标签:
口袋妖怪X/Y
[口袋妖怪]系列最终的全3D化 再现图像风格的制作技法
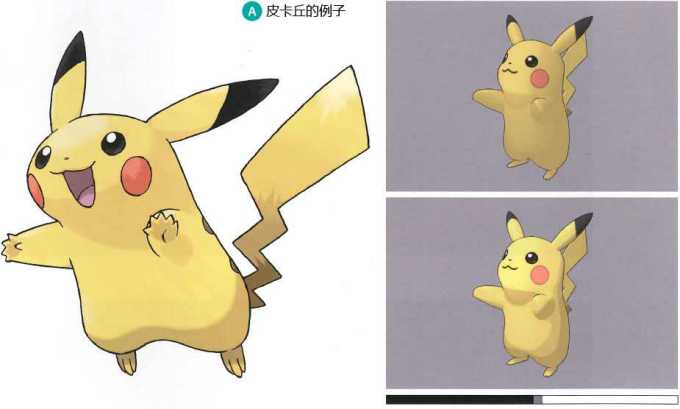
完成系列最初的全3D化的本作,在手掌游戏机的性能和容量的限制中,把杉森建氏的公式设定图风格用Toon Shading漂亮的再现。
关于职人的制作的大胆想象被大量加入的本作的制作技法,请全都看一下。
忠实再现设定画的Toon Shading
以前以2D为主的展开的[口袋妖怪]系列。系列最初的Pokémon模型全3D化的尝试,技术担当的GAME FREAK Inc,模型和动画担当的Creatures Inc两个公司共通进行开发,包含研究投入了3年的开发时间。
本作的视觉概念是[公式设定图描绘的本身在游戏登场]。虽然以前的系列把设定图用像素画表现确保了亲和性,但3D游戏的本作,如何提高设定图和真机渲染结果的亲和性成了要面临的课题。还有,在Pokémon互相战斗的[Battle]之外加上了,搭载了和Pokémon接触反映来娱乐的[Pokémon-Amie(口袋妖怪友谊系统)]的新玩法,也要求单体品质要高。为了实现这个,GAME FREAK Inc在研究开发的初期就从Toon Shading的技法开发着手。最大限度的利用Nintendo 3DS特有的GPU性能忠实再现设定图风格,使用了很多的方法。各种Pokémon的3D模型不仅是满足了前述[Pokémon-Amie(口袋妖怪友谊系统)]的特写场景的品质,因为是系列全体的材质被高详细的制作了,技术组到了开发最后的时候还在继续着品质和绘制负荷的相互争夺。
加上本作的前作登场全部Pokémon,新登场的很多的Pokémon被一起制作了。在光是过去作品里登场的Pokémon就超过600个的数量面前,Creatures Inc最多时用一个月90人体制的小组来制作。实际工作时为了确保工作效率和品质的统一化,构筑了自己的制作管理系统,在工作流方面也加入了多种方法。
成为3D版Pokémon的Reference的高品质Modeling和Texturing
