标签:

推荐阅读:色彩浅谈——对比色配色
色
彩的世界多采多姿,不同的色彩计画常常左右了产品最终给人的感觉,而色彩并不会单独存在,良好的色彩搭配常常可以让你的色彩计画更加吸引人的目光。在《浅
谈色彩学:对比色配色》中我们曾提到色彩比例分配的原则,透过一些公式化的配色技巧让大家在搭配色彩的时候有所依据而发展、不致于手足无措不知该从何开
始。
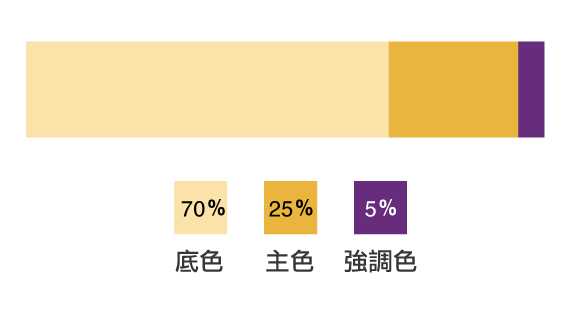
以 70%底色、25%主色与 5%强调色的配色原则為例,由于底色与主色都是属于同一个色相的色彩(黄色系),因此以这个例子而言,其实是使用了两个色彩的配色方案:

在一般情况下,一个版面中使用的色彩建议不要超过三个色彩。这边所指的三种色彩通常是指“色相”上的不同。米黄色与铭黄色在人类的视觉感受上,都认為是温 暖的黄色色调,因此并不会主观的认為他们是不同的色彩,而是同一个色系的色彩集。而紫色就很明显不属于黄色色系的一份子,因此在这个配色方案中可以算是一 个独立的色彩,然而不管是两个颜色还是三个颜色,很明显都不够用。
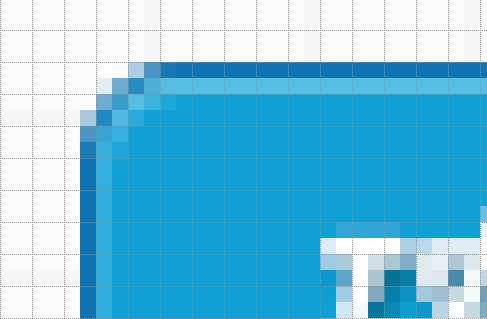
设计师在為版面製作细节的时候,常常会需要使用许多同色系的色彩,例如需要利用明暗变化来营造元件立体感的时候:

抑或是同一个按钮在不同的状态下想利用透过些微的色彩变化来给予使用者回馈,例如这边利用加亮以及加暗来模拟“发光”以及“凹陷”的效果,这时候都会需要更多同色系的色彩来辅助:

想要取得这些色彩有许多方式:
1. 使用 HSB 选择颜色:
几乎所有的绘图软件都提供了 HSB 的选色工具,在大部分的情况下设计师可以轻易的使用 HSB 快速取得各种同色系的色彩。HSB 使用三种数值来描述色彩:分别為色相(Hue)、饱和度(Saturation)以及明度,或称亮度(Brightness):

在大部分的情况下,我们仅需调整明度的数值即可得到需要的色彩:

然而色彩有分高明度以及低明度的色彩,像是黄色就是高明度的色彩,因此色彩的明度数值就高达 90%,当我们需要比黄色还更亮的色彩时怎么办呢?这时候可以去调整饱和度的数值,让色彩往白色接近一些,以取得更高明度的色彩。当然啦,在显示屏幕上是 不存在比白色还要亮的色彩的。
2. 利用绘图软件的透明度以及叠加工具来取得色彩:
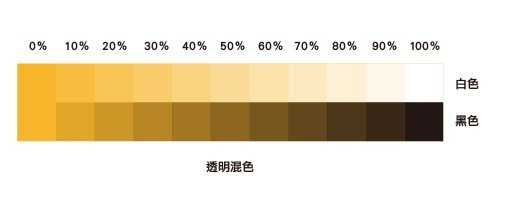
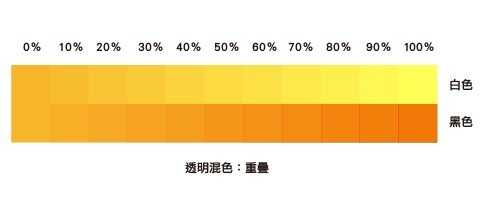
比起 HSB,这个方法似乎又更科学化了一些,适合设计的一开始就利用这个方法来定好一套色彩规范、方便后续作业、团体分工作业等等。我们可以利用黑色与白色,透过不同透明度的叠加在原始色彩中,以取得同色系的色彩:

这个效果很接近直接调整饱和度以及明度数值所得到的色彩结果,很快速但是不一定可以取得吸引人的色彩。
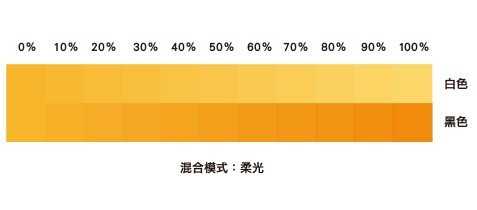
绘图软件中提供了色彩混合的叠加模式,我们这边利用“柔光”(soft light)的叠加模式,以相同的方式叠加在原始色彩中,可以得到完全不同的色彩组合,比起透明度的叠加,取得的色彩更舒服、更调合:

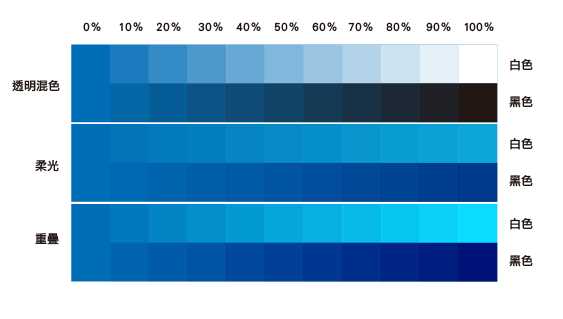
当柔光的效果不够强烈的时候,我们另外可以尝试其他不同的叠加方式,例如以下就是使用“重叠”(overlay)的混合模式得到的色彩组合:

当然不同明度的色彩使用各种混合模式亦会得到不同的结果,高明度与低明度的色彩适用的混合方式并不同,建议可以依据自己的原始色彩多方尝试、快速取得最符合自己需要的色彩组合。

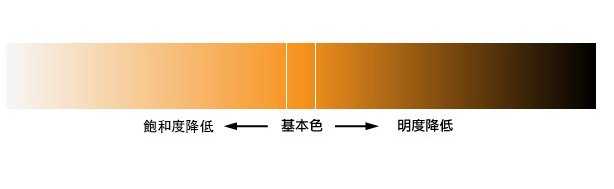
方法是死的,这些配色方法都只是透过科学化的方式、帮助我们更快的取得需要的色彩组合来应用,当然设计师们应该按照自己的需求来对色彩做调整。例如黄色系 的高明度色彩,其实如果将“色相”做细微幅度的往红色(低明度)偏移,也可以得到降低明度的结果、却也让人感受到是同一色系的延伸。
标签:
原文地址:http://www.cnblogs.com/webqiand/p/4315829.html