标签:
记录一下我自己实现的一个天气预报应用的过程,这不是一个已经完成的应用,每次写下的都是实现的一个阶段,每个阶段解决一个问题。
1.获取天气预报的json数据
由于是在不想使用xml,在晚上查了很久才查到了一个可以用的返回json的天气预报请求http
这就是
http://www.k780.com/api/weather.future
构建的示例这个页面上已经给出:
http://api.k780.com:88/?app=weather.future&weaid=1&appkey=10003&sign=b59bc3ef6191eb9f747dd4e83c99f2a4&format=json
weaid后面的是数字表示的是中国天气网定义的城市编码,下面网址是中国天气网给出的编码表
http://openweather.weather.com.cn/Public/font/areaid_v.xlsx
http://openweather.weather.com.cn/Public/font/areaid_f.xlsx
譬如成都市101270101
我构造的就是成都的天气查询http地址(暂时不考虑让用户自定义城市),appkey是需要在这个网站上注册才可以看到的,同理sigin也是,免费用户可以请求720次/小时,自己用来说足够了。
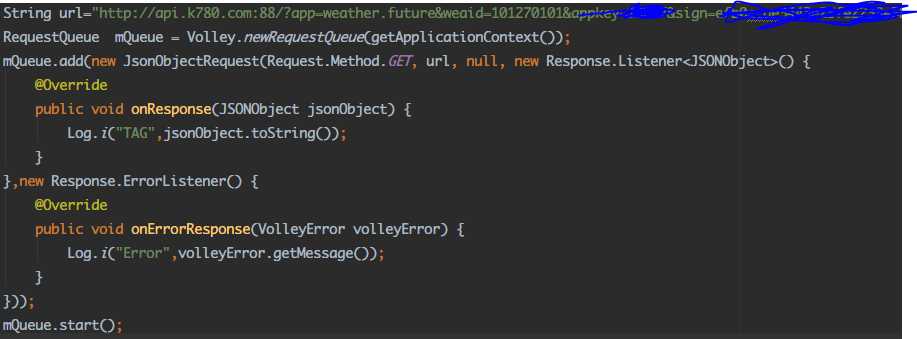
为了方便同时练习使用volly网络通信库,我使用volly来进行请求并接受json数据,主体代码如下(在MainActivity的onCreate中)

在手机上使用之后,得到的数据如下:
{"result":[{"temp_low":"7","cityno":"chengdu","wind":"北风","citynm":"成都","weaid":"265","winpid":"125","windid":"20","weatid1":"8","humi_high":"0","temperature":"12℃\/7℃","cityid":"101270101","temp_high":"12","humidity":"0℉\/0℉","weather_icon":"http:\/\/api.k780.com:88\/upload\/weather\/d\/2.gif","days":"2015-03-03","weatid":"3","humi_low":"0","weather":"阴转小雨","winp":"微风","weather_icon1":"http:\/\/api.k780.com:88\/upload\/weather\/n\/7.gif","week":"星期二"},{"temp_low":"5","cityno":"chengdu","wind":"北风","citynm":"成都","weaid":"265","winpid":"125","windid":"20","weatid1":"8","humi_high":"0","temperature":"9℃\/5℃","cityid":"101270101","temp_high":"9","humidity":"0℉\/0℉","weather_icon":"http:\/\/api.k780.com:88\/upload\/weather\/d\/7.gif","days":"2015-03-04","weatid":"8","humi_low":"0","weather":"小雨","winp":"微风","weather_icon1":"http:\/\/api.k780.com:88\/upload\/weather\/n\/7.gif","week":"星期三"},{"temp_low":"4","cityno":"chengdu","wind":"北风","citynm":"成都","weaid":"265","winpid":"125","windid":"20","weatid1":"2","humi_high":"0","temperature":"8℃\/4℃","cityid":"101270101","temp_high":"8","humidity":"0℉\/0℉","weather_icon":"http:\/\/api.k780.com:88\/upload\/weather\/d\/2.gif","days":"2015-03-05","weatid":"3","humi_low":"0","weather":"阴转多云","winp":"微风","weather_icon1":"http:\/\/api.k780.com:88\/upload\/weather\/n\/1.gif","week":"星期四"},{"temp_low":"3","cityno":"chengdu","wind":"北风转南风","citynm":"成都","weaid":"265","winpid":"125","windid":"38","weatid1":"2","humi_high":"0","temperature":"14℃\/3℃","cityid":"101270101","temp_high":"14","humidity":"0℉\/0℉","weather_icon":"http:\/\/api.k780.com:88\/upload\/weather\/d\/1.gif","days":"2015-03-06","weatid":"2","humi_low":"0","weather":"多云","winp":"微风","weather_icon1":"http:\/\/api.k780.com:88\/upload\/weather\/n\/1.gif","week":"星期五"},{"temp_low":"5","cityno":"chengdu","wind":"南风","citynm":"成都","weaid":"265","winpid":"125","windid":"5","weatid1":"2","humi_high":"0","temperature":"15℃\/5℃","cityid":"101270101","temp_high":"15","humidity":"0℉\/0℉","weather_icon":"http:\/\/api.k780.com:88\/upload\/weather\/d\/1.gif","days":"2015-03-07","weatid":"2","humi_low":"0","weather":"多云","winp":"微风","weather_icon1":"http:\/\/api.k780.com:88\/upload\/weather\/n\/1.gif","week":"星期六"},{"temp_low":"6","cityno":"chengdu","wind":"南风","citynm":"成都","weaid":"265","winpid":"125","windid":"5","weatid1":"2","humi_high":"0","temperature":"15℃\/6℃","cityid":"101270101","temp_high":"15","humidity":"0℉\/0℉","weather_icon":"http:\/\/api.k780.com:88\/upload\/weather\/d\/1.gif","days":"2015-03-08","weatid":"2","humi_low":"0","weather":"多云","winp":"微风","weather_icon1":"http:\/\/api.k780.com:88\/upload\/weather\/n\/1.gif","week":"星期日"},{"temp_low":"6","cityno":"chengdu","wind":"南风","citynm":"成都","weaid":"265","winpid":"125","windid":"5","weatid1":"2","humi_high":"0","temperature":"17℃\/6℃","cityid":"101270101","temp_high":"17","humidity":"0℉\/0℉","weather_icon":"http:\/\/api.k780.com:88\/upload\/weather\/d\/1.gif","days":"2015-03-09","weatid":"2","humi_low":"0","weather":"多云","winp":"微风","weather_icon1":"http:\/\/api.k780.com:88\/upload\/weather\/n\/1.gif","week":"星期一"}],"success":"1"}
可以明显看出这是整整从现在开始七天的天气预报
下一个部分是解决如何解析这些json数据的,请看下一篇。
标签:
原文地址:http://www.cnblogs.com/lhyz/p/4311943.html