标签:
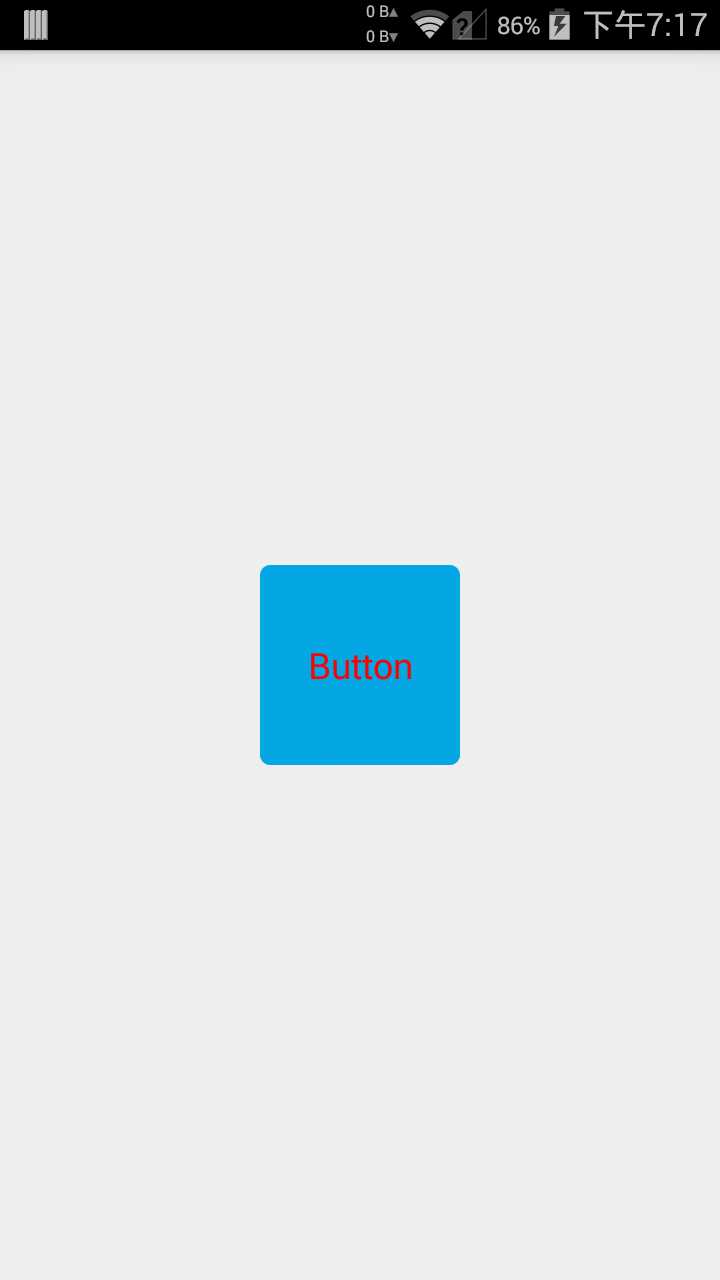
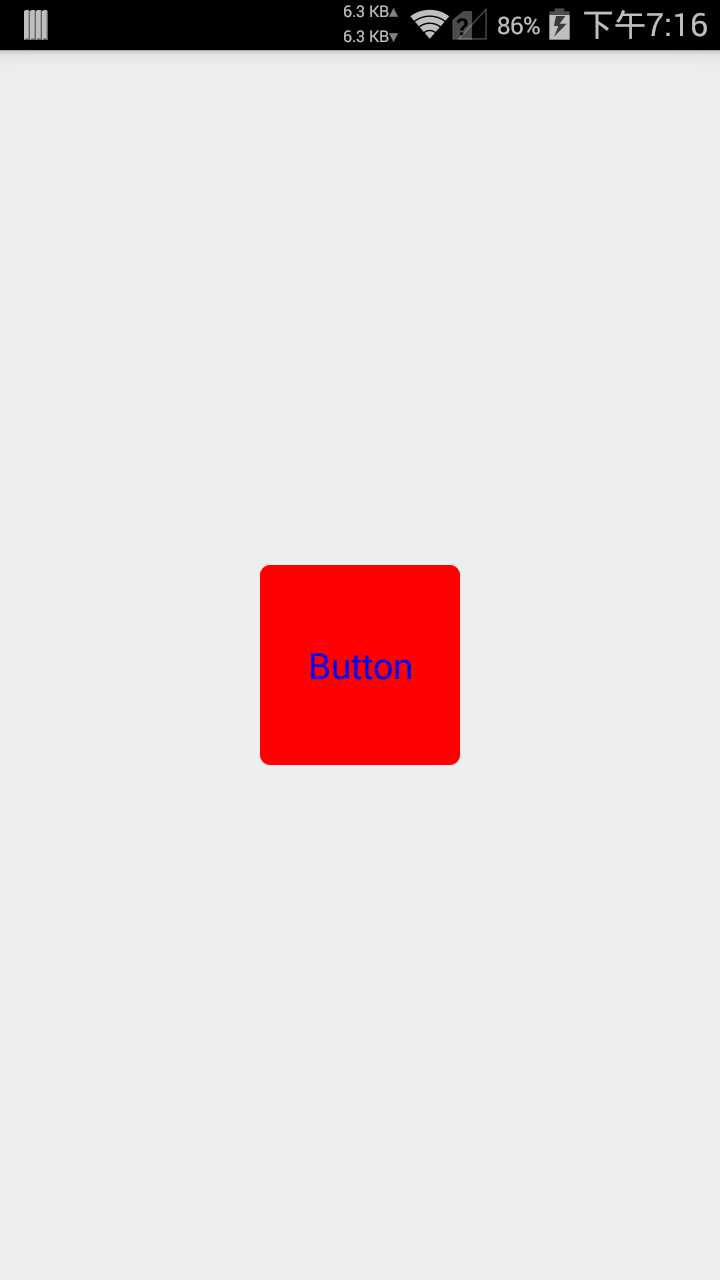
我们可以用selector来配置button可用或者不可用时的背景,也可以用它来配置button不同状态下的文字颜色。下面左图是可用状态,右图是不可用状态。


一、配置按钮不同状态的背景
首先我们准备下按钮的背景,这里是shape来做的。分为可用和不可用的背景,有蓝色(可用状态)和红色(不可用状态)两个背景。
btn_enabled_shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <corners android:radius="5dp" /> <solid android:color="#02a7e3" /> </shape>
btn_unabled_shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <corners android:radius="5dp" /> <solid android:color="#ff0000" /> </shape>
使用:
我们使用的时候只需要给button指定背景就好了。
android:background="@drawable/btn_bg_selector"
二、配置按钮不同状态下的文字颜色
我们首先要另外准备一个文件,这个文件中写上不同状态下的颜色信息。我把这个文件放在res/color/下
btn_text_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:color="#ffff0000"/> <item android:state_enabled="false" android:color="#ff0000ff"/> <!-- 默认样式 --> <item android:color="#ff00ff00"/> </selector>
使用:
使用时给button的textColor配置上这个文件就行了。
android:textColor="@color/btn_text_selector"
源码下载:
参考自:http://blog.csdn.net/breeze666/article/details/7747649
通过Selector来设置按钮enable/unable状态的样式
标签:
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4296652.html