标签:
2012年的时候,做了一些研究,可以后来没有去整理,没有去用到项目里头,现在把这些东西都放出来纪念一下,也给有需要的人作为参考。
基本知识:
Flash使用基本知识与ActionScript 3.0的基本知识
原理说明:
本项目的组件是扩展自flash cs自带的fl-component,对相关的类进行扩展,或者将其皮肤换成自定义皮肤。
注意事项:
开发自定义组件之前,记得要对myComponent.fla和myComponentShim.fla进行版本管理。
开发流程
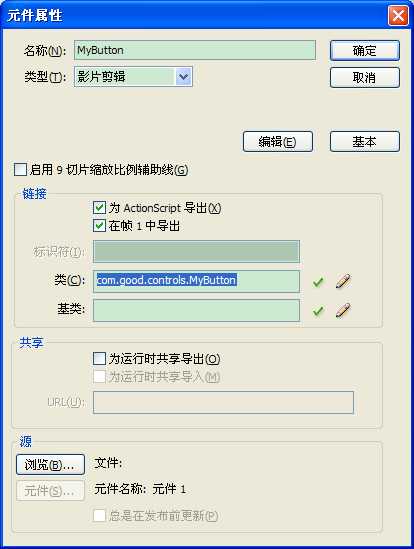
1. 打开myComponent.fla,在其中新建一个元件,选择类型为影片剪辑,选择导出为ActionScript,填入类名,如下图:

2. 按照填入的类名,新建元件类对齐进行编辑,如果想对现有的组件进行扩展,那么直接继承现有组件的类作为基类即可;如果要新增一种类型的组件,建议扩展UIComponent。这样可以享受UIComponent组件的StyleManager和FocusManager带来的便利;
3. 完成自定义类后打开自定义组件的属性面板,点击类后面的钩钩按钮以测试是否可以检查到组件对应的类。如果检查不到的话,说明组件的类放错位置了。
4. 双击进入自定义组件,开始对自定义组件进行编辑。
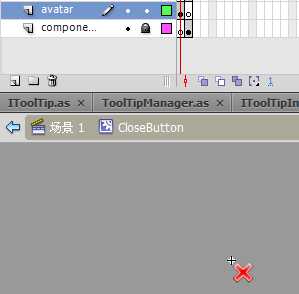
5. 重命名默认的第一层为avatar,这里用来存放组件的avatar形象,在这里(0,0)位置画一个无填充,有边框的形状以代替自定义组件显示在舞台上的avatar,记住,尺寸一定要和元件将来显示到舞台的尺寸一致,如下图:

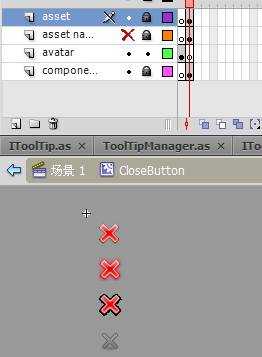
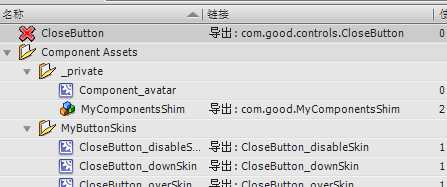
6. 将自定义组件需要的素材导入到库中,新建一个文件夹,将导入的素材做成影片剪辑元件,并导出,影片剪辑的命名规则:自定义组件名+状态名+”_Skin:”,特别注意的是取消这些影片剪辑在第一帧导出的选项,如下图:

7. 新增一层,名为assets,新增第二帧,第一帧保持为空白帧,将自定义组件会用到的所有皮肤都拉到这里来如下:

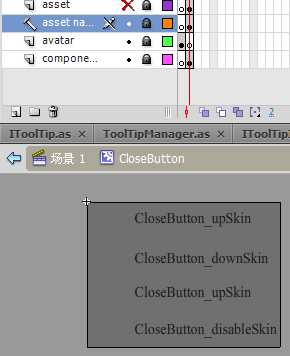
8. 新增一层,名为asset name,这一层主要作用是描述asset层里面的元件信息,这层记得设置为引导层,如下图:

