标签:
本实例中,学习jQuery的知识,显示与隐藏网页上的div或是span标签。
实际环境中,也许是根据某些条件进行,符合条件时,对某个或是某个div或是span标签时行显示与隐藏。
主要是学习jQuery的函数与语法,在网页中放置一个铵钮,用户点一点隐藏或显示。还放置了一个div标签和一个span标签。
在asp.net mvc环境中进行,在控制中创建一个Action:
接下来创建一个视图(标记1):
标记2,在网页添加一个铵钮,value为“hide”,说明铵钮当前状态是show。
标记3,添加div和一个span标签。
标记4,引用jQuery类库。
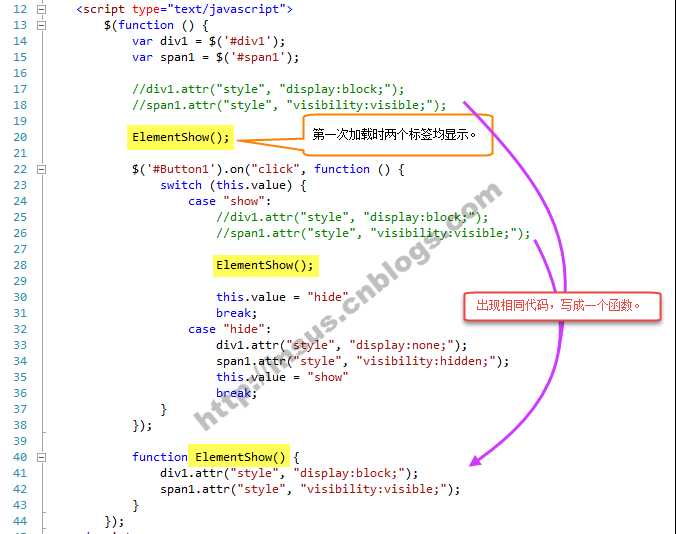
标记5,编写jQuery代码,特别是铵钮click事件:
标签:
原文地址:http://www.cnblogs.com/insus/p/4302929.html