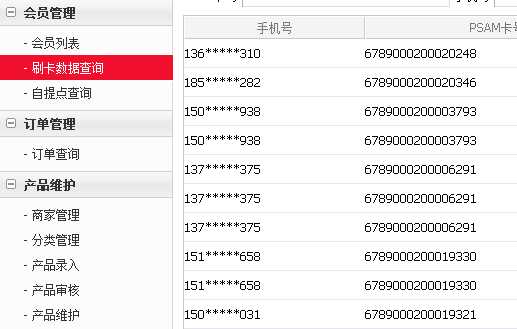
设置好这些,权限系就能正常工作了,需要进行权限控制的项目需要部署权限控制,菜单效果如下

登录
因为用户是在权限系统里,所以登录也由权限系统来提供
public ActionResult Login(string userName, string passWord, string verifyCode) { string error; bool a = CRL.RoleAuthorize.EmployeeBusiness.Instance.CheckPass(userName, passWord, out error);//验证密码 if (!a) { ModelState.AddModelError("", error); return View(); } var u = CRL.RoleAuthorize.EmployeeBusiness.Instance.QueryItem(b => b.AccountNo == userName); CRL.RoleAuthorize.EmployeeBusiness.Instance.Login(u, "admin", false);//FORM 验证登录 CRL.RoleAuthorize.MenuBusiness.Instance.RemoveUserMenuCache(u.Id, 2);//清除用户菜单缓存 string returnUrl = Request["returnUrl"]; if (string.IsNullOrEmpty(returnUrl)) { returnUrl = "/"; } return Redirect(returnUrl); }
布署菜单
登录后需要显示当前用户可用菜单
获取菜单分组
var menus = new Dictionary<CRL.RoleAuthorize.Menu, List<CRL.RoleAuthorize.Menu>>(); string url = System.Web.HttpContext.Current.Request.Url.PathAndQuery.ToLower(); var currentUser = CRL.RoleAuthorize.EmployeeBusiness.Instance.CurrentUser;//获取当前登录用户
//获取系统编号为1的菜单,注意改这里 menus = CRL.RoleAuthorize.MenuBusiness.Instance.GetUserMenuByGroup(CRL.RoleAuthorize.EmployeeBusiness.Instance.CurrentUser.Id, 1);
显示菜单
@foreach (var item in menus.Keys)//循环主菜单 { var childs = menus[item]; <h2>@item.Name</h2> <ul> @foreach (var item2 in childs)//子菜单 { if (!item2.ShowInNav)//不在导航显示则跳过 { continue; } <li> <a href="@item2.Url" title="@item2.Name">@item2.Name</a> </li> } </ul> }
实现权限控制
MVC路径都是基于控制器的,很好控制,在基类实现权限检测方法
/// <summary> /// 对应当前系统ID /// </summary> int currentSystemId = 1; /// <summary> /// 当前登录用户 /// </summary> public CRL.Person.IPerson CurrentUser { get { return CRL.RoleAuthorize.EmployeeBusiness.Instance.CurrentUser; } } /// <summary> /// 访问权限检查,按当前请求路径 /// </summary> /// <returns></returns> public bool CheckAccess() { bool a = CRL.RoleAuthorize.AccessControlBusiness.Instance.CheckAccess(currentSystemId, CurrentUser.Id); return a; }
在控制器方法里调用该方法
public ActionResult Update() { if (!CheckAccess()) { return Content("没有权限"); } return Content("访问成功"); }
到这里,权限系统就能正常工作了,由于使用了缓存,菜单查找效率非常高,可能会造成菜单不同步的情况,需要清空缓存
项目里自带了一个测试项目,更改项目里DBConnection文件夹,.config数据连接文件,连接正确的SQL数据库
运行RoleControl项目,登录 用户名:admin 密码:admin (如需更改,更改/config/CustomSetting.config) 加入测试菜单
运行RoleControlWebTest 登录 用户名:test 密码:test
项目下载地址: 百度盘
标签:
原文地址:http://www.cnblogs.com/hubro/p/4288488.html