为本作使用而制作的Pokémon的3D模型,把今后的Pokémon关联游戏的应用也放入到视野中,追求3DS上可以得到的最高的品质。
再现设定图质感的Pokémon Model
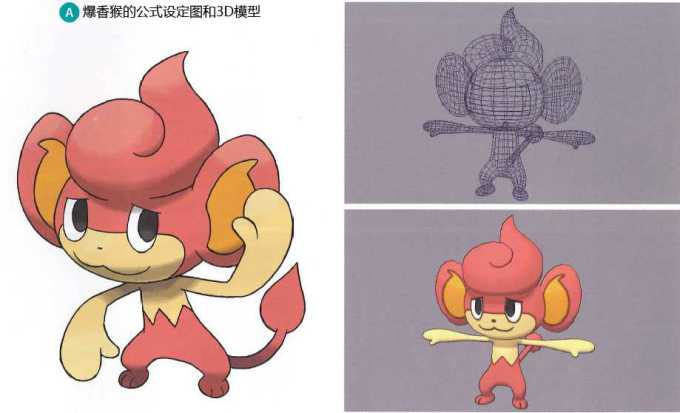
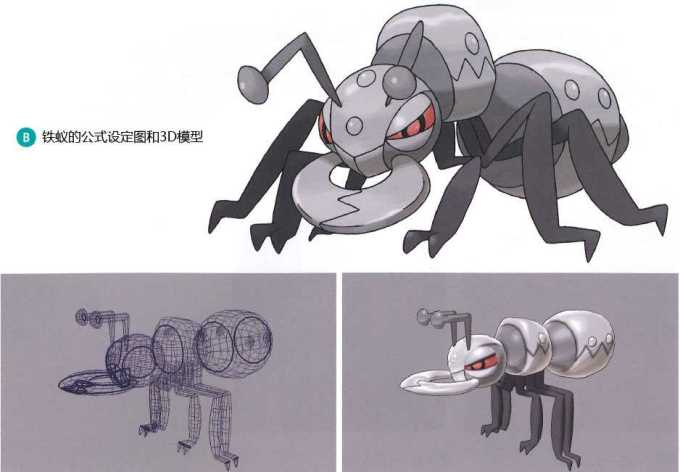
每个Pokémon大概1个是7000多边形左右,最大的约12000多边形,作为3DS游戏维持了相当详细的Mesh。因为以基本的战斗显示2体为前提制作的, 在多个Pokémon一起登场的[围攻战]时,只让显示负荷低的Pokémon登场,Pokémon绘制以外的部分显示省略化,为了确保性能而做权衡。还有,Pokémon使用后述的Toon Shading的方法可以实现丰富多彩的质感。图A标准的爽快的质感 图B金属质油光感觉的设定图的笔触的表现。图C火焰部分的笔触和平面印象的再现,用Normal map来控制阴影,给予平坦印象的外观。
Pokémon的Texture构成
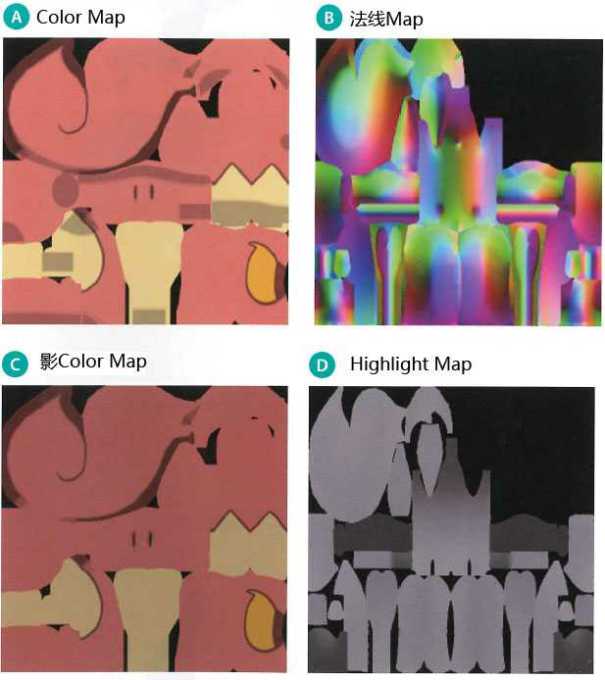
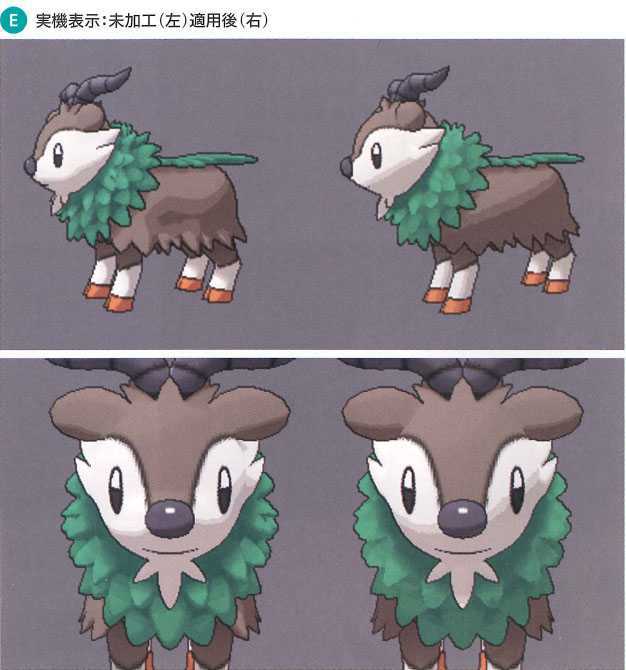
本作变成了使用3张Texture的设计,本作的大部分的Pokémon的基本设置是,颜色 Map 图A,法线Map 图B,影 Map 图C,尺寸是256x256像素,还有128x256像素的Full Color标准配置。还有高光的应用方面有细节控制的情况是使用高光Map 图D。因为这个是事先和法线贴图合成后再使用,减少了Texture的张数。图E是使用这些Texture的真机图像。还有作为特殊的Shading机能,Phong,Rim,逆光等的各种lighting效果,也有使用Sphere Map,Cube环境Map,投影Map对应光泽表现。
制作了两个版本的人物角色
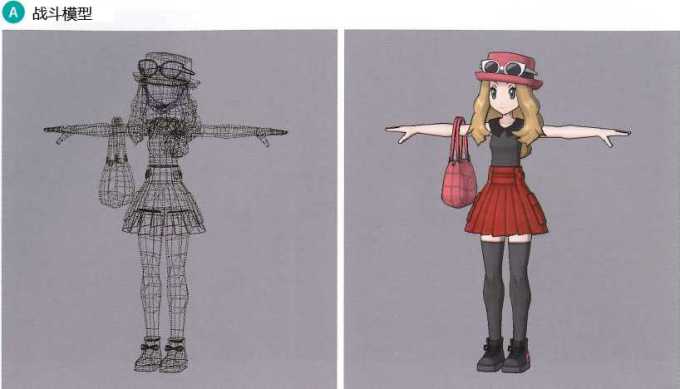
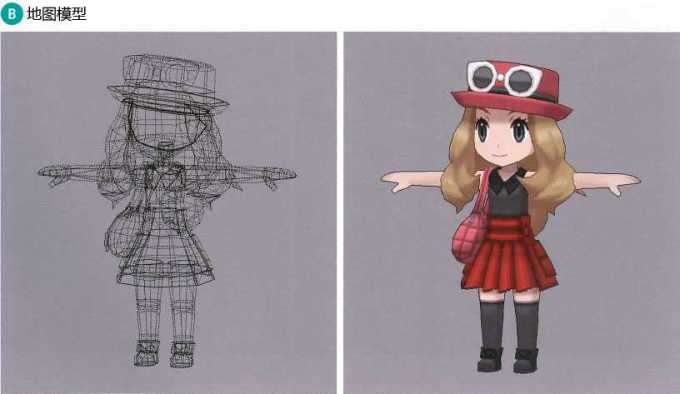
