标签:
开发环境:VS2013+.Net4.5+MVC5+jquery.signalR-2.2.0
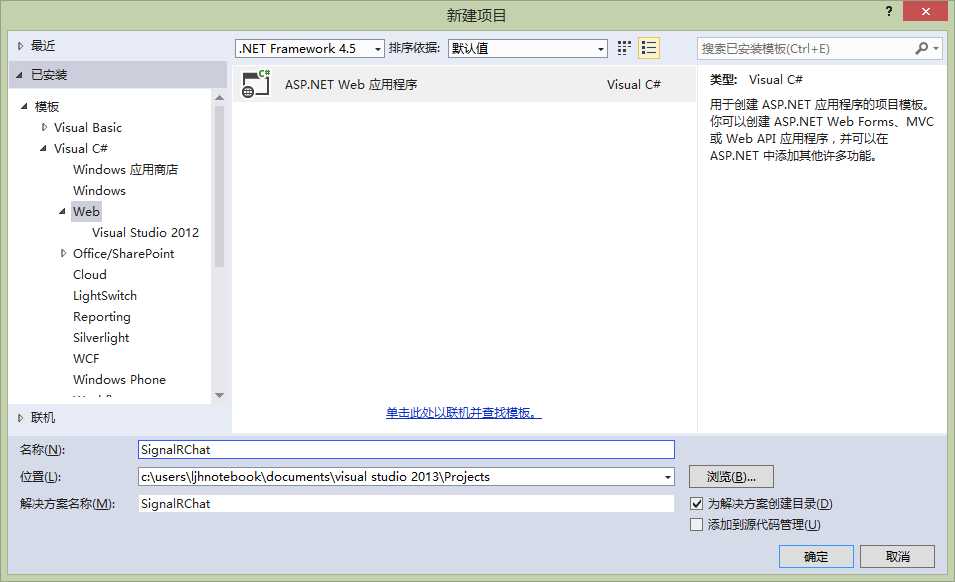
1.新建项目

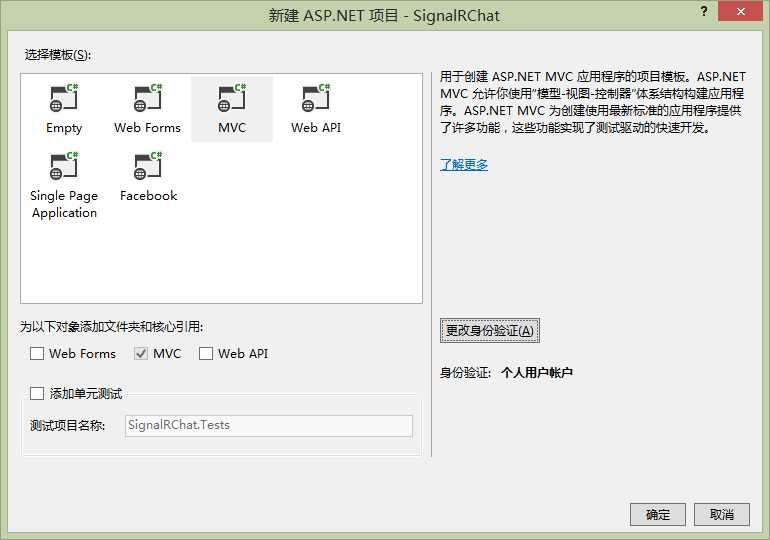
选择mvc
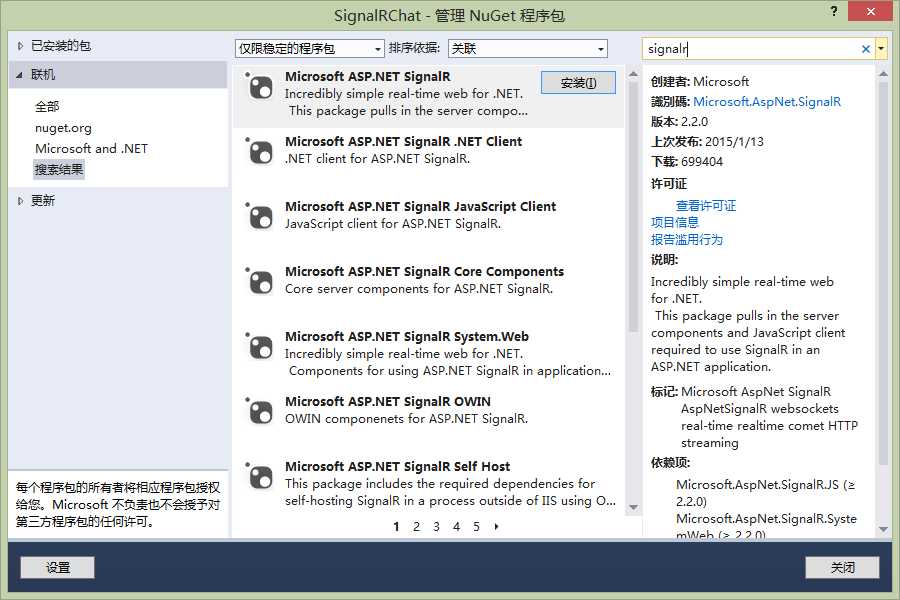
2.通过NuGet联机查找SignalR
如图安装第一个

3.在项目目录里添加Hub文件夹,并在里面新建ChatHub类,代码为:
public class ChatHub : Microsoft.AspNet.SignalR.Hub { public void Hello() { Clients.All.hello(); } public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } }
4.在项目目录里添加Startup类,代码如下:
using Microsoft.Owin; using Owin; using SignalRChat_MySample; using System; using System.Collections.Generic; using System.Linq; using System.Web; [assembly: OwinStartup(typeof(Startup))] namespace SignalRChat_MySample { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }
5.在Home控制器里新建一个Chat方法和对应的视图
public ActionResult Chat() { return View(); }
@{ ViewBag.Title = "聊天室"; } <h2>聊天室</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $(‘#discussion‘).append(‘<li><strong>‘ + htmlEncode(name) + ‘</strong>: ‘ + htmlEncode(message) + ‘</li>‘); }; // Get the user name and store it to prepend to messages. $(‘#displayname‘).val(prompt(‘Enter your name:‘, ‘‘)); // Set initial focus to message input box. $(‘#message‘).focus(); // Start the connection. $.connection.hub.start().done(function () { $(‘#sendmessage‘).click(function () { // Call the Send method on the hub. chat.server.send($(‘#displayname‘).val(), $(‘#message‘).val()); // Clear text box and reset focus for next comment. $(‘#message‘).val(‘‘).focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $(‘<div />‘).text(value).html(); return encodedValue; } </script> }
完成
标签:
原文地址:http://www.cnblogs.com/lijianhong90/p/4297815.html