标签:
IDMPhotoBrowser

IDMPhotoBrowser is a new implementation based on MWPhotoBrowser.
IDMPhotoBrowser实现了图片浏览器的功能,基于MWPhotoBrowser.
We‘ve added both user experience and technical features inspired by Facebook‘s and Tweetbot‘s photo browsers.
我把Facebook与Tweetbot‘s的图片浏览器效果整合在一起了.





UIImage objects, file paths to images on the device, or URLs to images online
Usage
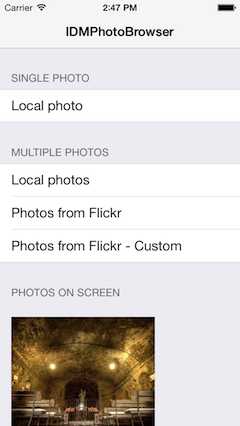
See the code snippet below for an example of how to implement the photo browser.
看一下代码片段,你就会知道怎么使用了.
First create a photos array containing IDMPhoto objects:
首先,你需要创建一个图片数组,包含了所有的IDMPhoto对象.
// URLs array
NSArray *photosURL = @[[NSURL URLWithString:@"http://farm4.static.flickr.com/3567/3523321514_371d9ac42f_b.jpg"],
[NSURL URLWithString:@"http://farm4.static.flickr.com/3629/3339128908_7aecabc34b_b.jpg"],
[NSURL URLWithString:@"http://farm4.static.flickr.com/3364/3338617424_7ff836d55f_b.jpg"],
[NSURL URLWithString:@"http://farm4.static.flickr.com/3590/3329114220_5fbc5bc92b_b.jpg"]];
// Create an array to store IDMPhoto objects
NSMutableArray *photos = [NSMutableArray new];
for (NSURL *url in photosURL) {
IDMPhoto *photo = [IDMPhoto photoWithURL:url];
[photos addObject:photo];
}
// Or use this constructor to receive an NSArray of IDMPhoto objects from your NSURL objects
NSArray *photos = [IDMPhoto photosWithURLs:photosURL];
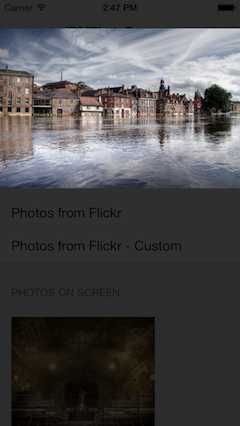
There are two main ways to presente the photoBrowser, with a fade on screen or with a zooming effect from an existing view.
有两种方式用来显示出photoBrowser,第一种是从屏幕渐变出来,第二种则是从已有的view中缩放出来.
Using a simple fade transition:
使用简单的渐变效果示例:
IDMPhotoBrowser *browser = [[IDMPhotoBrowser alloc] initWithPhotos:photos];
Zooming effect from a view:
使用缩放效果示例:
IDMPhotoBrowser *browser = [[IDMPhotoBrowser alloc] initWithPhotos:photos animatedFromView:sender];
When using this animation you can set the scaleImage property, in case the image from the view is not the same as the one that will be shown on the browser, so it will dynamically scale it:
动力使用动画效果时,你可以设置scaleImage属性,这是缩放参数,设置了后,图片就不会按照原样显示出来.
browser.scaleImage = buttonSender.currentImage;
Presenting using a modal view controller:
用一种modal view的方式来显示出来:
[self presentViewController:browser animated:YES completion:nil];
You can customize the toolbar. There are three boolean properties you can set: displayActionButton (default is YES), displayArrowButton (default is YES) and displayCounterLabel (default is NO). If you dont want the toolbar at all, you can set displayToolbar = NO.
你可以定制toolbar.有3个属性你可以设置:displayActionButton(默认值是YES),displayArrowButton(默认值是YES)以及displayCounterLabel(默认值是NO).如果你不想让toolbar显示出来,你可以将displayToolbar设置成NO.