本作,Pokémon在战斗中和在[Pokémon-Amie(口袋妖怪友谊系统)]上是用同一个Asset的表现,人物角色在战斗和地图上使用了不同的Asset。战斗用的模型图A是和Pokémon并列也不会有违和感的品质,变形的在地图上用的模型图B是用抑制绘制负荷的模型来完成。关于人物也是以着眼以再现公式设定图来配置,例如战斗用模型的腿肚子的左右的位置,比起人体构造的正确性更重视设定图的外观的匹配来制作。
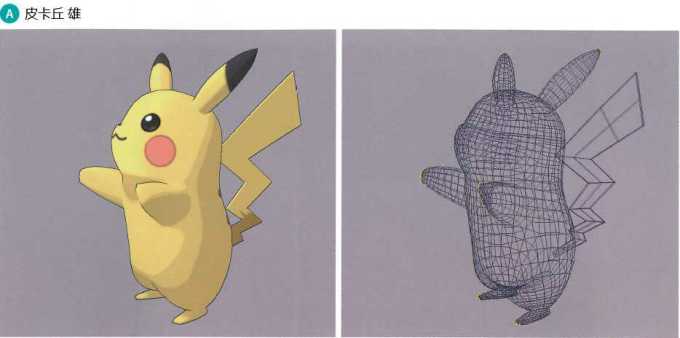
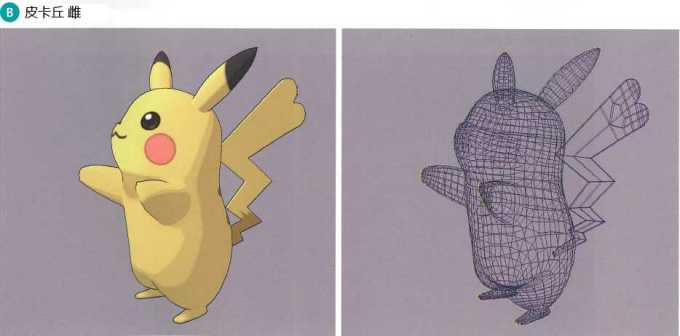
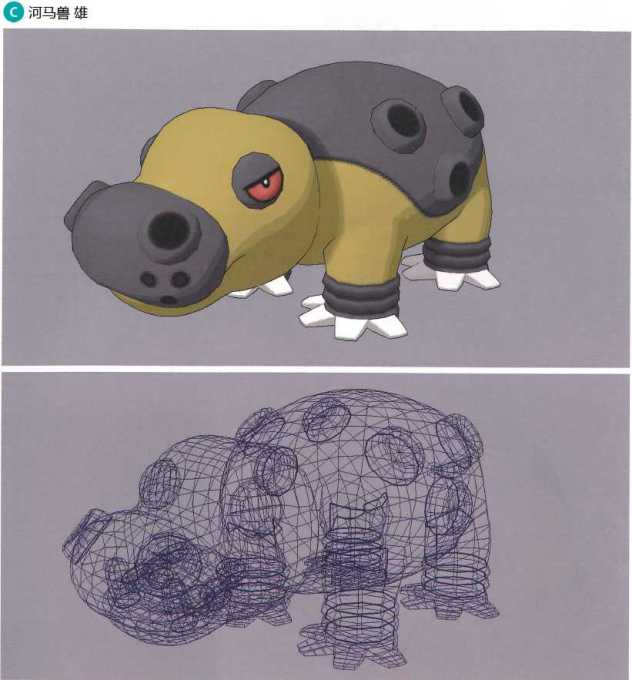
[口袋妖怪]系列也有雌雄分别的Pokémon登场。图AB是 皮卡丘雌雄差的比较,根据雌的尾巴的前端的形状变成圆形来作出。图CD是四足步行类型的Pokémon,河马兽雌雄差的比较,这个是同一个Mesh变更身体颜色来表现雌雄的差别。
恰当的材质表现而使用的Shding方法
加入了Toon Shading,Ink的多种手法的本作。特别是阴影和高光上为了确保自定义的幅度,使得美术的手法再现各种Pokémon的特征成为可能。
使用light table的阴影表现
本作里,在Shading时使用了称作light table的256x1像素的Gray Scale Texture作为参考,公式设定图的特征里的明暗边界可以很明显的表现出Toon风格的阴影。通过这个light table 决定了阴影的面积和比例,中间阴影的加入方式等等,本作的每个Pokémon都有自己的light table,尝试忠实的设定图再现。图ABC是,Pokémon的公式设定图,通常Shading,Toon Shading,light table。关注下根据每个lightbale的明暗的边界位置,笔触的柔和等把每个公式设定图变成接近的图像。
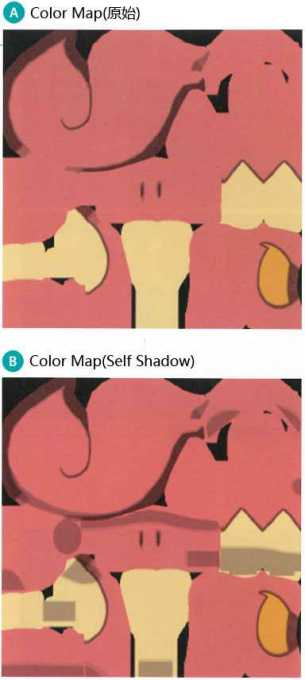
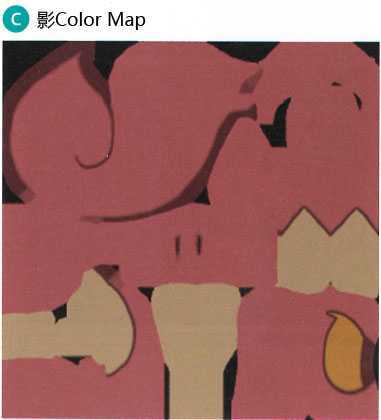
