标签:
easyui树形显示注意事项:
[{"id":"01","text":"商户管理","state":"closed","checked":true,"children":[{"id":"0100","text":"商户管理","state":"closed","checked":true},{"id":"0107","text":"商户审核","state":"closed","checked":true},{"id":"0106","text":"商户银行配置","state":"closed","checked":true},{"id":"0104","text":"商户查询","state":"closed","checked":true},{"id":"0108","text":"商户费率管理","state":"closed","checked":true}]},
{"id":"02","text":"银行管理","state":"closed","checked":true,"children":[{"id":"0200","text":"查看银行","state":"closed","checked":true}]}。。。。。]
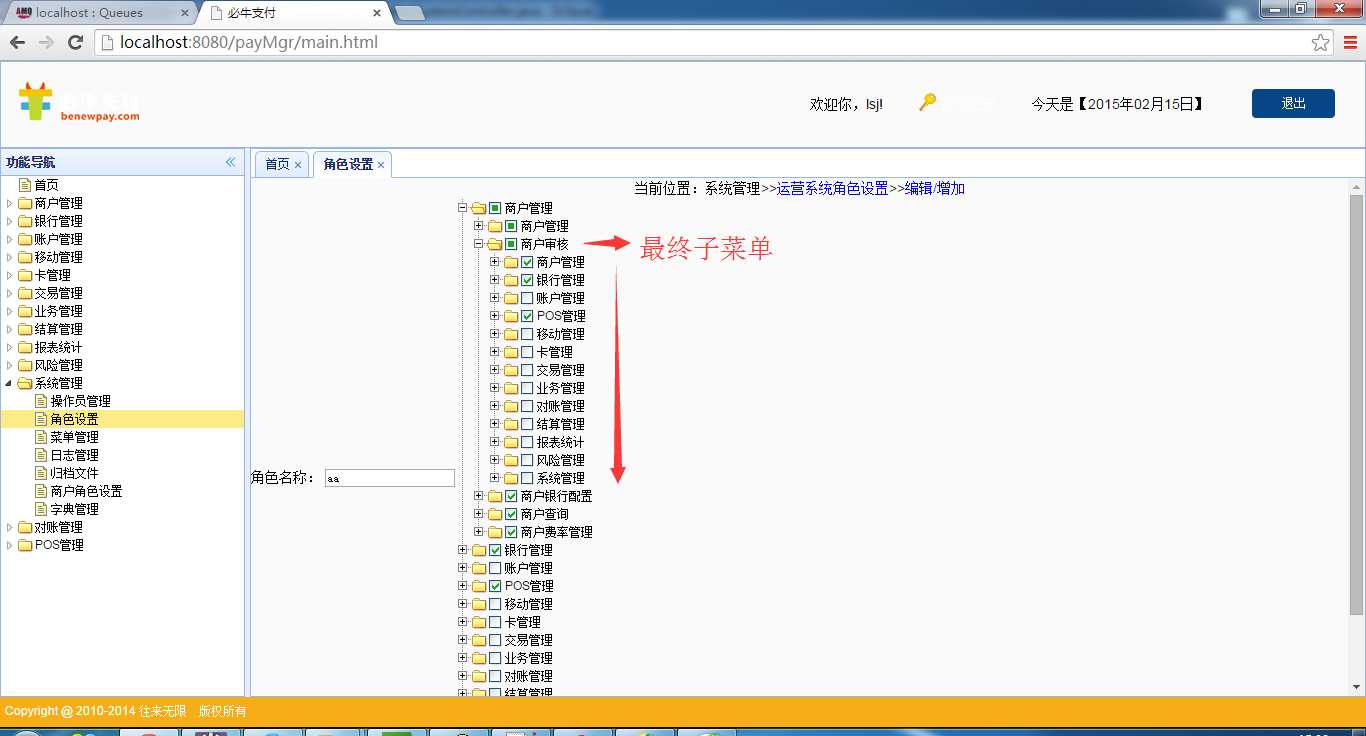
这是我后台返回的json串,本以为符合easyui tree是json规范,可是显示的效果却是:

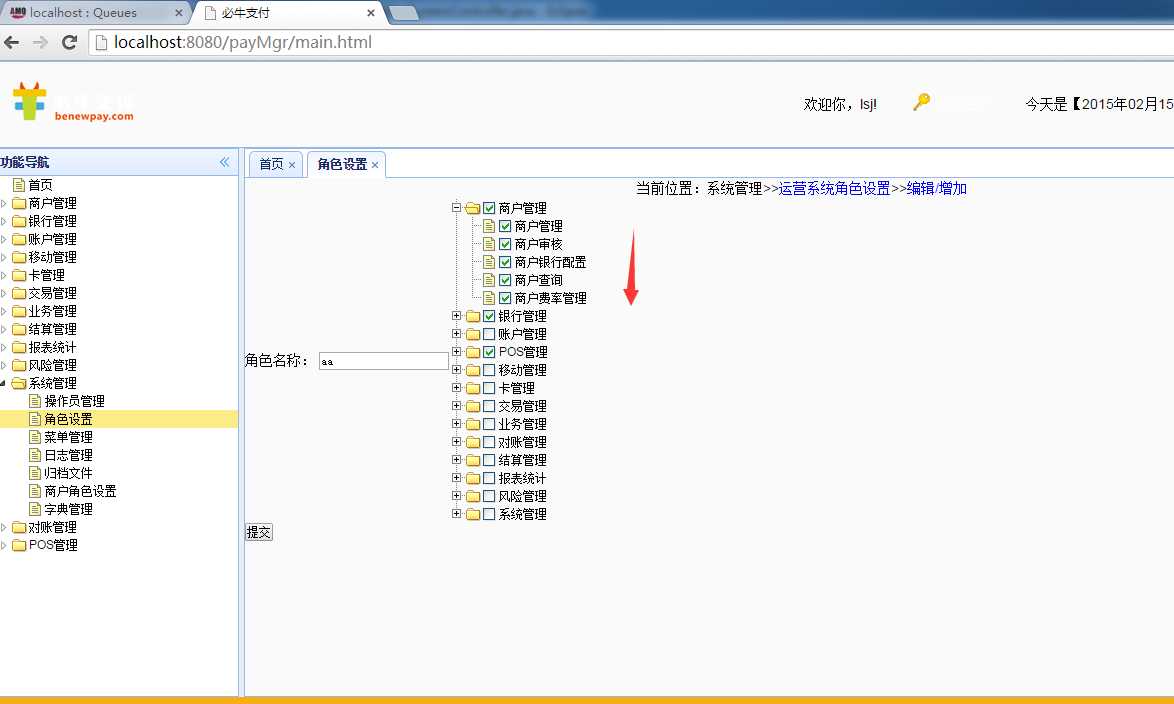
后来发现原来是json里面children多加了"state":"closed"导致,去掉后就正常了

标签:
原文地址:http://www.cnblogs.com/zzujava0430/p/4293030.html