标签:
WM_PAINT添加消息处理函数
void CDialog6::OnPaint()
{
CPaintDC dc(this);// device context for painting
CRect rect;
GetClientRect(&rect);
CDC dcMem;
dcMem.CreateCompatibleDC(&dc);
CBitmap bmpBackground;
bmpBackground.LoadBitmap(IDB_BITMAP2); //IDB_BITMAP是你自己的图对应的ID BITMAP bitmap;
bmpBackground.GetBitmap(&bitmap); CBitmap *pbmpOld=dcMem.SelectObject(&bmpBackground); dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);
// Do not call CDialog::OnPaint() for painting messages
}
方法一:
在OnPaint中StretchBlt
具体是:注释掉CDialog::OnPaint()或放到结尾(原因何在呢?),并加入贴图代码
- void CqqqqqDlg::OnPaint()
- {
- if (IsIconic())
- {
- CPaintDC dc(this);
-
- SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
-
-
- int cxIcon = GetSystemMetrics(SM_CXICON);
- int cyIcon = GetSystemMetrics(SM_CYICON);
- CRect rect;
- GetClientRect(&rect);
- int x = (rect.Width() - cxIcon + 1) / 2;
- int y = (rect.Height() - cyIcon + 1) / 2;
-
-
- dc.DrawIcon(x, y, m_hIcon);
- }
- else
- {
-
- </span>
- CPaintDC dc(this);
- CBitmap bmpBk;
- bmpBk.LoadBitmapW(IDB_BITMAP_tempbk);
-
- BITMAP bmpSize;
- bmpBk.GetBitmap(&bmpSize);
-
- CRect rect;
- GetClientRect(&rect);
-
- CDC dcMem;
- dcMem.CreateCompatibleDC(&dc);
- dcMem.SelectObject(&bmpBk);
- dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bmpSize.bmWidth,bmpSize.bmHeight,SRCCOPY);
-
- }
- }
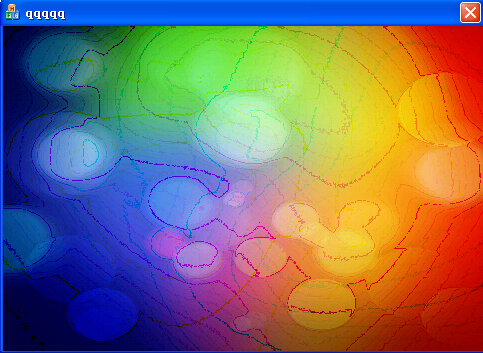
执行效果截图如下:

方法二:
在OnEraseBkgnd中StretchBlt
具体是:注释掉return CDialog::OnEraseBkgnd(pDC);直接返回true(为什么不能返回这个要返回true呢?),代码如下:
- BOOL CqqqqqDlg::OnEraseBkgnd(CDC* pDC)
- {
-
-
- CBitmap bmpBk;
- bmpBk.LoadBitmapW(IDB_BITMAP_tempbk);
-
- BITMAP bmpSize;
- bmpBk.GetBitmap(&bmpSize);
-
- CRect rect;
- GetClientRect(&rect);
-
- CDC dcMem;
- dcMem.CreateCompatibleDC(pDC);
- dcMem.SelectObject(&bmpBk);
- pDC->StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bmpSize.bmWidth,bmpSize.bmHeight,SRCCOPY);
-
- return true;
-
- }
效果与方法一相同,图片就不贴了,参见上图。
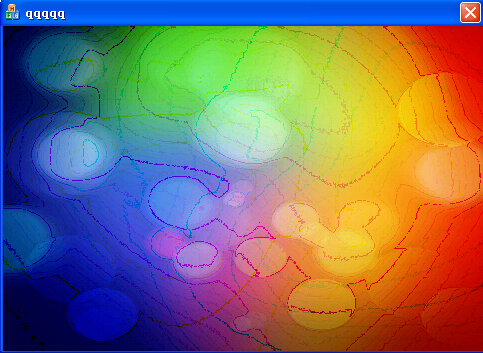
而且这里还有一个很有意思的现象,若在OnEraseBkgnd贴图,在OnPaint()函数中不调用基类的OnPaint,即注释掉CDialog::OnPaint(),则将界面隐藏后再显示出来则控件全没了,只有对话框以及背景。如下图:

原因见《在OnPaint中必须调用一次BeginPaint和EndPaint,且也只能调用一次。》
方法三:
在OnCtlColor中返回带有背景位图的画刷
具体是:
1、在头文件中定一个背景刷
- public:
- CBrush m_brushBk;
2、在OnInitDialog中加入以下句
- CBitmap bmp;
- bmp.LoadBitmap(IDB_BITMAP_tempbk);
- m_brushBk.CreatePatternBrush(&bmp);
- bmp.DeleteObject();
3、在OnCtlColor函数中返回背景画刷
- HBRUSH CXXXXXDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
- {
- HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
-
-
-
-
- if(pWnd==this)
- {
- return m_brushBk;
- }
-
- return hbr;
-
- }
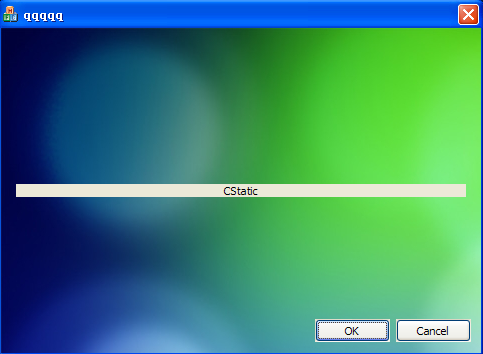
效果如下图所示:

注意这个函数里面的if判断,这个pWnd参数很关键。
我们看看,如果没有这个if判断,直接返回m_brushBk;会是什么结果呢,代码如下:
- HBRUSH CqqqqqDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
- {
- HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
-
-
-
-
-
- return m_brushBk;
-
- }
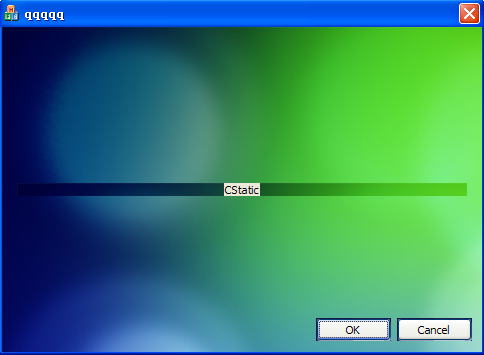
截图如下:

看图说话,不解释,你懂的。
这种方法的缺点是不具备StretchBlt函数的图片自动适应对话框(目标矩形)大小的功能。
出自http://www.cnblogs.com/lidabo/archive/2012/07/04/2576172.html
设置对话框背景图片 3种
标签:
原文地址:http://www.cnblogs.com/chenshaogang/p/4312842.html