Toolbar setup example:
Toolbar设置示例:
browser.displayActionButton = NO;
browser.displayArrowButton = YES;
browser.displayCounterLabel = YES;
It is possible to use your own image on the toolbar arrows:
你也可以用你自己的图片来替换成toolbar的箭头:
browser.leftArrowImage = [UIImage imageNamed:@"IDMPhotoBrowser_customArrowLeft.png"];
browser.rightArrowImage = [UIImage imageNamed:@"IDMPhotoBrowser_customArrowRight.png"];
browser.leftArrowSelectedImage = [UIImage imageNamed:@"IDMPhotoBrowser_customArrowLeftSelected.png"];
browser.rightArrowSelectedImage = [UIImage imageNamed:@"IDMPhotoBrowser_customArrowRightSelected.png"];
If you want to use custom actions, set the actionButtonTitles array with the titles for the actionSheet. Then, implement the photoBrowser:didDismissActionSheetWithButtonIndex:photoIndex: method, from the IDMPhotoBrowser delegate
如果你想用自定义的actions,设置actionButtonTitles数组,然后实现photoBrowser:didDismissActionSheetWithButtonIndex:photoIndex:代理方法.
browser.actionButtonTitles = @[@"Option 1", @"Option 2", @"Option 3", @"Option 4"];
Others customizations you can make are: use white background color, don‘t display the done button and change the done button background image:
其他的一些可以定制的有:使用白色的背景色,不要显示出done按钮以及修改done按钮的背景图:
browser.useWhiteBackgroundColor = YES;
browser.displayDoneButton = NO;
browser.doneBackgroundImage = [UIImage imageNamed:@"IDMPhotoBrowser_customDoneButton.png"];
Photo captions can be displayed simply by setting the caption property on specific photos:
你可以通过设置标题属性来显示图片标题:
IDMPhoto *photo = [IDMPhoto photoWithFilePath:[[NSBundle mainBundle] pathForResource:@"photo2l" ofType:@"jpg"]];
photo.caption = @"Campervan";
No caption will be displayed if the caption property is not set.
如果标题属性没有设置,那么这个标题是不会显示出来的.
By default, the caption is a simple black transparent view with a label displaying the photo‘s caption in white. If you want to implement your own caption view, follow these steps:
默认情况下,标题其实是一个半透明的view上面添加了一个label,用来显示图片的标题.如果你想实现你自己的标题view,遵循以下几步:
IDMPhoto for your photos so you can store more data than a simple caption string. 可以使用IDMPhoto类来作为你图片的容器,因为他可以显示更多的内容IDMCaptionView and override -setupCaption and -sizeThatFits: (and any other UIView methods you see fit) to layout your own view and set it‘s size. More information on this can be found inIDMCaptionView.h 继承IDMCaptionView然后重写-setupCaption与-sizeThatFits: 方法-photoBrowser:captionViewForPhotoAtIndex: IDMPhotoBrowser delegate method (shown below). 实现-photoBrowser:captionViewForPhotoAtIndex:代理方法Example delegate method for custom caption view:
以下是实现代理方法的地方:
- (IDMCaptionView *)photoBrowser:(IDMPhotoBrowser *)photoBrowser captionViewForPhotoAtIndex:(NSUInteger)index {
IDMPhoto *photo = [self.photos objectAtIndex:index];
MyIDMCaptionViewSubclass *captionView = [[MyIDMCaptionViewSubclass alloc] initWithPhoto:photo];
return captionView;
}
Just add pod ‘IDMPhotoBrowser‘ to your Podfile.
在Podfile中添加‘IDMPhotoBrowser‘即可.
Including Source Directly Into Your Project
Simply add the files inside IDMPhotoBrowser/Classes to your Xcode project, copying them to your project‘s directory if required. And also any library inside IDMPhotoBrowser/ExternalLibraries needed.
你也可以直接将IDMPhotoBrowser/Classes类拖到你的项目当中,记得要选中copying选项.
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/3671918.html