标签:
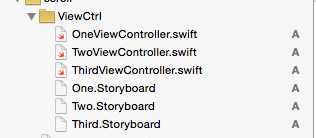
创建多个ViewController与多个Storyboard,这里分别新建了三个

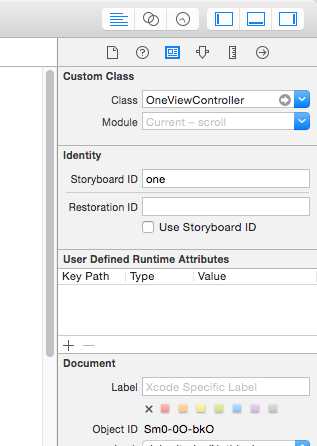
在每个storyboard中选中第一个顶级view

在右侧的Custom Class中为其绑定Controller,并设置Storyboard ID

在主界面中创建一个ScrollView,并设值其宽高与可滑动的距离
scrollView=UIScrollView(frame: CGRectMake(CGFloat(0), CGFloat(0), screenWidth, screenHeight))
scrollView.contentSize=CGSizeMake(CGFloat(3)*screenWidth, screenHeight-offsetY)
scrollView.pagingEnabled=true
scrollView.delegate=self
寻找到各个storyboard与其绑定的控制器与view
var oneSB=UIStoryboard(name: "One", bundle: nil)
var twoSB=UIStoryboard(name: "Two", bundle: nil)
var threeSB=UIStoryboard(name: "Third", bundle: nil)
var one=oneSB.instantiateViewControllerWithIdentifier("one") as OneViewController
var two=twoSB.instantiateViewControllerWithIdentifier("two") as TwoViewController
var three=threeSB.instantiateViewControllerWithIdentifier("three") as ThirdViewController
one.view.frame=CGRectMake(0, 0, screenWidth, screenHeight)
two.view.frame=CGRectMake(screenWidth, 0, screenWidth, screenHeight)
three.view.frame=CGRectMake(screenWidth*2, 0, screenWidth, screenHeight)
scrollView.addSubview(one.view)
scrollView.addSubview(two.view)
scrollView.addSubview(three.view)
若scrollView为storyboard中绑定的控件,这样已经完成,若是在代码中创建的scrollView,则需要添加一句
view.addSubview(scrollView)
标签:
原文地址:http://www.cnblogs.com/linwoain/p/1dbac7c373ae2a4da1760c858368fdf2.html