标签:
一、前言
动态磁贴在WindowsPhone8.1和Windows8.1都是其特色,有人喜欢有人讨厌,不过我觉得还是挺好的,可以让使用者很快知道App内的内容和吸引使用者打开App。下面来学习下怎样添加动态磁贴,其实挺简单的。
二、磁贴的模板(tile‘s templates)
windows8.1上的磁贴和windowsphone上的磁贴的模板大致相同,msdn文档https://msdn.microsoft.com/en-us/library/windows/apps/hh761491.aspx?f=255&MSPPError=-2147217396 上可以找到你所需要的磁贴模板。磁贴主要是peek,block,imagecollection。通过查看msdn提供的文档,可知磁贴模板是通过xml格式的内容控制的,简单的例子如下:
<tile> <visual version="2"> <binding template="TileWide310x150PeekImage02" fallback="TileWidePeekImage02"> <image id="1" src="image1.png" alt="alt text"/> <text id="1">Text Field 1 (larger text)</text> <text id="2">Text Field 2</text> <text id="3">Text Field 3</text> <text id="4">Text Field 4</text> <text id="5">Text Field 5</text> </binding> </visual> </tile>
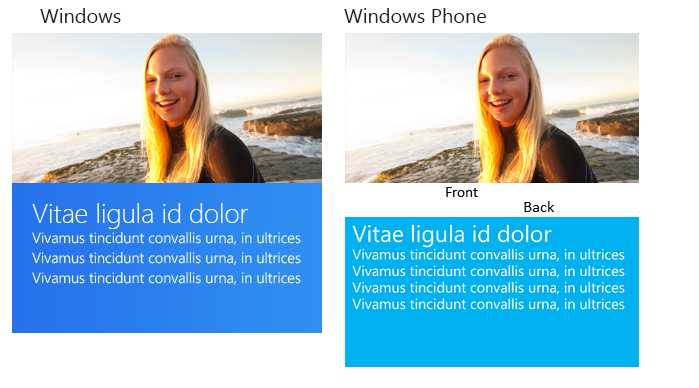
效果如图:

三、后台代码
更新App的磁贴十分简单,C#代码如下:
XmlDocument tileDoc = new XmlDocument();
tileDoc.LoadXml("<my tile XML/>");
TileNotification myNewTile = new TileNotification(tileDoc);
TileUpdater myTileUpdater = TileUpdateManager.CreateTileUpdaterForApplication();
myTileUpdater.Update(myNewTile);
四、具体demo
public static void CreatTiles() { string TileSquare150x150Image = @"ms-appx:///Assets/SmallLogo.scale-240.png"; string TileSquare310x150Image = @"ms-appx:///Assets/WideLogo.scale-240.png"; XmlDocument tileXML=new XmlDocument(); //////////////////////////////////////////////////////// // Find all the available tile template formats at: // http://msdn.microsoft.com/en-us/library/windows/apps/Hh761491.aspx string tileString = "<tile>" + "<visual version=\"2\">" + "<binding template=\"TileSquare150x150PeekImageAndText01\" fallback=\"TileSquarePeekImageAndText01\">" + "<image id=\"1\" src=\"" + TileSquare150x150Image + "\" alt=\"alt text\"/>" + "<text id=\"1\">" + "MOV A #01H" + "</text>" + "<text id=\"2\">" + "把01H赋值给累加器A" + "</text>" + "</binding>" + "<binding template=\"TileWide310x150PeekImage01\" fallback=\"TileWidePeekImage01\">" + "<image id=\"1\" src=\"" + TileSquare310x150Image + "\" alt=\"alt text\"/>" + "<text id=\"1\">" + "MOV A #01H" + "</text>" + "<text id=\"2\">" + "把01H赋值给累加器A" + "</text>" + "</binding>" + "</visual>" + "</tile>"; tileXML.LoadXml(tileString); //新建磁贴通知 TileNotification tile = new TileNotification(tileXML); //更新磁贴通知 TileUpdater updateTiler = TileUpdateManager.CreateTileUpdaterForApplication(); updateTiler.EnableNotificationQueue(false); updateTiler.Update(tile); }
每当要更新磁贴信息,只需要调用此方法即可。
标签:
原文地址:http://www.cnblogs.com/NEIL-X/p/4299730.html