标签:
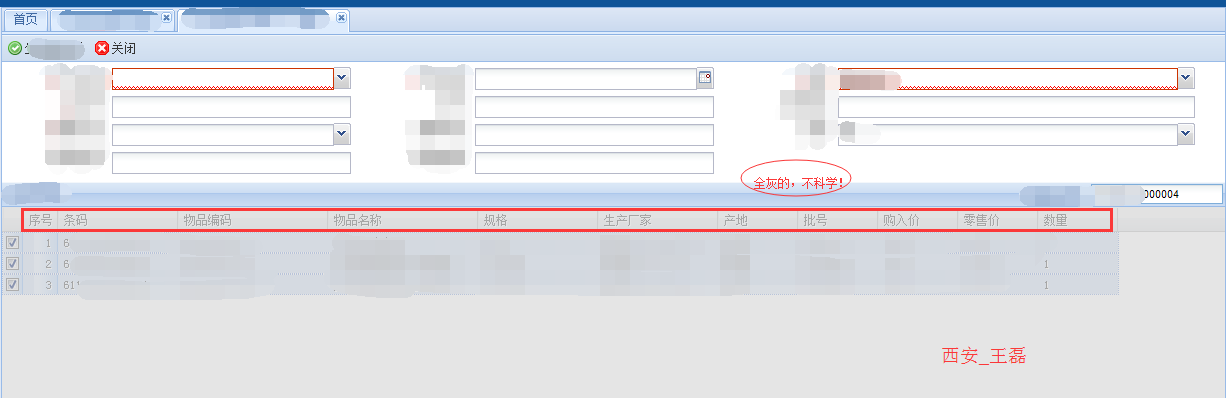
Ext1.X的CheckboxSelectionModel默认全选之后不允许编辑的BUG解决方案,ext 的CheckboxSelectionModel在后台默认选中之后,前台就不允许编辑的bug是存在的,因为CheckboxSelectionModel没有Disabled="true"的设置,只能想办法弥补,毕竟不能直接给GridPanel设置Disabled="true"这样的话,整个GridPanel都成灰色的了,现在不能满足用户的需求,不科学的界面如图:

那么怎么样处理这个问题呢。
思路:选中之前进行判断,假如为鼠标点击不进行任何选中操作,但是如果后台默认选中,第一次点击的时候不会触发前台js事件,这就成了一个问题,所有要想办法,让后台数据设置完之后前台在绑定一次全部默认。但问题有来了,经过测试,如果想要第一次触发js拦截事件,必须前台手动点击触发才可生效(奇葩的Ext)。那就在GridPanel点击之前,去实现吧。代码如下(后台设置开关按钮还是没有任何问题的):
function myBeforeRowSelect(SelectionModel, rowIndex, keepExisting, record) { if (event != null && event.keyCode == 0) { return false; } } function onSelectAll() { var model = Ext.getCmp("GridPanel1").getSelectionModel(); model.selectAll(); }
<Listeners> <CellMouseDown Fn="onSelectAll" /> </Listeners> <SelectionModel> <ext:CheckboxSelectionModel ID="CheckboxSelectionModel1" runat="server" HideCheckAll="true"> <Listeners> <BeforeRowSelect Fn="myBeforeRowSelect" /> </Listeners> </ext:CheckboxSelectionModel> </SelectionModel>
后台设置CheckboxSelectionModel方法:
// 选中 RowSelectionModel sm = Grid.SelectionModel.Primary as RowSelectionModel; sm.SelectedRows.Add(new SelectedRow(第几行)); sm.UpdateSelection(); // 非选中 RowSelectionModel sm = Grid.SelectionModel.Primary as RowSelectionModel; sm.DeselectRow(第几行);
over~
Ext1.X的CheckboxSelectionModel默认全选之后不允许编辑的BUG解决方案
标签:
原文地址:http://www.cnblogs.com/stone_w/p/4292550.html