标签:
1、绘制数据图表,有了它,想要网页上绘制个折线图、柱状图,从此easy。
2、使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上。
官网对echarts的简介:
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
二、两种引入文件的方式
echarts插件下载地址:
http://echarts.baidu.com/build/echarts-2.2.0.zip
https://codeload.github.com/ecomfe/echarts/zip/2.2.0
1、标签是单文件引入

<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById(‘main‘));
var option = {
tooltip: {
show: true
},
legend: {
data:[‘销量‘]
},
xAxis : [
{
type : ‘category‘,
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : ‘value‘
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
2、模块化单文件引入
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="js/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: ‘js/dist‘
}
});
// 使用
require(
[
‘echarts‘,
‘echarts/chart/map‘ // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById(‘main‘));
option = {
tooltip : {
trigger: ‘item‘,
formatter: ‘{b}‘
},
series : [
{
name: ‘中国‘,
type: ‘map‘,
mapType: ‘china‘,
selectedMode : ‘multiple‘,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[
{name:‘广东‘,selected:true}
]
}
]
};
var ecConfig = require(‘echarts/config‘);
myChart.on(ecConfig.EVENT.MAP_SELECTED, function (param){
var selected = param.selected;
var str = ‘当前选择: ‘;
for (var p in selected) {
if (selected[p]) {
str += p + ‘ ‘;
}
}
document.getElementById(‘wrong-message‘).innerHTML = str;
})
/*var option = {
tooltip: {
show: true
},
legend: {
data:[‘销量‘]
},
xAxis : [
{
type : ‘category‘,
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : ‘value‘
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};*/
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
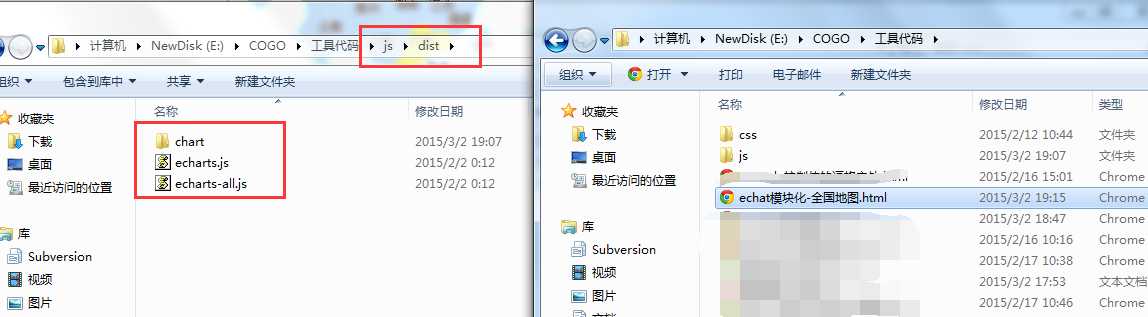
方法二的效果图就是全国地图的效果,点击当前省份,背景颜色切换为黄色,如下:

我的文件目录是这样的:

so,在配置时,记得配置好路径!!!!
关于这两种引入方式,
1、肯定的,如果是用标签式的引入,就跟我们使用jquery的时候一样,在使用之前先引入jquery类库。然后就开始用了。
2、标签式引入,是引入了整个echarts这个插件,总共大小是899KB,压缩后的jquery大小才有90.9KB,~~~~(>_<)~~~~ 。这个插件实在大!!
3、模块化单文件引入,这是引入方式是一个基础js+你想要的那个模块,比如echarts.js+map.js,一个基础js的大小是341KB,一个模块是最小是k.js,5.15KB,最大模块是map.js,437KB,如果项目里要绘制的图不是很多种,使用模块化更节约资源。
三、笔记
标签式引入文件的步骤:
1、初始化echarts对象
var myChart = echarts.init(document.getElementById(‘main‘));
2、做好配置option
option={
}
3、加载数据到echarts对象
myChart.setOption(option)
===========================================================
关于几个常用到的参数:
title:
标题,在左上方
ps:跟subtext都可以通过x:参数进行更改
subtext:
副标题,在标题下方
legen:
图例,在头部的中间
boundaryGap:true
类目起始和结束两端空白策略
type:line:
图的类型,折线图
series:[{type:line}]
tooltip:
鼠标悬浮时的提示框
tooltip:{trigger:‘axis‘}
toolbox:
工具箱,在右上方,可不要
calculable : true:
拖拽重计算,就是这个柱形可以用鼠标拖动。
xAxis:
设置横坐标
yAxis:
设置纵坐标
series:
最重要,生成图表内容的。
markPoint:
绘制点,包括最大小值,以及转折点
markLine:
绘制直线,平均值线
splitLine : false
分割线
grid:设置网格
grid : {
borderWidth : 0, /* 两边的border=0 */
x :‘55px‘, /* 通过修改xy x2 y2更改折线图的大小 */
y : ‘25px‘,
x2 : ‘20px‘,
y2 : ‘20px‘,
},
trigger:item/axis /* 触发提示框显示的样式 */
tooltip : {
trigger: ‘item‘
},
itemStyle: /* 要设置拐点的图案跟颜色也是在这里设置,line跟圈圈的颜色就直接设置color */
itemStyle: {
normal: {
color : ‘#03a1e8‘,
lineStyle: {
borderColor : ‘#03a1e8‘
},
label : { // 显示此刻数据
show: true,
textStyle : {
color : ‘#555‘,
fontSize : ‘12‘
}
},
},
}
================================================
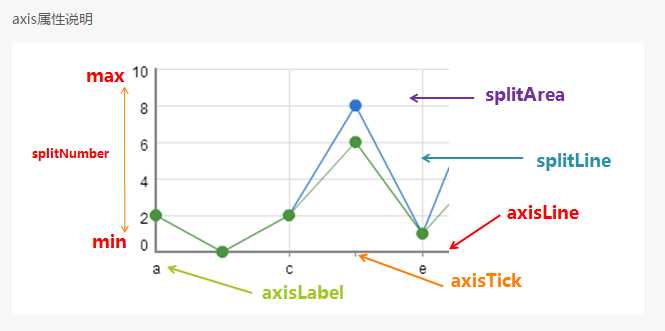
Last,API文档里面有好多参数,我个人比较喜欢阅读里面说明参数的图解,看起来更加简单明了,印象深刻。例如这图:
一看就知道要如何去掉标尺设置axisTick参数,要去除横竖的线是设置对应的x、y轴上得splitLine参数。

可设置参数甚多,阅读API文档是最好的idea~
百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
标签:
原文地址:http://www.cnblogs.com/starksoft/p/4315322.html