标签:
1. .height()
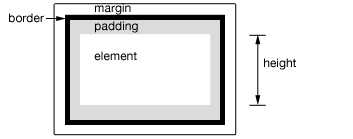
获取匹配元素集合中的第一个元素的当前计算高度值 或 设置每一个匹配元素的高度值(带一个参数)。

2.box-sizing
css3中引入了一个新的属性:box-sizing,它具有“content-box”和”border-box“两个值。
box-sizing: content-box; -------定义width和height时,不包括border和padding。
box-sizing: border-box; -------定义width和height时,border和padding则是被包含在宽高之内的。
(不定义box-sizing时:
IE:在 IE6以前的版本中,width和height是包括border和padding的,IE6之后则不包括。
其他浏览器:width和height不包括border和padding。)
3. .css()与 .height()
1).css(‘height‘)和.height()之间的区别是:
.height()返回一个没有单位的数值(例如,400),
.css(‘height‘)是返回带有完整单位的字符串(例如,400px)。
2) .height(‘value‘)与.css(‘height‘,value)之间的区别:
当box-sizing: border-box; 时, .height(‘value‘)设置的是纯的height值,.css(‘height‘,value)设置的是包括padding和border的值;
没有设置box-sizing: border-box; 时,两者效果一样。
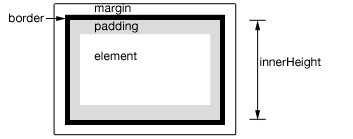
4. .innerHeight()
为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。.innerHeight()没有参数。

5. .outerHeight()
获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。
返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。
在.outerHeight()计算中总是包含padding和border ;如果includeMargin参数是true,那么margin (top 和 bottom)也会被包含。
6. jQuery(window).height()与jQuery(document).height()
jQuery(window).height()代表了当前可见区域的大小;jQuery(document).height()则代表了整个文档的高度。
注意当浏览器窗口大小改变时(如最大化或拉大窗口后) jQuery(window).height() 随之改变,但是jQuery(document).height()是不变的。
$(document.documentElement).height()与$(document).height()没什么区别:
$(document.documentElement) 是指[<html>…</html>];
$(document)是[#document],即 [<!DOCTYPE html><html>…</html>],包括<html></html>标签的顶部内容,如<!DOCTYPE html>
7. scrollTop()
$(document).scrollTop() 获取垂直滚动的距离,即当前滚动的地方的窗口顶端到整个页面顶端的距离
$(document).scrollLeft() 这是获取水平滚动条的距离
当获取到scrollTop()==0的时候,就是顶端了,
当获取scrollTop()>=$(document).height()-$(window).height() 就可以知道已经滚动到底端了(仔细的想确实是这样哦~~)
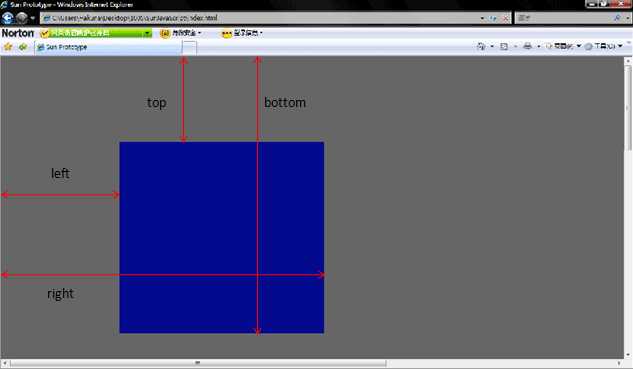
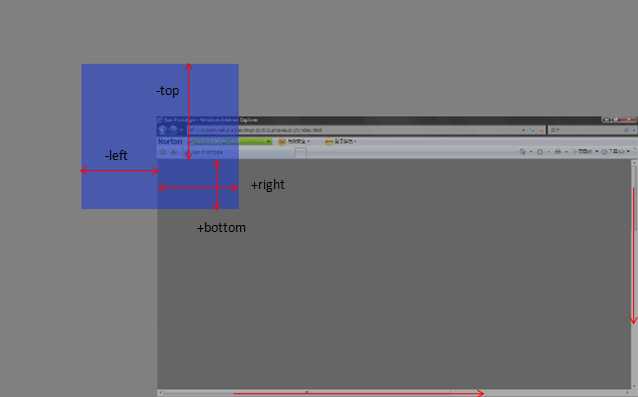
8. .getBoundingClientRect()
该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。下面用图说明下:


例子:document.getElementById(‘div1‘).getBoundingClientRect();
结果是:lientRect {
height: 110,
width: 460,
left: 221.5,
bottom: 262,
right: 681.5
__proto__: ClientRect
}
该方法已经不再只是适用IE了,FF3.0+和Opera9.5+已经支持了该方法,可以说在获得页面元素位置上效率能有很大的提高,在以前版本的Opera和Firefox中必须通过循环来获得元素在页面中的绝对位置。
标签:
原文地址:http://www.cnblogs.com/mousehhq/p/4312900.html