标签:
本文在于巩固基础
学习bootStrap官网http://getbootstrap.com/
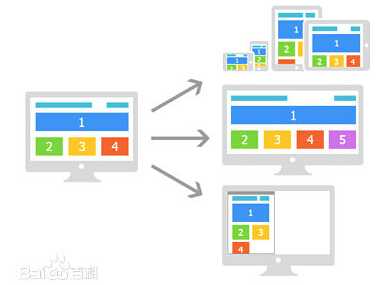
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
而bootStrap是响应式布局的一个很好框架

标签:
原文地址:http://www.cnblogs.com/jixinyu/p/4315662.html