标签:
活动栏(ActionBar)是Android 3.0之后增加的新组件。它用于替代传统的标题栏。它提供的主要功能包括以下几个。
(1)直接显示选项菜单。
(2)可添加交互视图到活动栏作为活动视图(Action View)。
(3)用程序的图标作为返回Home或者向上的导航操作。
(4)提供标签导航功能。
(5)提供下拉导航功能。
下面通过一个例子具体演示活动栏前3个功能的基本用法。
通过选项菜单资源文件actionitem.xml我们定义活动栏上的选项菜单和活动视图,而程序图标的单击响应也是作为一项菜单item单击事件处理的。
actionitem.xml
1. <?xml version="1.0" encoding="utf-8"?>
2. <menu xmlns:android="http://schemas.android.com/apk/res/android">
3. <item android:id="@+id/actionview"
4. android:icon="@drawable/ic_launcher"
5. android:title="活动视图"
6. android:actionViewClass="android.widget.SearchView"
7. android:showAsAction="always" />
8. <item android:id="@+id/optionitem1"
9. android:icon="@drawable/icon"
10. android:title="选项1"
11. android:showAsAction="ifRoom|withText" />
12. <item android:id="@+id/optionitem2"
13. android:icon="@drawable/ic_launcher"
14. android:title="选项2"
15. android:showAsAction="ifRoom|withText" />
16. <item android:id="@+id/optionitem3"
17. android:icon="@drawable/icon"
18. android:title="子菜单">
19. <menu>
20. <item android:id="@+id/subitem1"
21. android:title="子菜单项1" />
22. <item android:id="@+id/subitem2"
23. android:title="子菜单项2" />
24. </menu>
25. </item>
26. </menu>
这个选项菜单文件和之前的例子很相似,只是在每个item项里增加了android:showAsAction属性。这个属性用于申明菜单项作为action item时的显示特性。有4种属性。
(1)ifRoom:只有当ActionBar上有空间时才显示这个菜单项,如果ActionBar上没有足够的空间,那么 Action Item会被放置于“更多”菜单项中。
(2)never:此属性的item显示在“更多”菜单项中。
(3)withText:此属性要求action item同时显示图标和文字,无此属性将只显示图标。
(4)always:此属性申明action item显示在活动栏中,不放入“更多”中。
第3~7行我们定义了一个活动视图(action view),活动视图实际上是出现在ActionBar上的视图组件。在这个例子里,我们为菜单项添加一个活动视图来提供搜索组件(SearchView)。android:actionViewClass属性使用了SearchView类的完全限定名。至于活动视图里的控件,我们可以通过代码方式获取并添加监听器。
下面是用这个资源文件实现的活动栏的效果图。
▲图10-18 活动栏效果图
图10-18中我们看到了活动栏上的组件排列结构:最左边是应用图标和标题,然后是活动视图,最右边是选项菜单。选项菜单只在活动栏上显示了两项,余下的在“更多”内。
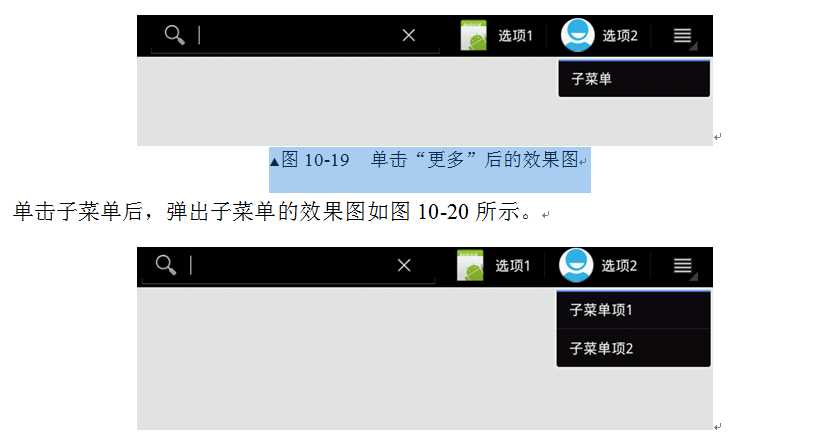
下面是单击“更多”后显示的“子菜单项目”,如图10-19所示。

▲图10-19 单击“更多”后的效果图
单击子菜单后,弹出子菜单的效果图如图10-20所示。

▲图10-20 弹出子菜单的效果图
下面是活动栏相关的Java代码。
1. @Override
2. public void onCreate(Bundle savedInstanceState) {
3. super.onCreate(savedInstanceState);
4. setContentView(R.layout.main);
5. ActionBar actionBar = this.getActionBar();
6. actionBar.setDisplayOptions(ActionBar.DISPLAY_HOME_AS_UP, ActionBar.DISPLAY_
HOME_AS_UP); }
7. @Override
8. public boolean onCreateOptionsMenu(Menu menu) {
9. super.onCreateOptionsMenu(menu);
10. getMenuInflater().inflate(R.menu.optionmenu, menu);
11. SearchView searchView = (SearchView) menu.findItem(R.id.actionview).getActionView();
12. return true;}
13. @Override
14. public boolean onOptionsItemSelected(MenuItem item)
15. {
16. switch (item.getItemId())
17. {
18. case android.R.id.home:
19. Toast.makeText(this, "单击了图标", Toast.LENGTH_SHORT).show();
20. return true;
21. case R.id.optionitem1:
22. Toast.makeText(this, "单击了选项1", Toast.LENGTH_SHORT).show();
23. return true;
24. case R.id.optionitem2:
25. Toast.makeText(this, "单击了选项2", Toast.LENGTH_SHORT).show();
26. return true;
27. case R.id.optionitem3:
28. Toast.makeText(this, "单击了选项3", Toast.LENGTH_SHORT).show();
29. return true;
30. case R.id.subitem1:
31. Toast.makeText(this, "单击子菜单选项1", Toast.LENGTH_SHORT).show();
32. return true;
33. case R.id.subitem2:
34. Toast.makeText(this, "单击子菜单选项2", Toast.LENGTH_SHORT).show();
35. return true;
36. default:
37. return super.onOptionsItemSelected(item);
38. } }
第5、6行获取到活动栏,并设置了单击图标为用户提供“向上”导航功能,此时系统将绘制带箭头的应用图标。如果程序由多个Activity组成,这将为用户简化导航向上的功能。
第7~12行是选项菜单的创建函数,在这里就是为活动栏创建选项菜单。
第11行从菜单资源中通过findItem获取活动视图searchView。这样我们可以为searchView设置监听函数进行相关操作。
第13~37行是选项菜单的item选项响应函数,和上一节类似,只是多了android.R.id.home这一个item,这个正是活动栏上应用图标的id,通过它我们能处理图标单击响应。
标签:
原文地址:http://www.cnblogs.com/zhoujn/p/4311639.html