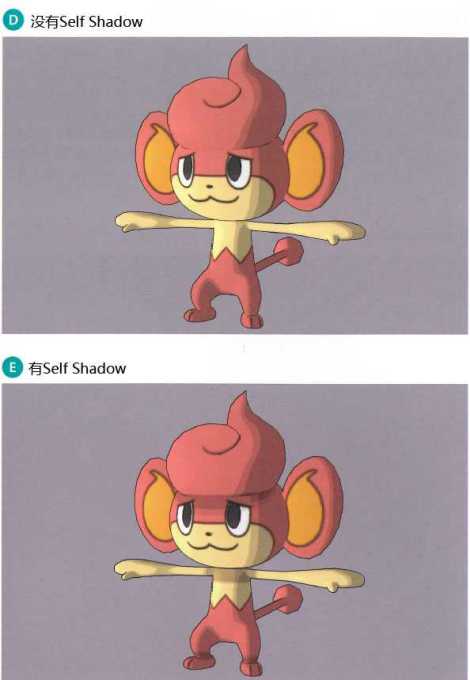
阴影以接近设定图的颜色风格为目标,本作是使用了在Color Map 图A 上描绘Self Shadow的Texture Map图B 来绘制角色。但这时候,会有实时的Shading产生的阴的部分和Self shadow的重叠部分产生,相关部分的绘制了多余的暗色产生不必要的复杂阴影。为了回避,渲染影子部分的时候,参考预先调整影子部分整体颜色的影Color Texture 图C。图DEF是Shading结果的比较,分别是固定值衰减(没有 Self Shadow),固定值衰减(有 Self Shadow),使用影Color Texture。通过使用影Color Texue,Self shsdow和shading产生的阴影的颜色调和了,实现了统一感的模型绘制。除了特殊质感的以外,大半的Pokémon使用了这种影Color Texture。
利用highlight map来控制阴影。
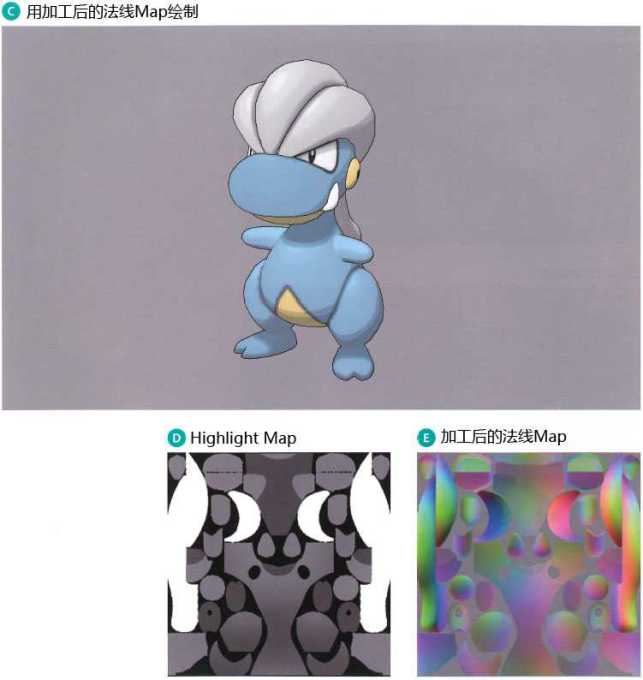
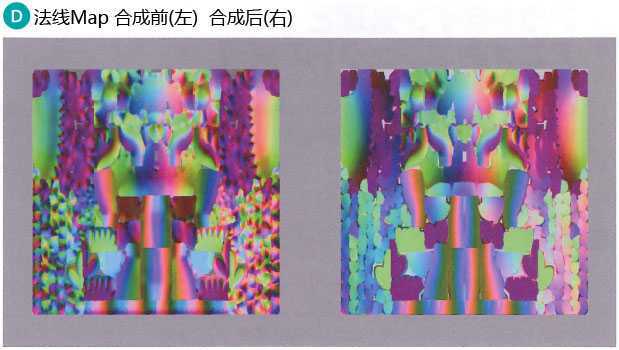
像前述那样,Shading时使用了Color Map,法线 Map,影Color Map3种Texture,有特点的High light的Pokémon,例如特定的部位经常有影子落下的情况,就使用highlight map。但是,本作为了减少Texutre的张数,要预先把highlight Map合成到法线 Map,导入了把法线长度变短调整的信息保存的方法。根据这个把阴影计算的结果(亮度)做Scaling。图A是用通常的法线Map图B描绘。图C是合成了highlight Map图D后的法线Map图E的最终绘制结果。和身体也加入了highlight的前者对比,可以看出后者的身体颜色暗淡,眼睛和牙齿的白变得显著。
Toon Shading用法线Map的做成。
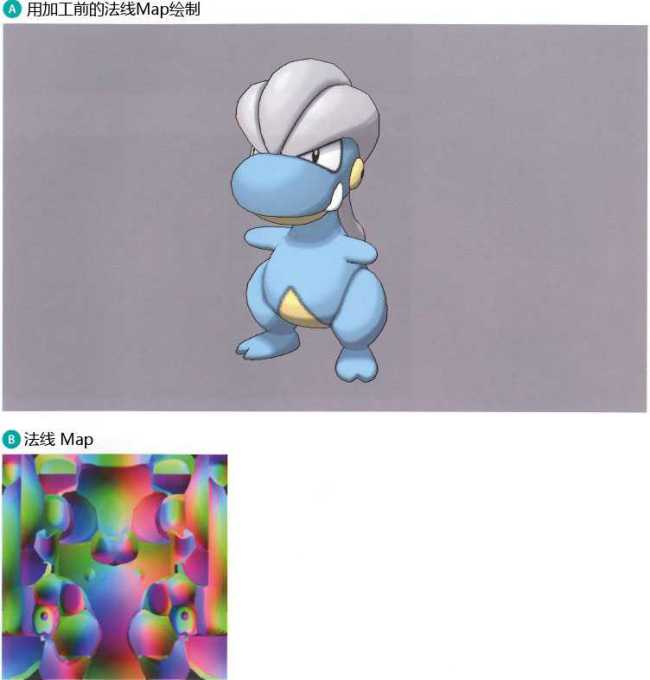