9. 新增一层,名为component shim,这里主要放置的是库里面的componentShim文件的,稍后具体说明
完成以上步骤后,组件有了一个初步的雏形,接下来的部分需要完成的工作是:
制作组件的自定义参数
制作组件的livePreview
制作组件的ComponentShim
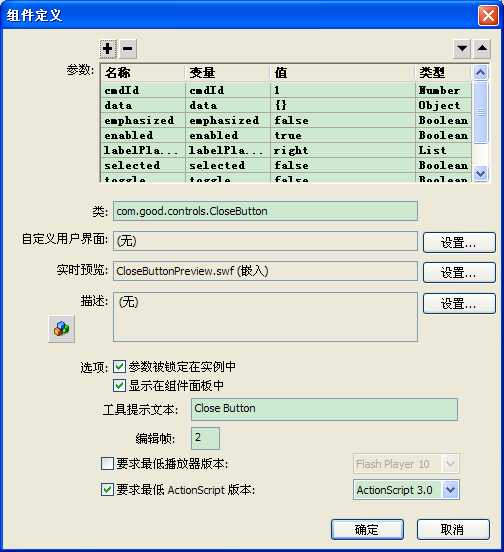
自定义参数
首先需要完善组件的自定义类,如果要让组件在flash里面直接设置他的相关参数,就需要用到Inspectable原标签,在自定义参数的setter或者getter上面添加Inspectable标签即可;
完善了自定义组件类之后,调出组件定义面板,将自定义组件类的完整路径填入到类标签后面的文本域中,在下面的编辑帧文本域中填写2以确保组件在第二帧进行编辑,点击确定之后,IDE需要一点响应时间去对组件类进行解析,解析完成之后重新打开组件定义面板就会发现添加了Inspectable标签的参数都出现在上面的参数面板里面,打开组件检查器的时候,里面也有这些参数;
后续更新组件自定义类的时候,都需要在这里点击一下确定以进行更新;

制作livePreview
制作livePreview有两种方法:
方法1. 在库中右键点击自定义组件,选择导出为swc,使用解压缩工具对swc进行解压缩,然后你会得到一个library.swf的文件,将其更名为xxxPreview.swf,xxx是你的自定义组件的名字。
方法2. 新建一个xxxPreview.fla文件,为这个文档写一个文档类,文档类一定要继承fl.livepreview.LivePreviewParent,并且文档类一定要有一个public setSize(width:Number,height:Number):void方法,如下:
package com.good.controls{
import fl.livepreview.LivePreviewParent;
public class CloseButtonPreview extends LivePreviewParent{
public function setSize(width:Number,height:Number):void{
}
}
}
.fla的尺寸设置为自定义组件的大小尺寸,之后调试影片就生成的xxxPreview.swf即为自定义组件的Preview,如下:

制作好preview.swf之后,在库中打开自定义组件的组件定义面板,设置实时预览,在弹出的实时预览对话框中选择.fla文件中嵌入的.swf文件的实时预览,然后在下面填上完整的xxxPreview.swf名字,点击确定即可。
制作ComponentShim
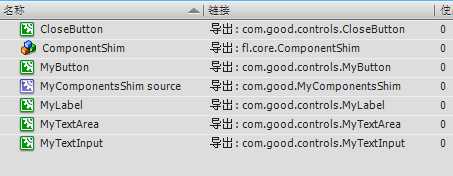
新建一个fla文件,命名为ComponentShim.fla(本项目的为myComponentShim.fla),如果自定义组件有用到fl组件的内容,记得将fl的componentShim拖进来,在库中新建一个组件,类名链接到新增的自定义组件的类名,如下:

在库中新增一个影片剪辑,名为xxxComponent Shim,导出类名设置为自定义组件类的包的相关目录下,然后将此元件导出为影片剪辑,将导出的影片剪辑复制到自定义组件的文件夹当中,替换默认的 componentShim文件,如下:

然后分别去每个自定义组件里面的component shim层更新component shim,将新的component shim拖到舞台上的10,10位置即可。
将新建的自定义组件的fla放到Flash CS 的安装目录下的:
Comman/Configuration/Components/目录下就可以了。
打开Flash CS,打开组件面板,选择重新加载就可以更新新组件了。
新增2012-06-28:
自定义组件类的写法注意点
有两个关键的方法需要注意:configUI()与draw(),draw方法里面一般是用来失效模式的渲染,cofigUI里面一般用来处理持久性的东西,例如LabelButton的textField的添加就是在configUI里面进行的。
标签:
原文地址:http://www.cnblogs.com/adoontheway/p/4312731.html