标签:
这两年在支撑公司的Hybrid框架的运维发展,让人确认这种移动开发方式确实是一条不错的路。混合应用这种开发方式降低开发难度,极大的提高开发效率,最重要的一点效果可以接近原生应用。框架的本身是需要持续不断发展的,这里开始我讲述我重构Hybird框架的UI的这三个月(2014-11——2015-1),而在重构之前,预先调查了目前所了解的几个混合应用的框架,师其长技以自强。
这个移动端混合应用框架产品我是最熟悉的,为了理解深入理解还做了一个示例应用。apiCloud的开发环境还是不错的,有自定义的IDE,但没有模板工程,同时也有svn控制项目,与其Web站点相同步。而他将他的api分为“云”端api,“终”端api。他的原生的壳做得非常好,插件分模块(可选),且支持用户自定义原生插件,但我对他的UI控件、组件的实现方式不是那么赞同。因为此次我是针对自身Hybrid框架的UI部分进入重构的,所以我更关注的是这方面的东西。
apicloud的控件是绝大部分原生实现的,没错,是原生显示的,无论是菜单、列表还是页面效果,都是原生实现的。不是说原生实现的不好,相反,原生实现的控件的兼容性更好,更流畅,也有更好的体验。但问题来了,原生实现的控件是固定的,除了提供出来的接口去设置控件的样式、状态,没有其他办法修改,这就导致一个问题,现在互联网的应用的需求千变万化,可能在使用控件时候需要做一些小调整(加一行日期或说明什么的),但原生无法改变,动都动不了。
我曾经咨询过apicloud这种问题怎么解决,他们告诉的解决办法是自己可以写web前端代码实现(无法改原生提供的),但我想说的是,用户都是很“傻”的,如果你提供了东西,他们就会想去用,一旦用不了要自己实现就会很烦。所以我想说,原生实现的固定性导致即使有原生之前提到的优点,我UI部分的控件我也不想用原生实现,web实现更适合微调和自定义(做过框架运维的我深刻体会,到,UI的可微调是很重要的)。而UI控件原生实现有另外一个问题,就是定位的问题,是绝对定位,使用控件时候需要设置x、y轴,这会出现——例如页面有三个块A、B、C,A、C是使用原生实现的控件,B是自己的HTML块,那问题来了,C需要设置x、y的值,当B是动态高度怎么办(我到现在也没搞明白怎么弄,我觉得终端还是要自己实现C)。
apicloud由于控件都是原生实现的,他就干脆连UI使用什么依赖库都不建议。官方是说用户可以自己使用任意的前端框架,看似是为了放大自由度,但我觉得是在减轻产品UI部分的负担,不提供、不建议UI使用的css、js,产品的运维成本将会大大降低(我现在运维的框架80%都是UI的问题),这点不得不说是apicloud的聪明之处。
Appcan是我最喜欢的Hybrid框架,最近还开源了。无论是开发环境,还是框架本身,在我看来是最符合用户需求的。特别是提供了四种示例模板,新闻、OA、阅读、电商,新闻是最有代表性的,之外还有众多的示例页面。当然控件是由web实现的,虽然样式的命名实在是看不懂,但贵在可微调。
在这里必须讲一下appcan、apicloud共有的优点,也是一个重要的特点,就是页面加载速度非常快。这点其实非常重要。