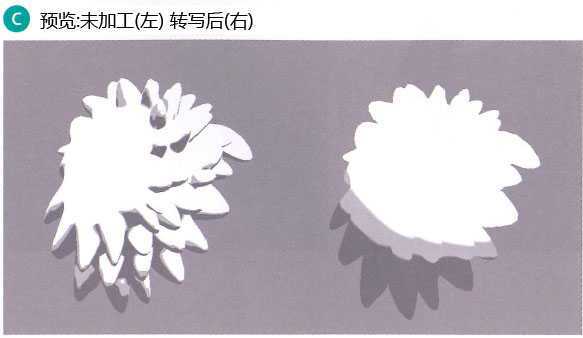
为了实现高品质的Toon Shading,做成了从专用的Model抽出顶点的法线信息转写到本作使用的法线Map的工具。这是因为,直接从实际模型生成法线Map那么细节的构造和扭曲就会直接出现,不能像设定图那样的简单平滑的ToonShading。法线Map制作流程首先是把Mesh按部件分开,制作成法线Map专用的模型 图A。把每个部件subdivision后,把顶点法线向向实际的模型转写图B。Maya上的预览机能检查品质 图C。如果没有问题就把每个部件的法线信息输出到Texture,用PhotoShop来合成。图D的左边是原来的法线Map 右边是完成的。真机画像的比较。实现了和设定图相应的没有变形的Toon Shading 图E。
Outline处理和动画的特效实现。
本作的Outline处理,是在3D模型绘制后用post effct完成动画的变现。
利用3DS的GPU的同时想办法提高品质。
3种类的Edge来做Outline处理
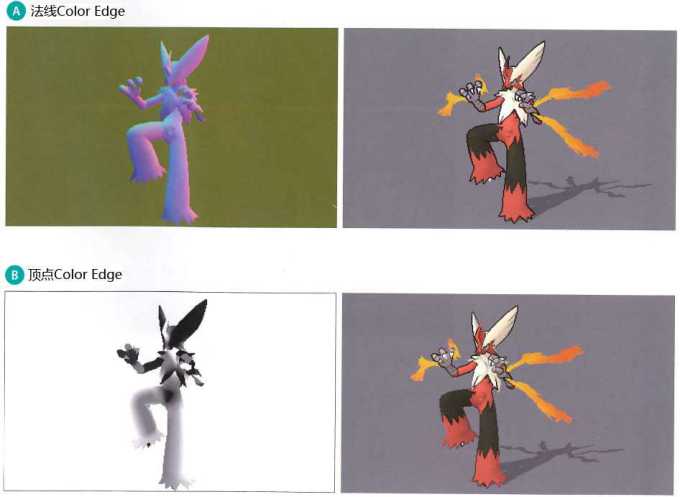
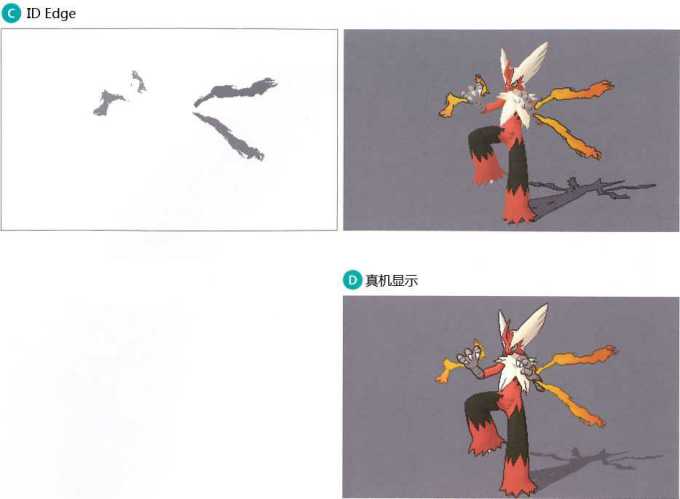
再现描线的Outline的处理的,是作出最终图像中最重要的Post effect处理。本作由3个方法的组合,实现了没有漏洞的轮廓线表现。图A是把模型法线在off-screen buffer里做为颜色输出,把他作为法线texutre使用的法线Color Edge。肉厚的地方就得到了Outline。图B是顶点Color Edge,在预先顶点Color的Alpha部分里把身体各部位的差分显示进行设定,用来在法线Edge的时候向off-screen buffer输出来使用。得到手臂和身体等部分的重叠的部分,法线扁平的部分的Edge。图C的ID Edge是,把每个材质设定的ID值输出到stencil buffer来使用。可以得到不是太厚的板型多边型和变透明部分的Edge。图D 把3个合成的最终渲染结果。这样,通过把各种方法输出的Edge补合的关系,每个Pokémon按照美术师制作的材质设定把各个Edge合成,作出了最终的Outline绘画。
