标签:
(已移除参考产品链接)
在这个系列的文章里,我将尝试一步一步开发一套功能完备的在线客服系统,并将其开源在 Git 上,欢迎关注。
目前进度:开发框架初步搭建,技术验证DEMO,Git 地址随后附上,敬请关注。
鉴于水平限制,难免有所疏漏,欢迎批评指正。
文章将分为几个部分
一、需求分析及技术方案初步选型
二、技术方案选型,验证
三、底层框架设计,开发
四、服务器设计开发
五、客户端设计开发
六、Web端设计开发
在这个系列的文章中,您将了解并学习到以下技术知识:
MSMQ、YUI、WebSocket、Reporting Services、WinForms
如果这些技术对您有用,还请您 推荐 一下本文章,谢谢!
首先我们大概看看什么是在线客服系统:
只需将系统生成的一段JavaScript代码嵌入网站页面,即可在网站上显示代表客服的浮动小图标,邀请框,以及小聊天窗口。
而客服侧可以在客服程序中,查看网站的实时在线访客、浏览轨迹等,访客点击网页上的浮动小图标,就能直接和网站客服人员进行在线即时交流,目的是提升客户满意度和网站的销售额。
由此分析,在线客服系统大至分为三大块:1)服务端,2)客服端,3)web网页端。但是仅仅分为这三大块是不够的,下面我们还将对每一块进行进一步的分析。
在功能上,至少应当包含以下功能:
1)对于web来分析:浮动图标的设置和显示,邀请框的设置和显示 、 以及核心的聊天窗口
聊天界面效果:

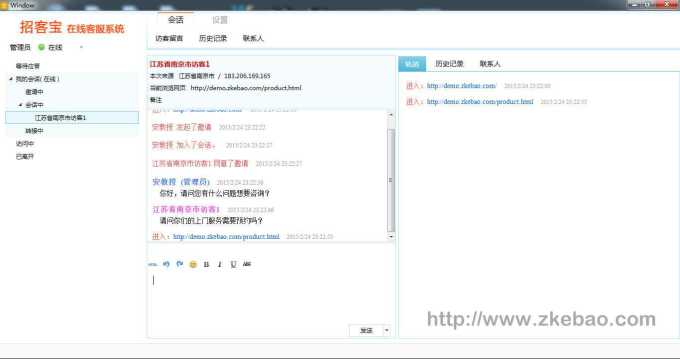
2)对于客服端功能分析:在线访客的查看和主动邀请、 接受访客发起的咨询 、 客服之间的会话转接 、 访客访问轨迹,个人信息的获取及展示 、历史记录的保存及查询 、 实时监控,以及和报表相关的统计分析。
参考现有软件效果:http://www.zkebao.com 招客宝

可以看出客服界面大至分为几个部分:
1)左侧的访客区,显示各种不同状态的访客,如访问中,会话中,邀请中等。
2)中间的会话聊天区。
3)右侧的扩展功能。
http://www.zkebao.com 招客宝
由此可见,对于访客的管理,最为重要的就是对于访客状态的管理。这块内容后面我将一步一步为大家展开。
好了,到此,在线客服系统的主要功能大家应该已经有了直观的印象,那么,从何着手才能开发一套功能齐备的在线客服系统呢?
首先是大至的体系结构与架构设计:
技术方案的选型:
1)服务器操作系统:
Windows Server 2012
Windows Server 2012 是微软下一代 Windows 服务器的最新版本,它采用超越虚拟化技术,可通过一台服务器提供多台服务器的功能, 实现相当灵活的工作方式,为每个应用程序创造更大的发挥空间 。它将向企业和托管提供商提供可伸缩、动态、支持多租户以及通过云计算得到优化的基础结构,并能帮助 IT 专业人员更快、更高效地响应业务需求。
2)消息服务:
MSMQ
在线客服系统最重要的是什么,当然是网站访客与客服人员消息的互通,我不推荐重复造轮子,而是更愿意选择成熟稳定的产品来为我们服务。
Message Queue(微软消息队列)是在多个不同的应用之间实现相互通信的一种异步传输模式,相互通信的应用可以分布于同一台机器上,也可以分布于相连的网络空间中的任一位置。它的实现原理是:消息的发送者把自己想要发送的信息放入一个容器中(我们称之为Message),然后把它保存至一个系统公用空间的消息队列(Message Queue)中;本地或者是异地的消息接收程序再从该队列中取出发给它的消息进行处理。
在消息传递机制中,有两个比较重要的概念。一个是消息,一个是队列。消息是由通信的双方所需要传递的信息,它可以是各式各样的媒体,如文本、声音、图象等等。消息最终的理解方式,为消息传递的双方事先商定,这样做的好处是,一是相当于对数据进行了简单的加密,二则采用自己定义的格式可以节省通信的传递量。消息可以含有发送和接收者的标识,这样只有指定的用户才能看到只传递给他的信息和返回是否操作成功的回执。消息也可以含有时间戳,以便于接收方对某些与时间相关的应用进行处理。消息还可以含有到期时间,它表明如果在指定时间内消息还未到达则作废,这主要应用与时间性关联较为紧密的应用。
3)Web 开发框架:
YUI,WebSocket
对于在线客服系统,Web页面的稳定性和速度非常重要,在此我们使用 YUI 和 WebSocket 来构建可与服务端实时交互的 Web 系统。
YUI:YUI库是一系列使用Javascript和CSS创建的的工具和控件集,用来创建富客户端Web应用。使用到了DOM scripting,DHTML和AJAX。
WebSocket:是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,WebSocketAPI被W3C定为标准。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
4)报表服务器
Microsoft SQL Server Reporting Services
Reporting Services提供了一套完整的服务、工具和应用程序编程接口 (API),您即使不是程序员也可以使用 Reporting Services。可以使用 Reporting Services 中包含的应用程序和工具来制作、发布和管理报表。此外,还提供了支持报表生存周期的各个阶段的工具或应用程序。程序员可以使用 API 将报表功能扩展或集成到自定义解决方案中。
5)客服端开发框架:
Microsoft .NET Framework 4.5 / WinForm
WinForm 提供了丰富的控件,可用于设计窗体,以创建丰富的基于Windows的应用程序。新的数据提供程序管理:数据提供程序管理提供易于连接OLEDB和ODBC数据源的数据控件,包括Microsoft SQL Server、Microsoft Access、Jet、DB2以及Oracle等。方便的数据显示和操作:应用程序开发中最常见的情形之一是在窗体上显示数据。Windows窗体对数据库处理提供全面支持。可以访问数据库中的数据,并在窗体上显示和操作数据。
我将在下一篇中,对以上技术方案进行更进一步的详细论述与验证,敬请关注。
如果这些技术对您有用,还请您 推荐 一下本文章,谢谢!您的支持就是我的动力。
标签:
原文地址:http://www.cnblogs.com/shengc/p/4299189.html