标签:
为啥要安装Grunt?主要是为了方便顺序执行指定任务。比如js文件合并,压缩,语法检查,单元测试等。后来搜索发现,有一个叫Grunt的东西的确能满足需求,遂去其官网下载。
开开心心进到页面,一看……WTF - -#

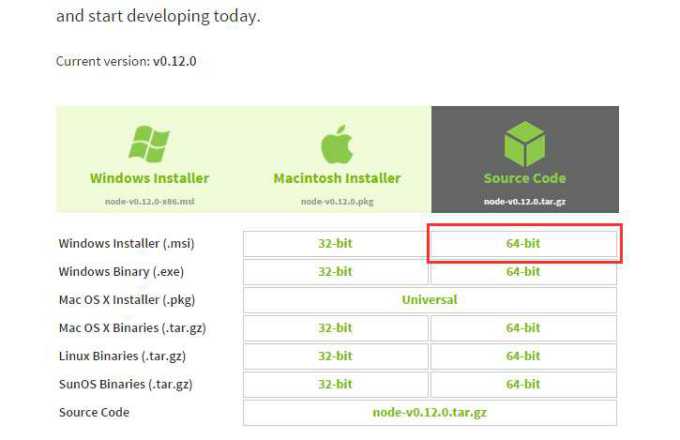
原来这货需要用npm来安装管理,不过我这刚接触前端,还从来没有接触过Node.js,这可咋整。莫非要先去学习了解下Node.js?为了Grunt,先去看看Node.js吧。去其官网下载了Node.js的安装包
我是win8 64位用户,所以选择了 这个进行下载。
这个进行下载。
下载安装基本都是默认配置,安装成功后据说可以通过在windows控制台中输入node来进入node,或者node --version来看版本,以此确定是否安装成功。
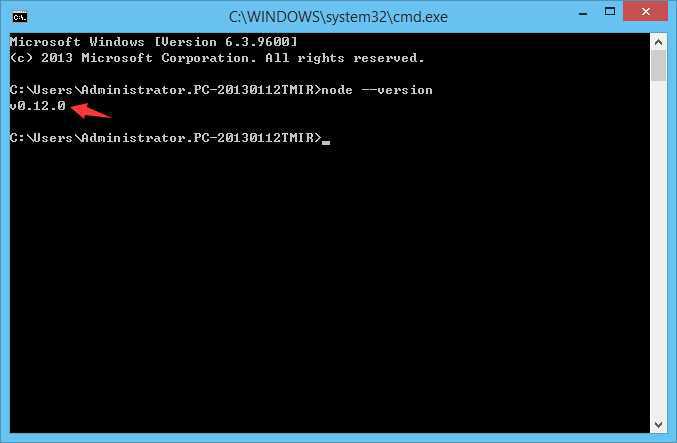
好吧,那我们打开命令行,来试试:

输入node --version打印出了版本号,看来成功了。
ps:如果没有成功,可以建议去检查一下windows的环境变量设置,看里面是否包含了nodejs的安装目录。
其实只要Node.js安装成功了,基本上后面的Grunt的安装也就没有什么问题了。
在CMD中执行
npm install -g grunt-cli 即可
如果执行过程中没有报错之类的,grunt应该已经安装成功。
我们单独新建一个目录(这里在E:\centos\grunt),来测试Grunt。
这里我用来测试的用例也是直接来自官网的例子。
首先,在上述目录中建立一个package.json的文件,内容如下:
{ "name": "test", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-jshint": "~0.6.0", "grunt-contrib-nodeunit": "~0.2.0", "grunt-contrib-uglify": "~0.2.2" } }
然后,再建立一个Gruntfile.js的文件,也放在上述目录中
module.exports = function(grunt) { // Project configuration. grunt.initConfig({ pkg: grunt.file.readJSON(‘package.json‘), uglify: { options: { banner: ‘/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n‘ }, build: { src: ‘src/<%= pkg.name %>.js‘, dest: ‘build/<%= pkg.name %>.min.js‘ } } }); // 加载包含 "uglify" 任务的插件。 grunt.loadNpmTasks(‘grunt-contrib-uglify‘); // 默认被执行的任务列表。 grunt.registerTask(‘default‘, [‘uglify‘]); };
由于我们Gruntfile.js里面,uglify任务指定build操作的src来源是当前目录(我这里是E:\centos\grunt)下的src文件夹中的<%= pkg.name %>.js
这里的<%= pkg.name %>实际上就是上面package.json中的name test,因此我还需要一个在E:\centos\grunt\src文件夹下面的test.js文件。
这里随便新建一个test.js并写入如下例子:
function test(){ console.log(‘This is a test‘); }
一切准备就绪后,在控制台里进入E:\centos\grunt目录,首先执行
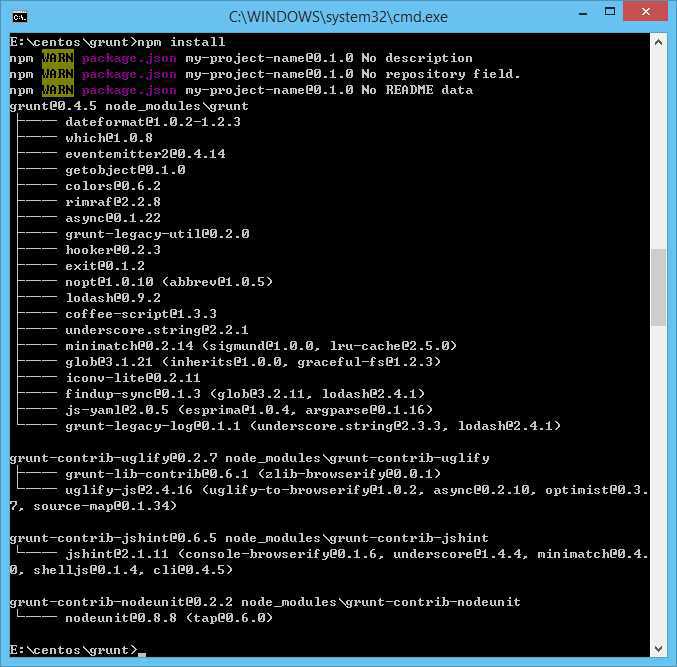
npm install

这样就能看到我们的目录下多了一个node_modules的文件夹,里面都是我们在package.json里面定义的依赖库

最后执行
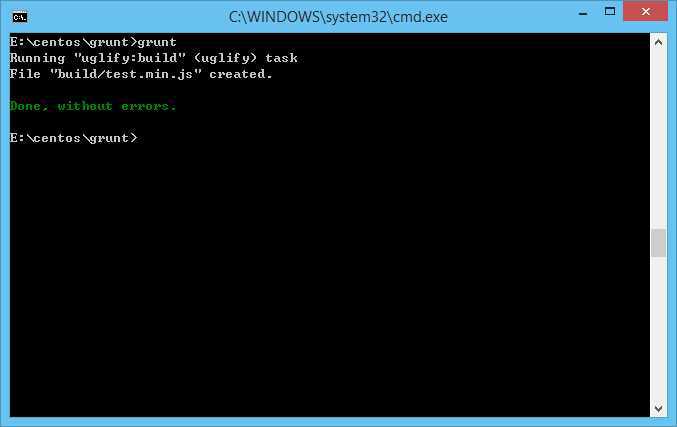
grunt
出现结果:

就OK了。
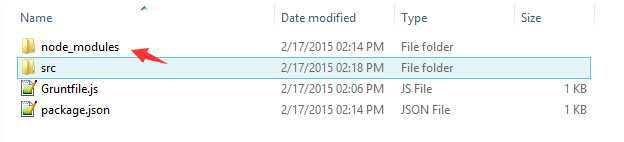
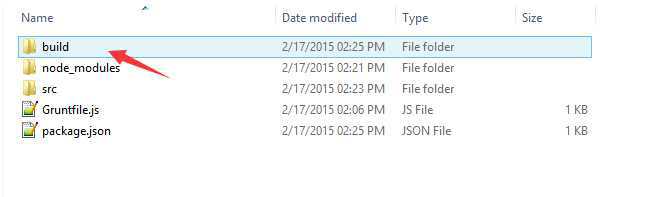
实际上,我们最后项目文件夹会变成下面这样:

这个build文件夹就是grunt命令执行后(uglify)生成的文件夹。里面会有我们在Gruntfile.js中,指定uglify压缩的js文件。这里是test.min.js
里面的内容也最终变成了下面的样子
/*! test 2015-02-17 */ function test(){console.log("This is a test")}
其实看起来grunt的使用还是蛮简单的,安装搞定后接下来就开始正式来使用它了。咕哝
标签:
原文地址:http://www.cnblogs.com/terrible/p/4295234.html