使用Geometry Shader的Effect
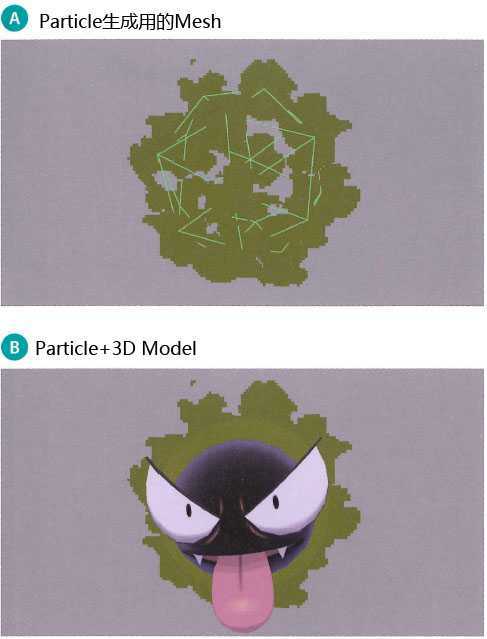
一部分的Pokémon,有用Geometry shader来做特殊效果表现。身体的周围裹着摇晃瓦斯的鬼斯也是其中的一个。图A是 Effect发生用的Mesh(从基础模型里取出最小限度的顶点)生成Geometry Shader,particle风格的Billboard。把这个作为stencil 绘制和3D模型来组合,得到了图B那样的素材。与之对应,在图C的做成Sphere型的Map里加上Texture,在对应的stencil 值的地方写入,完成最终的图像。使用这种Geometry Shader的方法,在必须使用配置大量Emitter的Particle的情况也可以有更得的处理负荷,也有追随Skinning一类的很多优点。
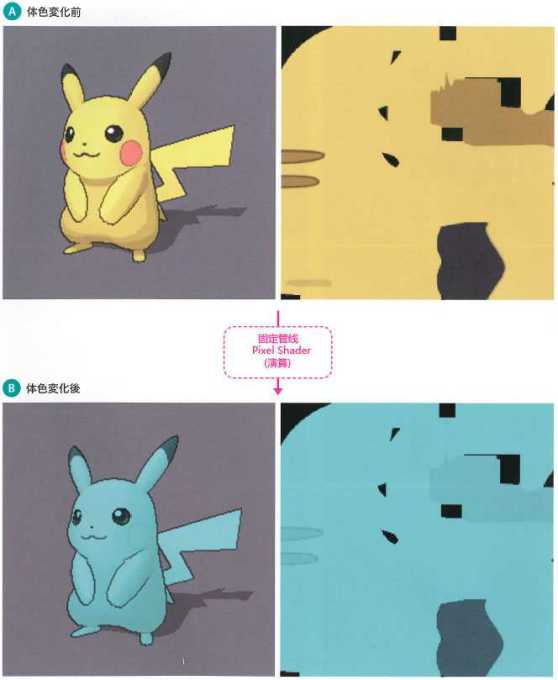
使用固定管线Pixel Shader(演算)来做实时的身体颜色变化。
本作是使用固定管线Pixel Shader来进行Shading。这个描绘处理被全部使用了,战斗中的Pokémon的身体颜色变化的Effect是特别易懂的。图A->B是通常状态的Texture在实时进行加工,身体演示变化在Runtime进行的演示。这时,单纯的颜色并不够,固定管线Pixel Shader内把Color Map的RGB部分的平均值生成Gray Scale Iamge,再用采用任意颜色和他相对应的方法。这样就可以实现任意颜色的变化。
表现个性动作的动画制作
本作的大量的Pokémon,表现了战斗和[口袋妖怪友谊系统]的两种丰富多彩的动画。因此,有意识的工作的效率化和品质的统一的进行数据制作。
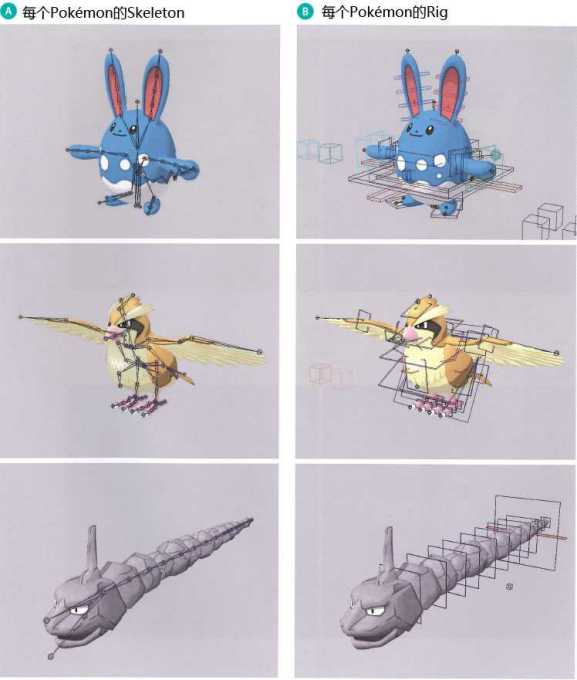
通过Auto Rig的品质统一和效率化
