标签:
在html中有很多自动完成的应用,例如,百度的搜索,输入一些关键字,下面就会自动列出该关键字对应的一些消息

在Android中也有自动完成文本,这就是AutoCompleteTextVeiw和MultiAutoCompleteTextView 。
AutoCompleteTextVeiw支持基本的自动完成功能,适用在各种搜索功能中,并且可以根据自己的需求设置他的默认显示数据
AutoCompleteTextVeiw和(自动完成文本框)从 EditText派生而来,MultiAutoCompleteTextView 从AutoCompleteTextVeiw派生而来,
MultiAutoCompleteTextView 允许输入多个提示项,多个提示项以分隔符分隔,多用于发送邮件和短信。
AutoCompleteTextView除了可使用EditText提供的XMl属性和方法之外,还支持如下常用的XML属性和方法
| android:completionHint | setCompletionHint(CharSequence) | 设置下拉菜单中的提示标题 |
| android:completionHintView | 设置下拉菜单中提示标题的视图 | |
| android:completionThreshold | setThreshold(int) | 设置用户至少输入几个字符才会显示提示 |
| adnroid:dropDownAnchor | setDropDownAnchor(int) |
设置下拉菜单的定位“锚点”组件,如果没有指定该属性, 将使用该TextView本身作为定位” |
| adnroid:dropDownHeight | setDropDownHeight(int) | 设置下拉菜单的高度 |
| android:dropDownHorizontalOffest | 设置下拉菜单与文本框之间的水平偏移,下拉菜单默认与文本框左对齐 | |
| adnroid:dropDownVerticalOffest | 设置下拉菜单与文本框之间的垂直偏移,下拉菜单默认紧跟文本框 | |
| android:dropDownWidth | setDropDownWidth(int) | 设置下拉菜单的宽度 |
| android:popupBackground | setDropDownBackgroundResource(int) | 设置下拉菜单的背景 |
1、初始化控件
2、设置一个适配器
3、初始化数据源--数据源去匹配文本框中输入的类容
4、将adapter与当前AutoCompleteTextView绑定
XML代码:
<AutoCompleteTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/autoText1" android:hint="@string/hid_autoTip" android:completionThreshold="3"/> <!--输入多少个字符才开始匹配-->
Java代码:
public class MainActivity extends ActionBarActivity { //1、初始化控件 private AutoCompleteTextView autoTxt1; //3、初始化数据源--数据源去匹配文本框中输入的类容 private String[] res={"beijing1","beijing2","beijing3","shanghai1","shanghai2","shanghai3"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); /* * AutoCompleteTextView * 1、初始化控件 * 2、需要一个适配器 * 3、初始化数据源--数据源去匹配文本框中输入的类容 * 4、将adapter与当前AutoCompleteTextView绑定 * */ //1、初始化控件 autoTxt1=(AutoCompleteTextView)findViewById(R.id.autoText1); // 2、需要一个适配器 ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,res); //4、将adapter与当前AutoCompleteTextView绑定 autoTxt1.setAdapter(adapter); } }
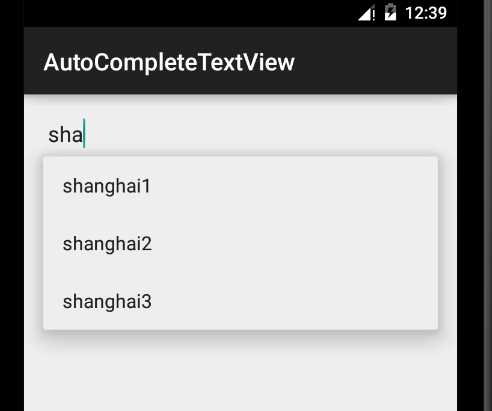
运行效果:

1、初始化控件
2、设置一个适配器
3、初始化数据源--数据源去匹配文本框中输入的类容
4、将adapter与当前AutoCompleteTextView绑定
5、设置分隔符
XML代码:
<MultiAutoCompleteTextView android:id="@+id/MAutoText" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入电子邮件" android:layout_below="@+id/autoText1" />
Java代码:
public class MainActivity extends ActionBarActivity { // 3、初始化数据源--数据源去匹配文本框中输入的类容 private String[] res={"beijing1","beijing2","beijing3","shanghai1","shanghai2","shanghai3"}; /* * MultiAutoCompleteTextView * 1、初始化控件 * 2、创建一个适配器 * 3、初始化数据源--数据源去匹配文本框中输入的类容 * 4、将adapter与当前AutoCompleteTextView绑定 * 5、设置分隔符 * */ //1、初始化控件 private MultiAutoCompleteTextView MautoTxt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 2、创建一个适配器 ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,res); MautoTxt= (MultiAutoCompleteTextView) findViewById(R.id.MAutoText); // 4、将adapter与当前AutoCompleteTextView绑定 MautoTxt.setAdapter(adapter); //设置输入多少字符时自动匹配 MautoTxt.setThreshold(2); //5、设置分隔符,设置以逗号分割符为结束符号 MautoTxt.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); } }
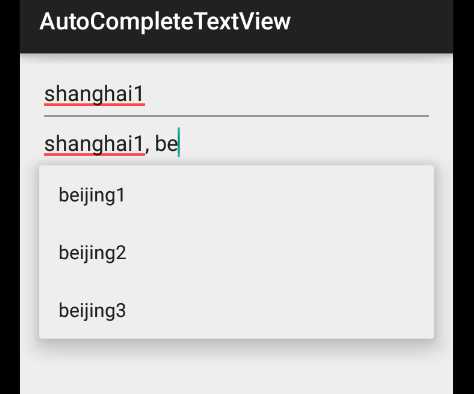
运行效果:

AutoCompleteTextView 和 MultiAutoCompleteTextView 自动完成文本控件
标签:
原文地址:http://www.cnblogs.com/jesn/p/4304369.html