标签:
1.1下载
下载地址:http://www.wampserver.com/en/。由于官方地址是国外的网站可能下载会有些慢,也可以去第三方网站下载
1.2安装
安装文件如下图:

双击安装:

左下角是所有安装文件的版本。安装完会自动打开。
1.3 设置 wamp的语言为中文
要是你的英文不是那么的好,可以点击右下角图标:右键-language-chinese。
1.4 解决启动wamp于iis冲突
要是你曾经安装过iis那么启动过后系统右下角的小图标会是橙色的 就像这样。
就像这样。
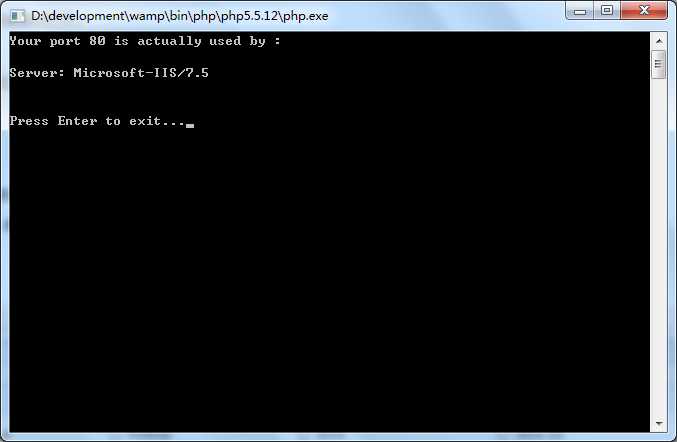
通过点击图标 左键-Apache-Server-测试80端口

要是你目前的情况和我的一样的话就是80端口冲突。
解决方案:
1、禁止IIS开机启动
由于安装过iis所以这里需要停止iis服务,和取消它的开机启动。
1、打开系统服务列表。 Ctrl + R 输入 services.msc 或者 我的电脑 右键-管理-服务和应用程序-服务。
2、找到IIS Admin Service、World Wide Web Publishing Service 右键-停止,右键-属性-将自动启动修改为手动启动。
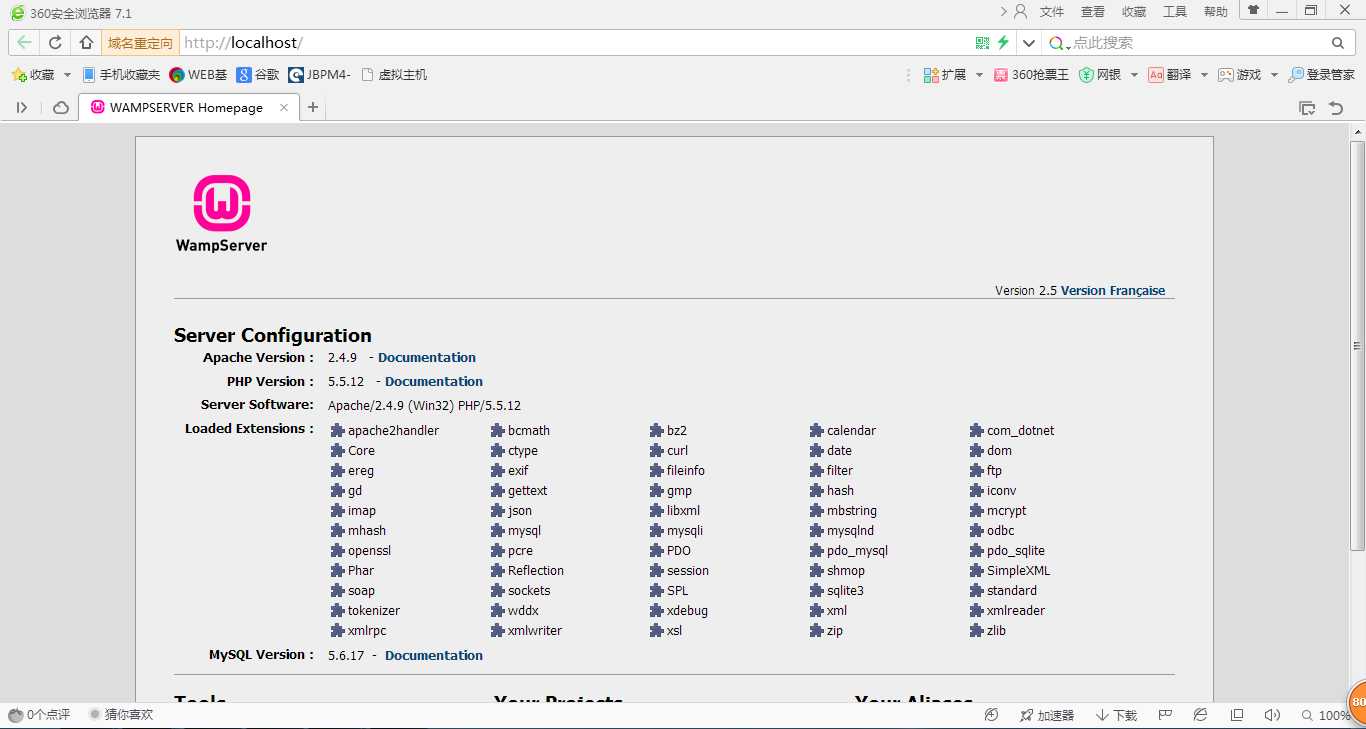
这样就正常了 。访问下:http://localhost/。出现下面的的界面就说明你安装成功了。
。访问下:http://localhost/。出现下面的的界面就说明你安装成功了。

2.1 localhost可以直接访问默认地址
2.2 phpmyadmin 管理默认的mysql数据库
2.3 Apache
2.4 PHP
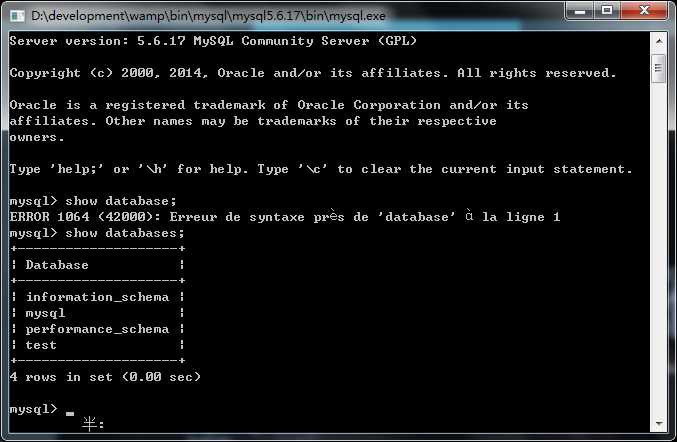
2.5 Mysql 版本信息,控制台默认密码为空直接回车就可以登录

2.6 服务管理
1、要是不修改的话项目的工作空间必须设置在wamp的www目录下。
单击wamp找到Apache找到httpd.conf查找DocumentRoot 和 Directory 修改为自己的工作空间,重启服务后生效。
DocumentRoot "D:/development/pro_php/"
<Directory "D:/development/pro_php/">
测试:在pro_php文件夹下创建index.php内容如下,访问http://localhost/ 出现success文字的网页即设置成功。
<?php echo "success!"; ?>
2、修改wamp "www" 目录
标签:
原文地址:http://www.cnblogs.com/cbread/p/4293462.html