标签:
CSS中的line-height属性控制着文字的行间距离。通常被设置为一个无单位的值(例如:line-height:1.4),与文字尺寸是成比例的。它是排版中的一个重要的属性。太低了文字会挤在一起,太高了文字会分开很远。是不可读的。
这篇文章会集中讨论一些技巧。如果你知道(或者可以算出)line-height的确切值,你可以做出一些整洁的东东。
给每一行不同的颜色
没有 ::nth-line(),不幸的是,实际上我们也不能可靠的用<span>,因为让文字在不同的位置换行有大量不同的原因。
有一个方法,即使不标准,使用了一个元素的背景作为文字的背景:
.text { -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
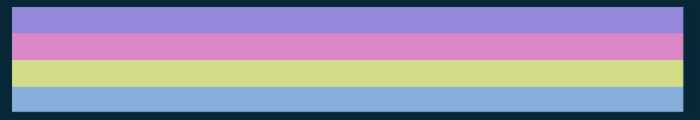
有另外一个技巧,我们可以用linear-gradient(),控制一种颜色没有渐变成另外一种。我们已知行高是22px,可以使渐变正好在行间换色。
.text { background-image: linear-gradient( to bottom, #9588DD, #9588DD 22px, #DD88C8 22px, #DD88C8 44px, #D3DD88 44px, #D3DD88 66px, #88B0DD 66px, #88B0DD); }

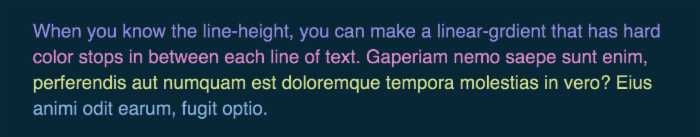
结合这两个技巧:

在不支持文字的background clipping的浏览器中,像FireFox,也许会用固定颜色。也许那很酷,你也很喜欢。也许你宁愿回退到固定颜色的文字。在那个情况下,可以用@supports只在支持的情况下请求。
同样的,由于反复的在使用line-height,最好把它变量化。在这里我会用SCSS,但是某天使用真正的CSS变量会更优雅一点,这样就可以改动他,即使已经渲染完成,它可以继续起作用。
$lh: 1.4em; body { font-size: 1em; line-height: $lh; } @supports (-webkit-background-clip: text) { p { -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-image: linear-gradient( to bottom, #9588DD, #9588DD $lh, #DD88C8 $lh, #DD88C8 $lh*2, #D3DD88 $lh*2, #D3DD88 $lh*3, #88B0DD $lh*3, #88B0DD); } }
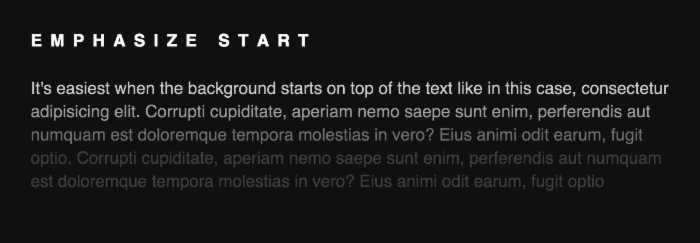
在元素的顶部使用是最容易的。一个例子,前面几行为了加强语气有些改变。
.text { -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-image: linear-gradient( to bottom, rgba(white, 0.8), rgba(white, 0.8) $lh, rgba(white, 0.6) $lh, rgba(white, 0.6) $lh*2, rgba(white, 0.4) $lh*2, rgba(white, 0.4) $lh*3, rgba(white, 0.2) $lh*3, rgba(white, 0.2)); }

