标签:
最近在用SSI(Server Side Includes)加载子模块的时候发现一个奇怪的现象,加载完成后的网页老是CSS有问题,被加载模块渲染后老是有空白部分。下面给出简单的示例。
文件a.html的内容如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 *{
6 margin: 0;
7 padding: 0;
8 }
9 #ah{
10 border: solid 2px red;
11 }
12 #bh{
13 border: solid 2px black;
14 }
15 </style>
16 </head>
17 <body>
18 <h1 id="ah">AH</h1>
19 <!--#include file="b.html"-->
20 </body>
21 </html>
被包含的文件b.html内容如下:
1 <h1 id="bh">BH</h1>
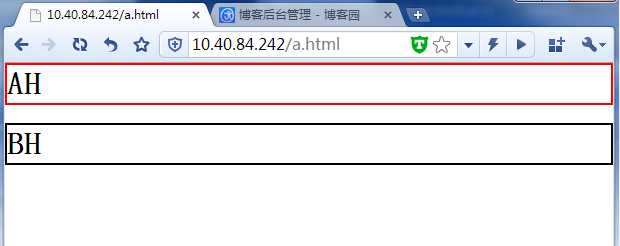
最后在IIS上发布,得到的结果如下图:

AH和BH中间有空白行,百思不得其解,甚至开始怀疑自己的CSS水平,更甚开始怀疑自己的人生。。。
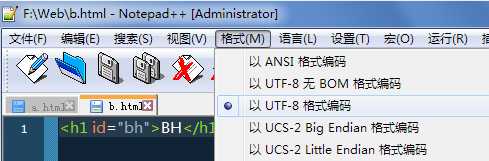
最后用Notepad++打开,看了下编码,震惊了:

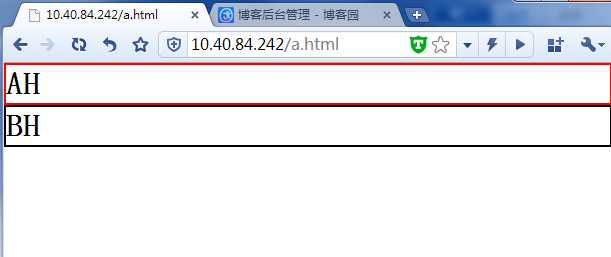
瞬间领悟了,把其保存为无BOM的UTF-8格式,再次访问页面的效果如下:

终于显示正常了,万恶的BOM(Byte Order Mark),万恶的记事本,还在用记事本写程序的高手们,换个文本编辑器吧:)

标签:
原文地址:http://www.cnblogs.com/oneday/p/4309567.html