标签:
1、clip的概述:
clip是修剪之意
clip有4个属性值:inherit auto rect(20px,40px,60px,0px) !important 其中有作用的仅rect这个属性值,着重理解rect中这个属性,
rect可以设置4个值,分别代表(top,right,bottom,left)
例如一张300px*300px的画布,需要在这一块画布上进行剪裁,且rect里面的值,分别设置为rect(20px,280px,280px,20px);会出现什么样的结果呢~什么都不会出现
2、使用clip的注意点:
2.1、需要配合position:absolute使用
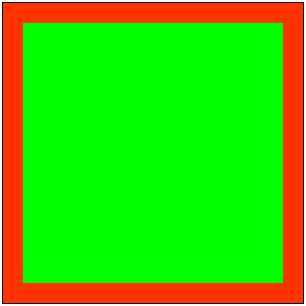
3、结果:配合使用了position:absolute后,会出现什么样的结果呢~

截取的部分为:绿色那部分
标签:
原文地址:http://www.cnblogs.com/zouer/p/4312728.html