标签:
本项目是《beginning iOS8 programming with swift》中的项目学习笔记==》全部笔记目录
------------------------------------------------------------------------------------------------------------------
1. 往DetailViewController里拖一个Tabel View控件,设置prototype cells为1,将imageView控件在文档视图中拖到Table View里面,作为Header,设置表格的数据源和代理。
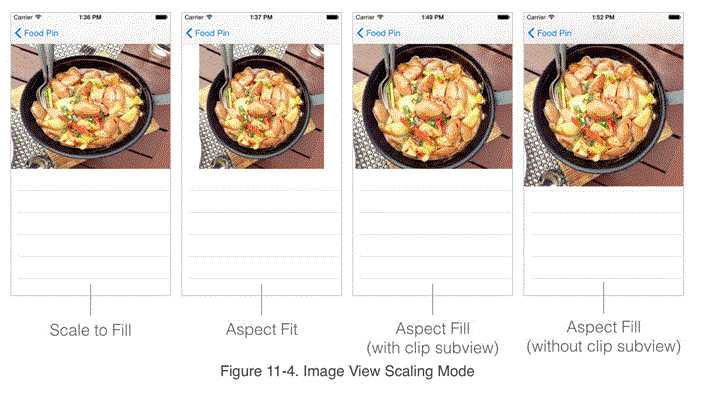
2. Aspect Fit等图片设置原理如下图:

3. 往原型Cell里拖入两个Label控件,分别设置文字为Name和Value。并新建一个自定义UITableViewCell类DetailTableViewCell,并定义两个成员变量,关联到控件上。
4. 修改DetailViewController中的成员变量为Restaurant,实现表格数据源方法(貌似这里不用连线tableView到IBOutlet):
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("DetailTableCell", forIndexPath: indexPath) as DetailTableViewCell switch indexPath.row { case 0: cell.nameLabel.text = "Name" cell.valueLabel.text = restaurant.name case 1: cell.nameLabel.text = "Type" cell.valueLabel.text = restaurant.type case 2: cell.nameLabel.text = "Location" cell.valueLabel.text = restaurant.location case 3: cell.nameLabel.text = "Been here" cell.valueLabel.text = restaurant.isVisited ? "I‘ve been here" : "No" default: cell.nameLabel.text = "" cell.valueLabel.text = "" } // 设置单元格背景色 cell.backgroundColor = UIColor.clearColor() // 清除多余的表格行 tableView.tableFooterView = UIView(frame: CGRectZero) // 自定义单元格分割线 tableView.separatorColor = UIColor.orangeColor() return cell }
效果图:

5. 自定义导航栏主题
在didFinishLaunchingWithOptions方法中自定义导航栏,也可以自定义一个导航控制器类,并在initialize方法中设置导航栏主题
// 设置导航栏背景色 UINavigationBar.appearance().barTintColor = UIColor.orangeColor() // 设置导航栏上面Item的颜色 UINavigationBar.appearance().tintColor = UIColor.whiteColor() // 设置导航栏文字字体 UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName: UIColor.whiteColor(), NSFontAttributeName: UIFont.systemFontOfSize(22.0)]
6. 设置返回按钮文字为空(viewDidLoad):
self.navigationItem.backBarButtonItem = UIBarButtonItem(title: "", style: .Plain, target: nil, action: nil)
7. 设置导航栏标题(Detail的viewDidLoad):
self.title = restaurant.name
8. 设置滑动隐藏导航栏。可以在storyboard中设置OnSwipe勾上,但是这样会对全局的导航栏生效,所以如果只想Restaurant表格滑动隐藏导航栏而Detail表格滑动不隐藏,最好是在代码里设置。可以在哪儿设置合适呢?viewDidLoad中吗?如果在Restaurant中设置true,在Detail中设置false,但是导航后并不能按照预期的变化。因为viewDidLoad方法只会在界面初次加载的时候执行一次。因此,在Restaurant控制器和Detail控制器的viewWillAppear方法中分别执行:
override func viewWillAppear(animated: Bool) { super.viewWillAppear(animated) self.navigationController?.hidesBarsOnSwipe = true } override func viewWillAppear(animated: Bool) { super.viewWillAppear(animated) self.navigationController?.hidesBarsOnSwipe = false self.navigationController?.setNavigationBarHidden(false, animated: true) }
9. 现在导航栏文字颜色是白色,但是状态栏颜色是黑色,需要处理一下。
9.1 如果是修改一个控制器的状态栏:
override func preferredStatusBarStyle() ->UIStatusBarStyle { return .LightContent }
9.2 如果是修改整个应用程序的状态栏:
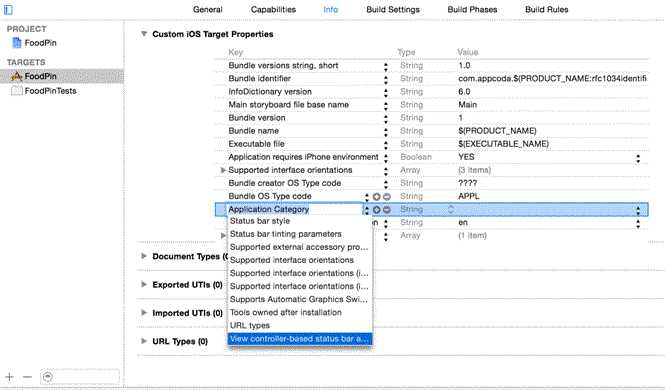
1. 修改View controller-based status bar appearance设置为NO

2. 在didFinishLaunchingWithOptions方法中:
UIApplication.sharedApplication().statusBarStyle = .LightContent
标签:
原文地址:http://www.cnblogs.com/tangzhengyue/p/4307981.html