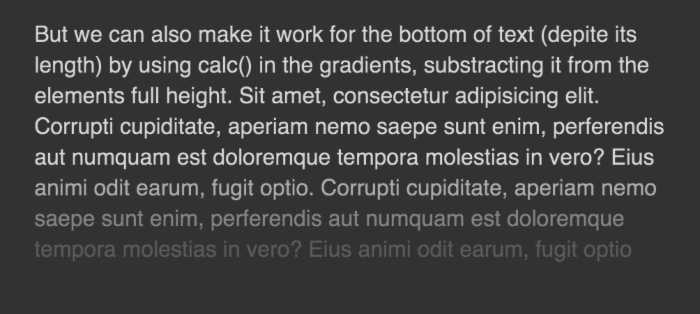
如果我们试着把最后几行随意数量的文本作为目标就更难了。需要第一个颜色从顶部向下环绕,除去几行。幸运的,可以用calc()来实现。
.text { -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-image: linear-gradient( to bottom, rgba(white, 0.8), rgba(white, 0.8) calc(100% - 66px), rgba(white, 0.6) calc(100% - 66px), rgba(white, 0.6) calc(100% - 44px), rgba(white, 0.4) calc(100% - 44px), rgba(white, 0.4) calc(100% - 22px), rgba(white, 0.2) calc(100% - 22px), rgba(white, 0.2)); background-position: bottom center; }

也有其他方法实现,比如覆盖伪元素gradient(用pointer-events: none;那并不恼人)。
文字间的线
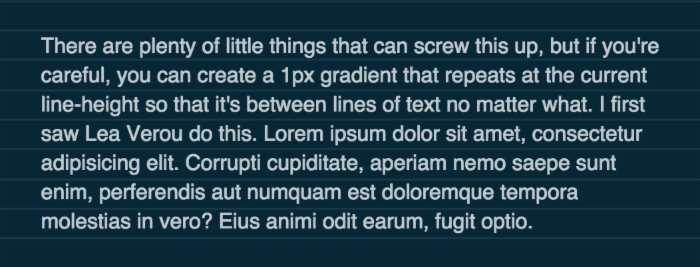
对solid-color-stops使用上面提到的类似技术,我们可以在已知line-height时创建精确的1px的重复的行梯度。最简单的方法是用repeating-linear-gradient(),同样确保所有的元素优雅的呈现(像也基于line-height的padding)。
为了获得1px的线,我们需要知道line-height有多少像素,然后减1.目标是渐变在准确已知的line-height重复,在那里的最后像素是线条。由于设置了body字体1em,就是16px,由于line-height是em的,可以删除单元,除以1em,然后乘以16px,当需要的时候减去1.

每行一个式放置图片
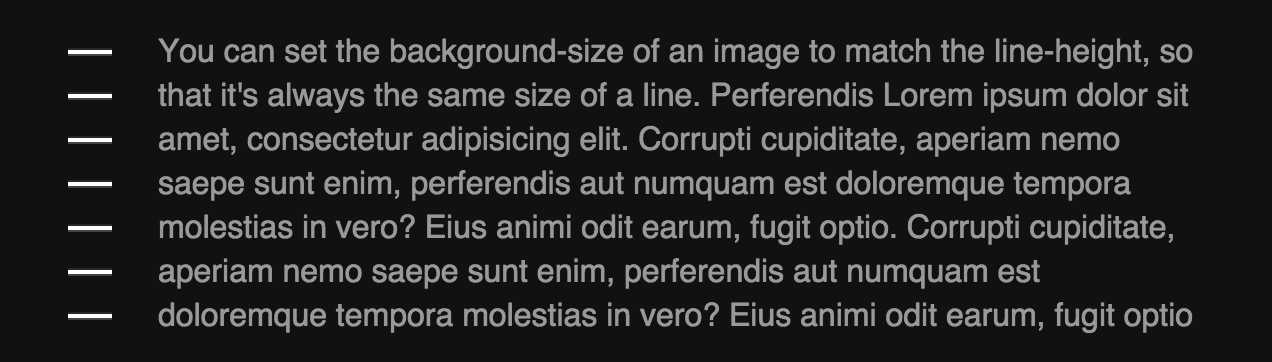
如果你知道确切行高,可以做的另外一件事情是使得background-size匹配它,至少在垂直轴上。然后可以使得它垂直重复,会按照每行一个图片的方式排列。
.text
background-image: url(image.svg);
background-size: $lh $lh;
background-repeat: repeat-y;
padding-left: $lh*2;
}

英文原文:http://css-tricks.com/fun-line-height/?utm_source=tuicool
标签:
原文地址:http://www.cnblogs.com/linda586586/p/4288872.html