标签:
今天在写一个小demo的时候,发现chrome下一个很奇怪的bug。
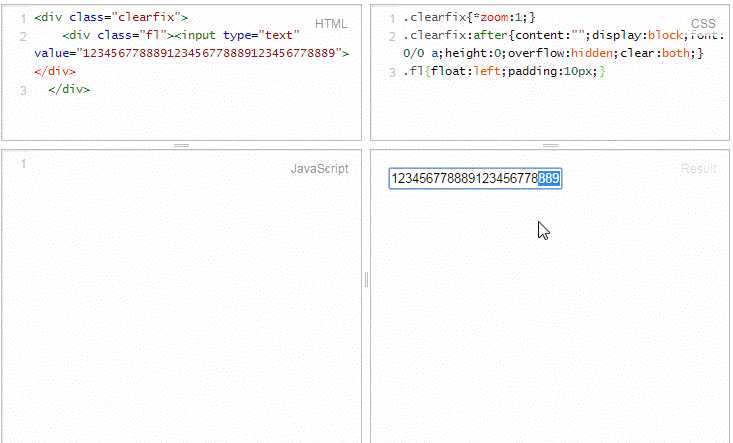
我的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>chrome下float bug</title>
<style>
.clearfix{*zoom:1;}
.clearfix:after{content:"";display:block;font:0/0 a;height:0;overflow:hidden;clear:both;}
.fl{float:left;padding:10px;}
.fl{}
</style>
</head>
<body>
<div class="clearfix">
<div class="fl"><input type="text" value="123456778889123456778889123456778889"></div>
</div>
</body>
</html>
我点击输入框下面的某个地方,发现input里面的内容会被选中,效果如下:DEMO

这个bug很奇怪,解决办法有两个:
1、把外层div的float去掉。
2、把.clearfix 里面的display:block;改成table。
标签:
原文地址:http://www.cnblogs.com/ayseeing/p/4290663.html