标签:
liferay6.2中默认提供了一个简单的日期控件input-date,调用代码片段如下:
<% Calendar calendar = Calendar.getInstance(); int nf = calendar.get(calendar.YEAR); int month = calendar.get(calendar.MONTH); int day = calendar.get(calendar.DAY_OF_MONTH); %> <aui:field-wrapper name="开始时间"> <liferay-ui:input-date name="kssj" yearValue="<%=nf%>" monthValue="<%=month%>" dayValue="<%=day%>" /> </aui:field-wrapper>
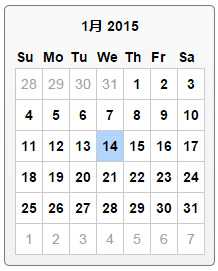
日期控件截图如下:

控件界面比较简洁,但是应用起来我们就会发现存在两个问题:
1、上下月份切换不方便,虽然鼠标移动到顶部左右两端会变成手型形式,点击可以切换月份,但是没有显示很不直观
2、中文国际化不彻底,月份中文显示,但是星期几却是英文显示
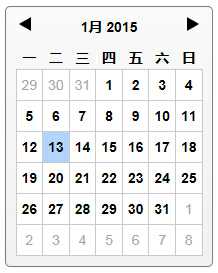
经过研究,终于得出了解决办法。
在此感谢韩同学的帮助,让我学习到了data:image/png这么个神奇的东东,感兴趣的朋友也可以查看《小tip: base64:URL背景图片与web页面性能优化》这篇文章。
隐藏的切换按钮样式:
.yui3-skin-sam .yui3-calendarnav-prevmonth, .yui3-skin-sam .yui3-calendarnav-nextmonth{ background-image: url(http://localhost:8080/html/js/aui/calendarnavigator/assets/skins/sam/data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAOCAYAAAA1+Nx+AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAKNJREFUeNpiYCAeSAPxUiiWZqAi4ATiaiD+DMT/ofgzVIyTUsMDgfghksHo+CFUDcnAAIgP4DEYHR+A6iEIhIB4GgkGo+NpUDMwADMQFwHxBwoMh+EPULOYYYZ7APFVKhiMjkFmejBBLWFjoD5gQ+dQO4iwOloUiOdQYPgcqBkDl0zRQRQRGS2KGkVFHRB/QzL4G1SMk5qpQg6psJMjVhNAgAEAH+qPqeiPEUsAAAAASUVORK5CYII=); }
直接将url地址复制打开会跳转到控件所在页面,但是直接复制以data:image/png开头的base64图片地址却可以在浏览器中正常查看到切换图标。
因此判断应该是liferay的资源访问权限导致了base64图片url无法正常打开,liferay本身的机制暂且就不去深究了,我们选择强制替换css样式的方法更经济地解决这个问题,引入以下CSS代码即可。
.yui3-skin-sam .yui3-calendarnav-prevmonth, .yui3-skin-sam .yui3-calendarnav-nextmonth{ background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAOCAYAAAA1+Nx+AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAKNJREFUeNpiYCAeSAPxUiiWZqAi4ATiaiD+DMT/ofgzVIyTUsMDgfghksHo+CFUDcnAAIgP4DEYHR+A6iEIhIB4GgkGo+NpUDMwADMQFwHxBwoMh+EPULOYYYZ7APFVKhiMjkFmejBBLWFjoD5gQ+dQO4iwOloUiOdQYPgcqBkDl0zRQRQRGS2KGkVFHRB/QzL4G1SMk5qpQg6psJMjVhNAgAEAH+qPqeiPEUsAAAAASUVORK5CYII=) !important; } .yui3-skin-sam .yui3-calendarnav-prevmonth:hover, .yui3-skin-sam .yui3-calendarnav-nextmonth:hover{ background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAOCAYAAAA1+Nx+AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAPpJREFUeNpi/P//PwMxQD9jszSQ6oJyyy7O8H1KjD5GQhYADeYEUkVAXAHEPFDhL0DcAcR9QIu+k20B0PBAIDUBiOVwKHkExAVAS9aTZAHQYAOowfYMxIGDUIsu4LUAaLAQkGoB4kwG8sB0IK4BWvQOxQKgwcxAdj4Q1wExPwNl4CMQNwHxRKBFfxn10jd5ADm9QKzFQF1wDYiLmaAcNgbqA7CZTEBv7ADS2iDboN5joEIQgczSBpmNHsmiQKodiJPJNHwuEFcCDX49MMkUi0VRUB/hy2ggFy+jtKgohRYVnFDh79CiopuiogLNIjmobxigrn5EjD6AAAMAok9vhfHG8wQAAAAASUVORK5CYII=) !important; }
在liferay-portal-6.2-ce-ga2\tomcat-7.0.42\webapps\ROOT\html\js\aui\calendar-base\lang文件夹中,打开calendar-base.js,替换成以下代码,然后重启tomcat即可。
YUI.add("lang/calendar-base",function(e){e.Intl.add("calendar-base","",{very_short_weekdays:["\u65e5","\u4e00","\u4e8c","\u4e09","\u56db","\u4e94","\u516d"],first_weekday:1,weekends:[0,6]})},"patched-v3.11.0");
其中:
very_short_weekdays:表示星期的短名称,[“\u65e5″,”\u4e00″,”\u4e8c”,”\u4e09″,”\u56db”,”\u4e94″,”\u516d”]就是[“日”,”一”,”二”,”三”,”四”,”五”,”六”]的ISO-8859-1编码。
first_weekday:表示一周从周几开始,默认0标识从是周日开始,这里我们改成了1,表示从周一开始。

标签:
原文地址:http://www.cnblogs.com/scaleworld/p/4300451.html