标签:
1. 日期选择器
日期选择器是为了方便用户输入日期和时间的用户控件。用户只要滚动日期选择器就可以从中找到对应的时间。本节将主要讲解日期选择器的创建、定制日期选择器等相关方面内容。
1.1. 日期选择器创建
1> 静态创建
从视图库中找到Date Picker,并拖动到设计界面
2> 动态创建
使用initWithFrame:方法,其语法形式如下:
-(id)initWithFrame:(CGRect) aRect;
其中(CGRect)aRect用来指定日期选择器的框架。
1.2 定制日期选择器
1> 设置显示模式
在iOS7开发中,日期选择器可以实现4中模式的显示风格。如下表所示:
显示模式
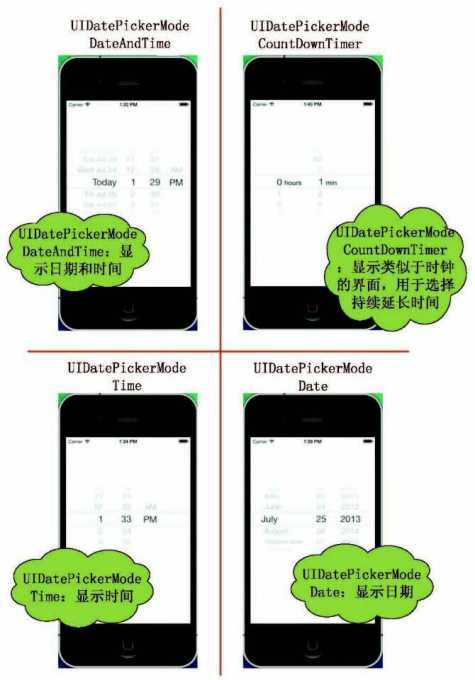
| 显示模式 | 效果 |
| UIDatePickerModeDateAndTime | 显示日期和时间 |
| UIDatePickerModeCountDownTimer | 显示类似于时钟界面,用于选择持续延长时间 |
| UIDatePickerModeTime | 显示时间 |
| UIDatePickerModeDate | 显示日期 |
显示效果

要实现显示模式的改变,需要对datePickerMode属性进行设置,其语法形式如下:
@property (nonatomic) UIDatePickerMode datePickerMode;
2> 设置语言环境
在日期选择器中,可以根据用户群体的不同,进行相应的语言环境设置。对语言环境的设置,需要通过locale属性实现,其语法形式如下:
@property (nonatomic,retain) NSLocale *locale;
示例代码
3> 设置时间间隔
日期选择器每个选项的时间间隔是可以指定的。通过minuteInterval进行实现。其语法形式如下:
@property (nonatomic) NSInteger minuteInterval;
示例代码
1.3 日期选择器应用 - 生日管理器
标签:
原文地址:http://www.cnblogs.com/wlxm/p/4293134.html