标签:
在火狐、苹果、谷歌、欧鹏等主流浏览器中,select下拉表单的文字能够垂直居中,如图:

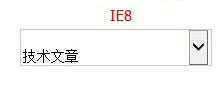
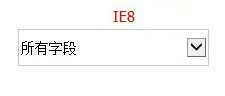
而在ie8中,select下拉表单的文字基本就是靠底部显示,如图:

那么,如何使得ie8下的select文字垂直居中呢?
答案就是设置select{padding:5px 0;},如图:

如果想使得select有一定的高度,可再设置其height即可。
最后给大家来点笑话吧,解解乏:
1、老师:“在我的课上不允许玩手机,实在不想听的人可以睡觉!”
小明:“可是老师,睡觉之前我想玩会儿手机……”
2、老师:“小明,你将来想找一份什么样的工作?”
小明:“钱多事少离家近!”
老师:“那是怎样的一份工作呢?”
小明:“在小区门口摆个碗,月收入过万!”
老师:“滚出去。”
3、老师:汉字中,凡带三点水的,一定都有水,比如,江,河,湖,海……
小明:沙漠
老师:滚!
小明:我滚的时候,也没看到有水啊!
老师:滚滚滚!
4、老师上课叫小明起来回答问题,想锻炼他的胆子。
小明弱弱的说到:。。。老师我。。。我不会。。。
老师便说:就不能像个男子汉一样?
小明若有所思。。。终于,小明怒拍桌子,大吼一声,“老子不会!”
在IE8中使用padding设置select控件文字垂直居中
标签:
原文地址:http://www.cnblogs.com/tnnyang/p/4290840.html