每个Pokémon的图A的Joint和图B的Rig可以看明白,因为构造上全部的角色都是特有的,工作人员自由的Rig后进入数据修正的情况,这个员工以外的人修正很困难。因此,基本Rig使用了Maya的Mel脚本语言,构筑了自动输出的结构。只用基本Rig不能对应的情况,在基本Rig的外面制作各个Pokémon的特有的外部Rig也可以对应。对于人物角色的眉毛,眼睛是用切换Texture的方法来运动,嘴是左右嘴角,上下嘴唇,上下牙齿的分别加入Joint来控制图C。
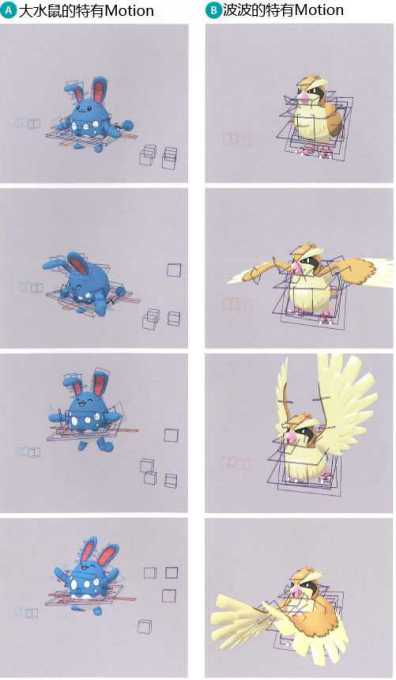
手动附加各每个Pokémon特有的动作制作。
就像前述的每个Pokémon都有不同的体形和构造的关系,因为motion pattern 图ABC 也有自己的独立的东西,本作的制作必须有大量的motion的制作。而且,在之前的战斗以外,还搭载了和Pokémon互动的丰富多彩反映来娱乐的[口袋妖怪友谊系统]图D,所以Volume也增加了。这些Motion,虽然有通过auto rig工作效率化和一部分用template来物理模拟,但大部分还是手工附加来制作的。也有人体形状的Pokémon的存在。全体数据共通化的部分少,因为统一动作风格的要求也很强,没有使用动作捕捉。
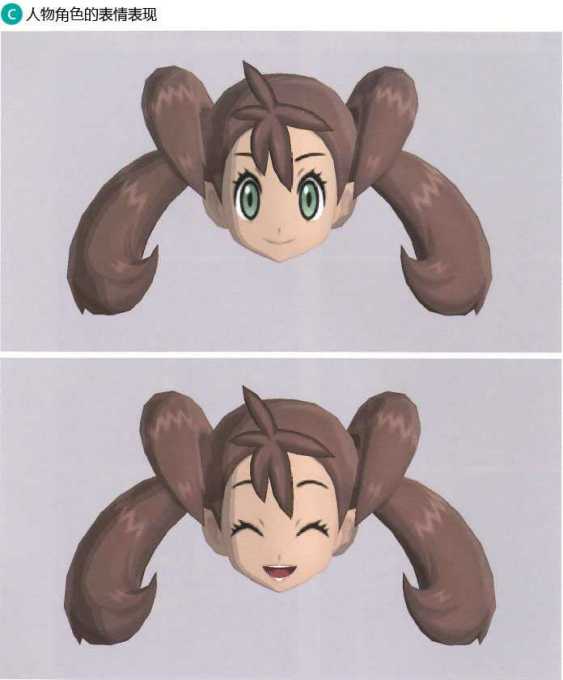
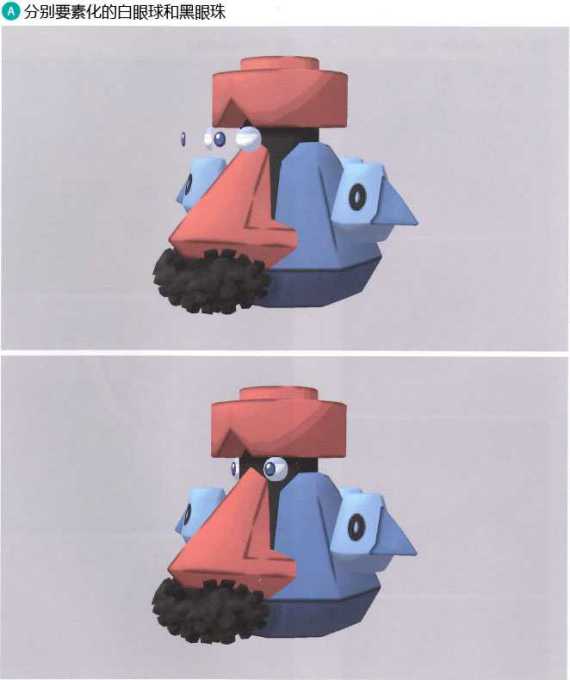
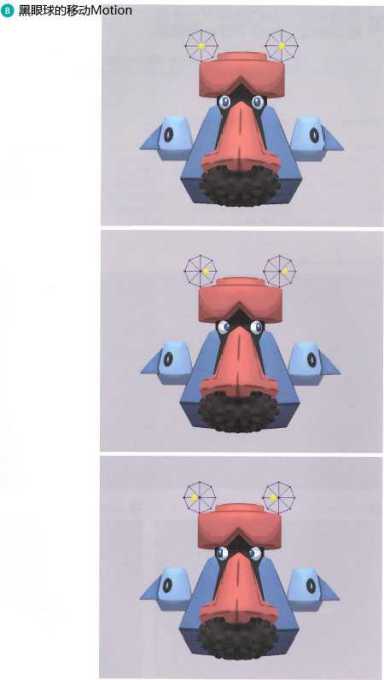
显出丰富表情的Iris Animation
Pokémon的黑眼珠等,独立运动的小部分图A,作为其他要素被制作,使用专用的shader和Rig,有Motion设计师手动加上或者通过程序的控制来附加动作。图B是反应用户输入的眼睛左右移动的样子。本作大约有200个Pokémon实现了这种Iris Animation,在战斗的动作和[口袋妖怪友谊系统] 里反应用户的输入来调整视线等的情感丰富的表情表现里使用。
有助于量产的独立工具和效率的工作流的构筑
关于本作大量登场的Pokémon的制作,通过开发专用的独立工具来实现工作的效率化,构筑了流畅进行共同制作的的工作流。