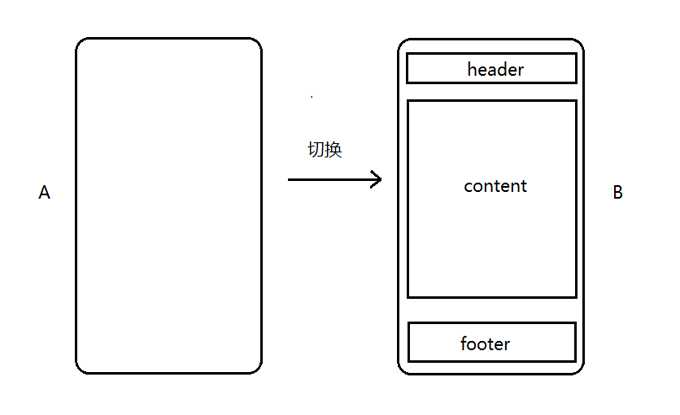
例如有A、B两个页面,A切换到B,正常的切换是直接切整一个B的页面,header、content、footer以及所有依赖的文件,而appcan其实是将页面分为两个部分,header、footer和 content,当A切换到B时,先加载header、footer部分并切换页面,页面切换完后再加载content部分。这样做会给用户一个假象,就是B页面加载速度很快,尽管B页面真正加载还需要一段时间(等待content完成)。
对于appcan的原生,我也不甚了解,就不多说。
这个框架是另外一个同事去探究的,我关注的是他的UI部分,但并没有多大的惊喜,他是参照某个移动端框架(Jingle)做的,虽然是示例工程改头换面了一下,但抄的影子还是太深了。而在这里也是提醒我的一点,好的东西可以抄(抄是没有问题的,别人实现了,你为什么还要实现一次,浪费时间),但必须符合自己的需求,别让自己的思路被引导了。
这是国内一个前端人员做的UI框架,仅有UI部分,对于这个框架我有仔细研究,甚至还通读了源码。其代码结构、模块划分、控件的写法都是比较完善的,学习他的框架学到的东西更超出了UI框架本身。他提供的UI的东西并不复杂,相比appcan是一种精简版。而里面最重要的一点是单页模式。在这里简单说说单页模式是什么。
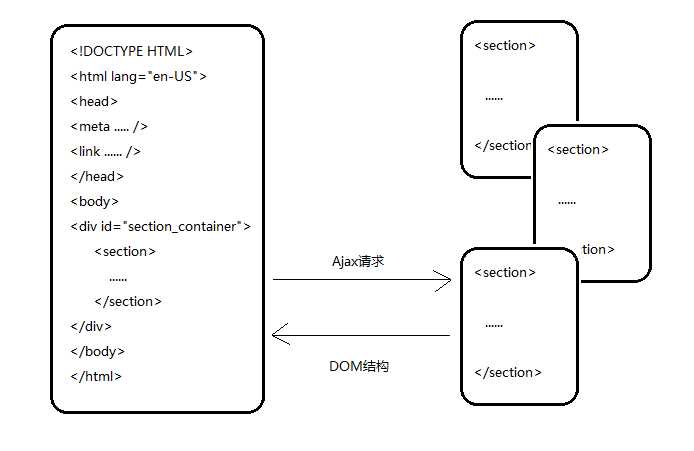
单页模式(Single-Page Application)即在一个HTML5移动应用中只包含一个HTML页面,而不同视图的显示实际是在一个页面中采用动态显隐实现,而其中最重要的技术的就是Ajax,不同视图的获取都是通过Ajax从本地或远程服务器中获取。
也就是说,不同的视图都是一个HTML片段,而不是完整的HTML页面。
在 SPA 模式中,主页面(完整HTML页面)是可以独立加载、更新和替换的一些可视元素的组合(HTML片段)。通过这种方式,可以不必在每次用户操作后重新加载整个页面。在任何时候,都只显示与应用程序当前阶段相关的可视元素和内容。其他所有内容均被隐藏;但只要应用程序流程中需要用到它,它就会显示出来。


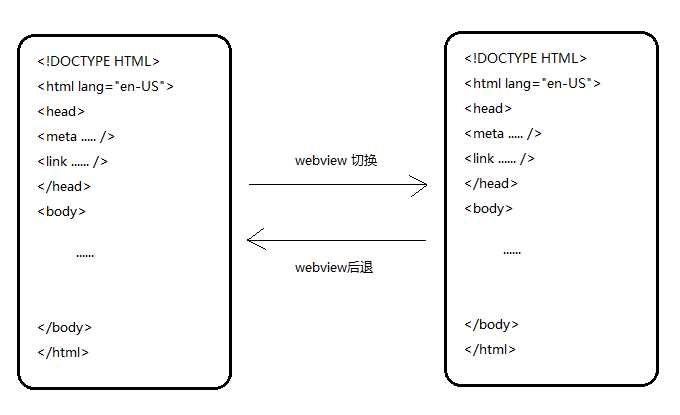
多页模式(Multi-page Application)是相对于单页模式而言,应用中的每一个页面都是一个独立HTML页面,而不是HTML片段。


不同的框架,有不同的优点,在这里找到了几点可用于自身的东西,也是希望能增强自身。
标签:
原文地址:http://www.cnblogs.com/lovesong/p/4296694.html