标签:
Canvas所提供的各种方法根据功能来看大致可以分为几类,第一是以drawXXX为主的绘制方法,第二是以clipXXX为主的裁剪方法,第三是以scale、skew、translate和rotate组成的Canvas变换方法,最后一类则是以saveXXX和restoreXXX构成的画布锁定和还原,还有一些其他的就不归类了。
一、clipRect(…)
clipRect是将当前画布裁剪为一个矩形,以后画的图像仅仅只能在画在这块矩形区域中,超出的部分完全看不到的。可以说裁剪后的区域是我们以后画图的画布,而原来的画布已经不存在了。
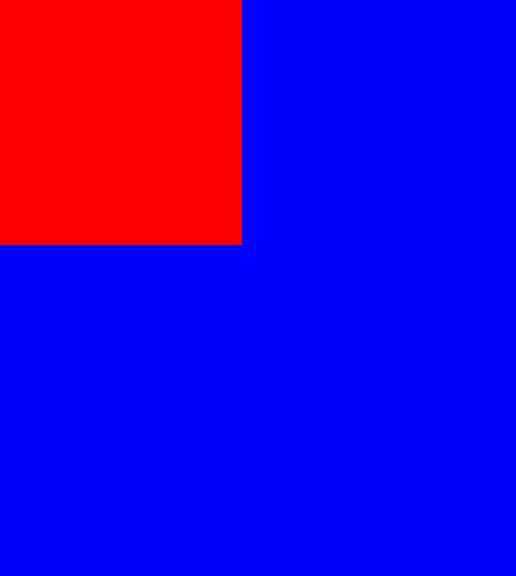
下面的代码在画布没裁剪的时候绘制了蓝色,裁剪后绘制了红色。可见裁剪后的画布就仅剩下红色区域了。
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.BLUE); canvas.clipRect(0, 0, 500, 500); canvas.drawColor(Color.RED); }

上面我们用到了:
clipRect(int left, int top, int right, int bottom)
相似的还有:
clipRect(float left, float top, float right, float bottom)
一个int一个float。除此之外还有两个与之对应的方法,传入rect或rectf即可。
clipRect(Rect rect)
clipRect(RectF rect)
Rect和RectF是类似的,只不过RectF中涉及计算的时候数值类型均为float型,两者均表示一块规则矩形。
二、用Rect实现多区域裁剪
2.1 intersect
先来看一段代码:
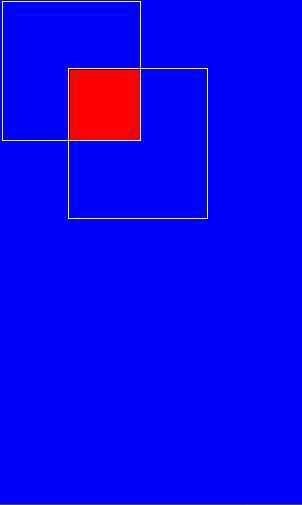
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.BLUE); Rect rect = new Rect(0, 0, 500, 500); rect.intersect(250, 250, 750, 750); canvas.clipRect(rect); canvas.drawColor(Color.RED); }
结果:

PS:黄色线框为后期加上的辅助线非程序生成
其实intersect的作用跟我们之前学到的图形混合模式有点类似,它会取两个区域的相交区域作为最终区域,上面我们的第一个区域是在实例化Rect时确定的(0, 0, 500, 500),第二个区域是调用intersect方法时指定的(250, 250, 750, 750),这两个区域对应上图的两个黄色线框,两者相交的地方则为最终的红色区域。
它的计算方法是,先得到左上方块区域的右下角坐标,再得到下方方框的左上角坐标,两个点,四个坐标构成一个新的rect,然后再进行裁剪。
2.2 union
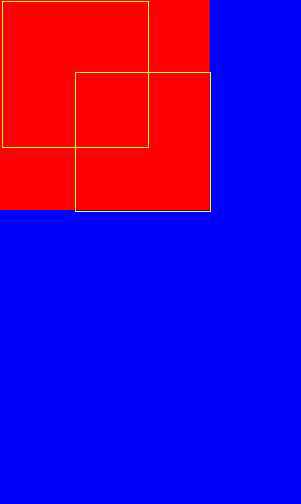
union方法与intersect相反,取的是相交区域最远的左上端点作为新区域的左上端点,而取最远的右下端点作为新区域的右下端点,比如:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.BLUE); Rect rect = new Rect(0, 0, 500, 500); rect.union(250, 250, 750, 750); canvas.clipRect(rect); canvas.drawColor(Color.RED); }

计算方式:先得到左上矩阵的左上角,再得到下方矩阵的右下角,两个点,四个坐标构成一个新的rect。
三、clipPath(Path path)
标签:
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4300988.html