标签:
今日在做报表的时候发现,最后一行隐藏后整个报表的下边框会不显示,猜测是td的边框隐藏后但table并未设置边框,导致下边框没有出现。因此设置了table边框后问题解决。table和td的边框关系如下实验:
<table>
<tr>
<td>
<table style="border:1px solid red;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
<td>
<table style="border:1px solid red;border-collapse:collapse;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
</tr>
</table>
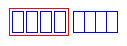
FF 结果如下:

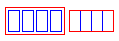
IE 结果如下:

兼容性
可以看出在发生重叠时,Firefox 是用 td 覆盖 table 的,而 IE 是用 table 覆盖 td 的。
表格线常见问题:
1.表格边框与表格单元格线的重叠。[采用border-collapse:collapse解决]
2.嵌套表格与被嵌套表格边线重叠问题。[采用border-top|left|right|bottom解决]
3.嵌套表格与被嵌套表格对不齐的问题。[采用table-layout: fixed;解决]
标签:
原文地址:http://www.cnblogs.com/zealotwill/p/4317154.html