标签:

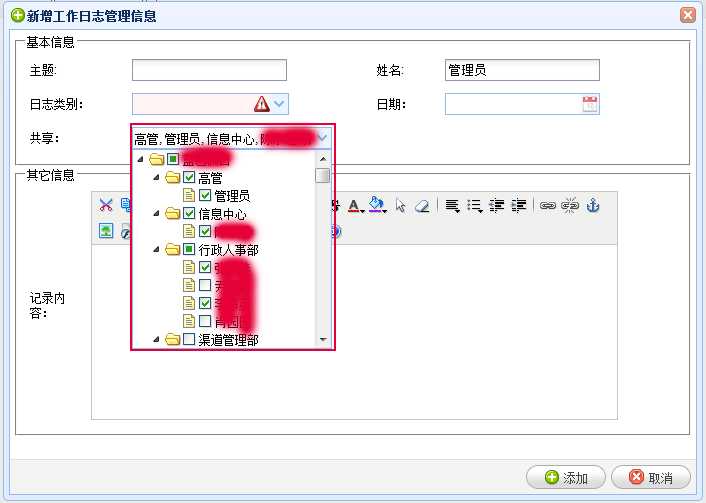
如上图所示,要有如些效果
前台HTML代码
<select id="ShareTo" name="ShareTo" class="easyui-combotree" data-options="url:‘/BlueVacation/Controller/ScheduleHandler.ashx?op=tree‘" multiple ></select>
string GetDepaOfUsersTree() { string json = null; if (HttpContext.Current.Cache["userTree"] != null) { json = HttpContext.Current.Cache["userTree"].ToString(); } else { var list = DepartmentBll.Instance.GetDepaOfUsersTree(); json = JsonConvert.SerializeObject(list); HttpContext.Current.Cache["userTree"] = json; } return json; }
标签:
原文地址:http://www.cnblogs.com/bolanbujing/p/4290052.html