标签:

@{ ViewBag.Title = "Index"; } <script src="~/Scripts/jquery-1.7.1.min.js"></script> <html> <head> <title></title> </head> <body> <div style="border: 1px solid red; width: 300px; height: 300px" class="div"></div> </body> </html> <script type="text/javascript"> var height = $(".div").offset().top; var left = $(".div").offset().left; var cc = $(".div").offset(); window.onload = function () { var newPos = new Object(); newPos.left = "50"; newPos.top = "100"; $(".div").offset(newPos); }; </script>

offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。
返回第一个匹配元素的偏移坐标。
该方法返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
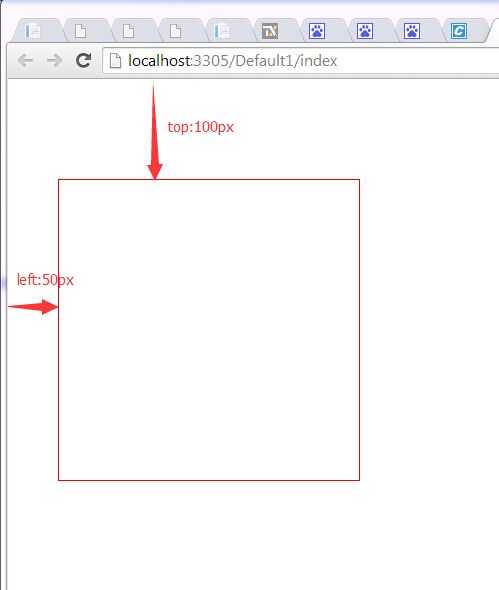
主要是设置或获取距离浏览器边缘的距离:
获取:
var top = $(".div").offset().top;
var left = $(".div").offset().left;
设置:
var newPos = new Object();
newPos.left = "50";
newPos.top = "100";
$(".div").offset(newPos);
标签:
原文地址:http://www.cnblogs.com/wiseblog/p/4311847.html