标签:
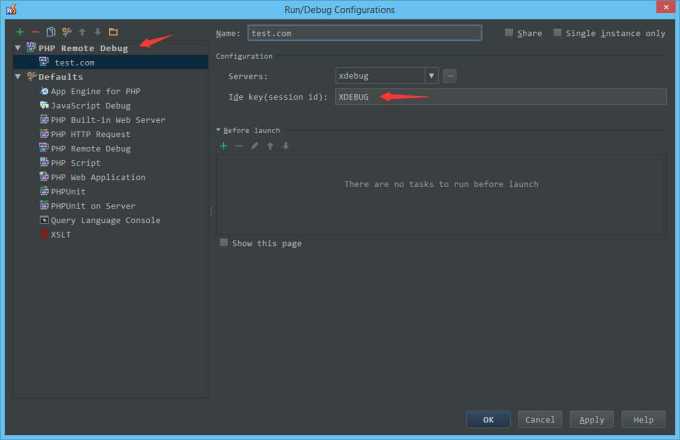
由于笔者项目后端是用PHP开发,调试用的是xdebug扩展,IDE用的是PhpStorm,当要进行项目调试的时候,实际上是通过建立的Php Remote Debug。如图所示:

配置的Ide Key为XDEBUG。
这样,在php项目中,可以将调试模式一直打开,只要请求的URL中包含cookie且键值为:XDEBUG_SESSION=XDEBUG(这里的值XDEBUG就是上面配置的Ide Key的内容),就能自动在断点处断下来。
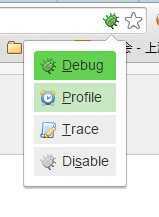
之前实现的方式为用Chrome的Xdebug Helper插件,配置IDE key,如下图:

并在本地需要调试的页面上启用插件

这样来触发IDE中的调试断点。
但。。我们有Fiddler,知道了上面断点触发的机制其实是访问的URL多加了一个cookie值后,其实就好办了,完全可以通过Fiddler来实现。
其实想想,我们要实现这个功能的话,只需要让Fiddler对发出去的请求自动增加一条cookie值就可以了。
刚好,FiddlerScript里面的OnBeforeRequest函数可以满足我们的要求。
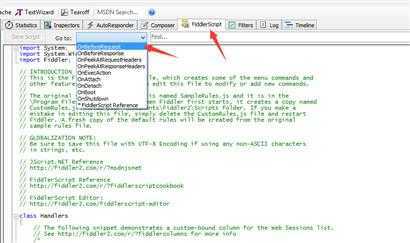
首先,打开Fiddler,找到FiddlerScript的文件,并定向到OnBeforeRequest位置

在里面增加如下内容:
var sCookie = oSession.oRequest[‘cookie‘]; if(sCookie.IndexOf(‘XDEBUG_SESSION‘) == -1){ sCookie += ‘;XDEBUG_SESSION=XDEBUG‘; oSession.oRequest[‘cookie‘] = sCookie; }
但是这样的话,我们的所有请求都会带上这个cookie了,这显然是不合理的。那么我们需要一个开关来控制什么时候带上这条cookie。
这样的话,就在Rules菜单里面增加一个XDEBUG的开关,用于控制请求是否带此cookie。
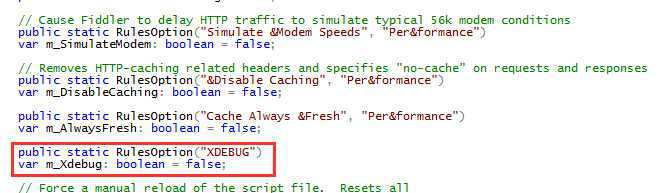
在FiddlerScript类里面增加一个控制菜单的静态变量,如下图:

然后将OnBeforeRequest里面的代码改成如下的样子:
if (m_Xdebug){ var sCookie = oSession.oRequest[‘cookie‘]; if(sCookie.IndexOf(‘XDEBUG_SESSION‘) == -1){ sCookie += ‘;XDEBUG_SESSION=XDEBUG‘; oSession.oRequest[‘cookie‘] = sCookie; } }
最后,为了方便辨认,让Fiddler将带有XDEBUG_SESSION cookie的URL标记出来,在上面的后面增加如下一条内容:
if (oSession.oRequest["cookie"].IndexOf("XDEBUG_SESSION") != -1){ oSession["ui-color"] = "#D17C2E"; oSession["ui-backcolor"] = "#f2f2f2"; }
然后点击FiddlerScript左上角的Save Script就OK了。
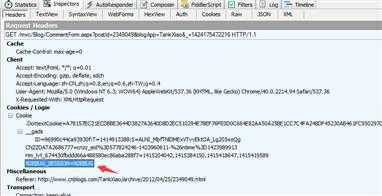
现在去Rules菜单中,把我们刚刚配置的XDEBUG菜单勾上,就能发现请求的URL中带有上面配置的cookie了,而且左边Session列表的颜色也变成了刚刚配置的颜色。

但其实这样也不是特别方便。所以后来笔者实现了按X键,则将选择的Session自动增加cookie并发送,这样就更加方便了。只不过那份script文件在公司电脑上,时隔已久,已经忘了当时怎么写的了,等想起来或者回公司后再来补坑。
另:我们刚刚自定义的FiddlerScript文件其实保存在C:\%Users%\Documents\Fiddler2\Scripts中文件名为CustomRules.js。
标签:
原文地址:http://www.cnblogs.com/terrible/p/4295444.html