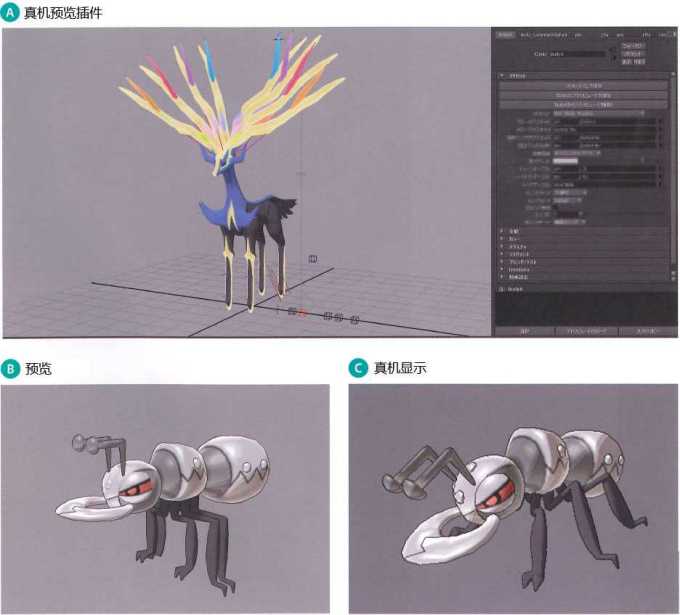
使用插件在Maya进行真机预览。
因为本作的程序和美术的工作是完全分离的,开在Maya上输出和真机一样的图像的插件被开发了。图A是实际的Maya上的预览的样子。画面右侧的设定面板上,可以进行全部的参数设定,shader功能的切换。设定内容可以作为预设外部文件化,在使用相同shading的Pokémon之间共有。把3DS使用的固定管线的Pixel Shader计算做模拟,shader的调整和确认的处理都不需要真机。通过这个,工作消费成功的大幅下降了。预览 图B和真机画面 图C的比较,分辨率稍微不同,可以看到大体像期待中的画面在真机上出现了。
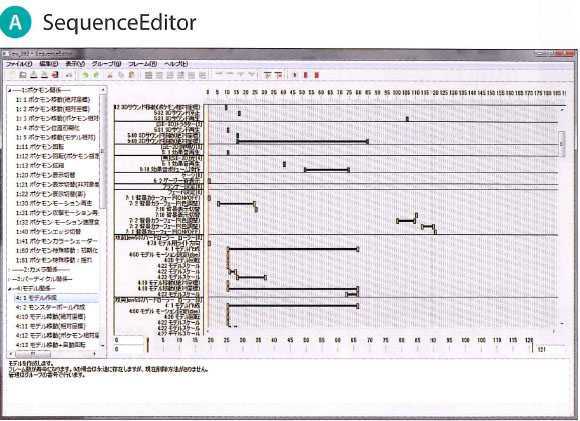
用统一型Editor来调整Sequence单位
本作中,开发了登陆模型和动画等各种资源,在runtime上的发生位置和时机的编辑结果实时的真机反映的工具,名作SequenceEditor的工具,本来是Effect专用做成的,对于全部资源庞大数量的本作,进行了Effect以外也可以适用的通用性提高的改良。使用这个工具,某些工作的返工不需要再转换输出,变得可以效率的修正和确认。
效率化的并行工作管理数据库的运用。
为了大量的员工的并行工作可以效率化,本作构筑了全部的Pokémon的进度确认的管理数据库。图A是每个Pokémon的交付 验收状况一览的画面。每个Pokémon被项目化,每个模型完成的数据提交给服务器时,担当者按下交付按钮,进行自动的数据检查,立刻完成状况被共有。通过这个数百个Pokémon的制作工作流畅的进行了。图B是品质管理处理的详细画面,检查物品的详细目录按种类区分,一览性高的checkbox化,按钮一下就可以检查数据的多或少和数据错误的有误,再把这个结果显示。
【翻译】口袋妖怪X/Y 制作技法
标签:
原文地址:http://www.cnblogs.com/TracePlus/p/4299428.html