标签:
本项目是《beginning iOS8 programming with swift》中的项目学习笔记==》全部笔记目录
------------------------------------------------------------------------------------------------------------------
1. 实现下面的方法,自动打开滑动删除功能:
override func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) { }
2. 自定义右滑菜单项
override func tableView(tableView: UITableView, editActionsForRowAtIndexPath indexPath: NSIndexPath) -> [AnyObject]? { // 分享项 let shareAction = UITableViewRowAction(style: .Default, title: "Share") { (action, indexPath) -> Void in // 选择分享目标 let shareMenu = UIAlertController(title: nil, message: "Share using", preferredStyle: .ActionSheet) let twitterAction = UIAlertAction(title: "Twitter", style: .Default, handler: nil) let facebookAction = UIAlertAction(title: "Facebook", style: .Default, handler: nil) let emailAction = UIAlertAction(title: "Emain", style: .Default, handler: nil) let cancelAction = UIAlertAction(title: "Cancel", style: .Cancel, handler: nil) shareMenu.addAction(twitterAction) shareMenu.addAction(facebookAction) shareMenu.addAction(emailAction) shareMenu.addAction(cancelAction) self.presentViewController(shareMenu, animated: true, completion: nil) } // 删除项(实现了这个方法需要自己写删除项) let deleteAction = UITableViewRowAction(style: .Default, title: "Delete") { (action, indexPath) -> Void in // 从数据源中删除 // ... self.tableView.deleteRowsAtIndexPaths([indexPath], withRowAnimation: .Fade) } // 设置背景色 shareAction.backgroundColor = UIColor.orangeColor() deleteAction.backgroundColor = UIColor.blueColor() return [shareAction, deleteAction] }
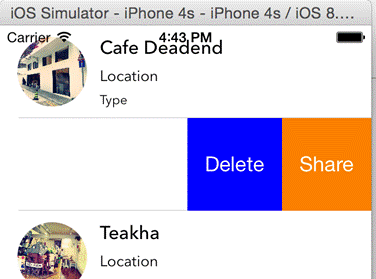
效果图:

标签:
原文地址:http://www.cnblogs.com/tangzhengyue/p/4303504.html