标签:
1. 核心动画基本概念
1> 核心动画(Core Animation)是一组非常强大的动画处理API,使用它能够做出非常绚丽的动画效果,而且往往事半功倍
2> 使用它需要先添加QuartzCore.framework和引用对应的框架<QuartzCore/QuartzCore.h>。
Xcode5就不用在添加了,会自动添加
3> 开发步骤
1) 初始化一个动画对象(CAAnimation)
2) 设置一些相关属性。CALayer中很多属性都可以通过CAAnimation属性来设置动画效果,包括:opacity、position、transform、bounds、contents等(可以在API文档中搜索:CALayer Animatable Properties)
3) 添加动画对象到层(CALayer)中,开始执行动画
a) 通过调用CALayer的addAnimation:forKey:添加动画到层(CALayer)中,这样就能触发动画了
b) 通过调用removeAnimationForKey可以停止层中的动画。
3) Core Animation的动画执行过程都是在后台执行的,不会阻塞主线程
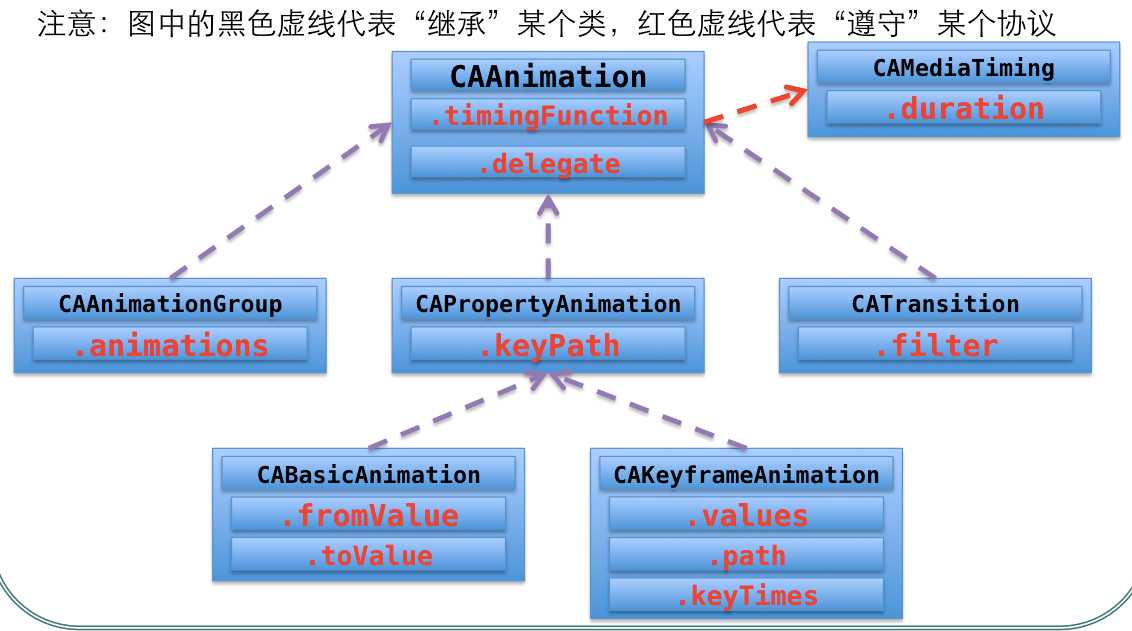
4> CAAnimation继承结构

2. CAAnimation介绍
1> CAAnimation是所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体子类
2> 属性说明:(红色代表来自CAMediaTiming协议的属性)
1) duration: 动画持续时间
2) repeatCount: 重复次数,无限循环可以使用HUGE_VALF或者MAXFLOAT
3) repeatDuration: 每次重复的时间间隔
4) removeOnCompletion: 动画执行完毕后就从图层上移除,图形会恢复到动画执行之前的状态,默认为YES。如果想让图形显示动画执行后的状态,需要将其设置为NO,另外还要设置fillMode为kCAFillModeForwards
5) fillMode: 决定当前对象在非active时间段的行为。比如动画开始之前,或者开始之后。
6) beginTime: 用来设置动画延迟执行时间,若需延迟2s,就设置为CACurrentMediaTime() + 2 , CACurrentMediaTime()为图层的当前时间
7) timingFunction: 速度控制函数,控制动画运行节奏
8) delegate: 动画代理
3. 基本动画
4. 关键帧动画
5. 动画组
6. 转场动画
标签:
原文地址:http://www.cnblogs.com/wlxm/p/4296587.html