标签:
jade是一种源于node的模板引擎,可以直接通过json对象渲染出html页面。
本文参考《jade-源于Node.js的html模板引擎》等网络文章对其基础特性进行梳理:
1、赋值
#user #{name} <#{email}>
此处#user会生成一个id为user的div,同时利用name和email进行赋值,结果为:<div id="user">fredric <fredric@qq.com></div>
2、注释
采用简单的双斜杠即可,html端会自动生成<!-- -->
3、嵌套
ul
li.first
a(href=‘#‘) foo
li
a(href=‘#‘) bar
li.last
a(href=‘#‘) baz
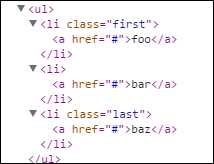
html动态生成如下:

4、条件选择
case friends
when 0
p you have no friends
when 1
p you have a friend
default
p you have #{friends} friends
上例中将根据node渲染时给出的friends变量值生成html。
5、表单输入
input(type=‘checkbox‘,
name=‘agreement‘,
checked)
a(href=‘/user/‘ + user.id)= user.name
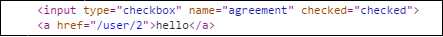
生成html如下:

6、条件判断
//- if
- if (items.length)
ul
- items.forEach(function(item){
li= item
- })
// for
for user in users
- if (user.role == ‘admin‘)
p #{user.name} is an admin
- else
p= user.name
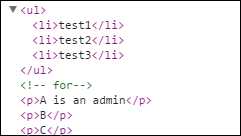
生成html如下:

7、继承
7.1 定义模板
html
head
h1 My Site - #{title}
block scripts
script(src=‘../jquery.js‘)
body
block content
block foot
#footer
p some footer content
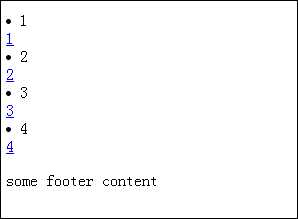
此时content block为空,生成的html无该部分数据。
7.2 继承模板
extends demo02-layout
block scripts
script(src=‘pets.js‘)
block content
h1= title
ul
each pet in pets
li #{pet}
include demo04
7.3 include
include 可以签入一个静态的jade文件,如下:
a(href="javascript:void(0)", onclick="call(#{pet})")= pet
其中call在pets.js中定义,显示效果如下,点击每个连接后会弹出一个提示框,对应pet的值。

8. 工具
jade2html在线工具:http://html2jade.vida.io/
标签:
原文地址:http://www.cnblogs.com/Fredric-2013/p/4293126.html